Force Microsoft Yahei Font
截图:
简介:
Use WenQuanYi Micro Hei / Microsoft Yahei Chinese Font for all site.
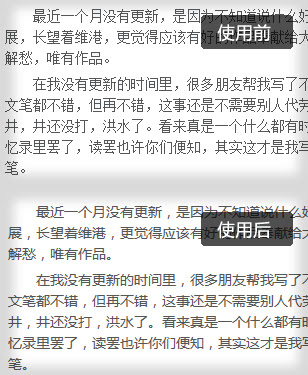
强制让 Chrome 使用微软雅黑/文泉驿微米黑(而不是点阵宋体)显示网页。
安装即用,不像 Stylish 之类全能样式扩展那样需要额外费心设置,
由于是指定 CSS,而非 JavaScript 遍历 DOM 修改样式,所以不占扩展进程,无须等待页面载入并修改重绘,不增加额外开销。
缺点和其他浏览器强制字体一样,webfont 和定义了衬线体的网页可能会失效,不过我已经把选择器改为 :not([class*=icon]) 来避免修改图标字体。
目前的 CSS 样式是:
:not([class*=icon]) {
font-family: "Droid Sans Fallback", "WenQuanYi Micro Hei", "Microsoft Yahei", "Noto Sans CJK", "Tahoma", sans-serif, "Simsun" !important;
}