通过自动检查和智能建议在记录时间内找到并修复合规性问题。
厌倦了手动检查电子表格,混乱的切换和昂贵的改造?全新的Stark Suite是集成工具的强大组合,可帮助您简化可访问性工作流程。
现在,您可以在记录时间内创建和测试可访问的软件。无论您是构建网站,在线商店,移动应用程序还是SaaS产品,Stark都会为每位设计师,工程师,PM和QA专家提供手册和自动化工具,以使其轻松访问。
借助诸如对比检查器,焦点订单,Alt-Text注释,视觉模拟器等工具,您可以在设计之前在设计中找到可访问性问题,或者快速分析和修复已经在飞行中的东西。今天免费入门!
什么是新的
我们很高兴介绍全新的Stark Suite,这是完全重新设计的插件的强大组合,甚至更多的浏览器扩展名以及全新的工具,以简化您和团队的可访问性工作流程。新工具包括:Alt-Text注释,排版分析,触摸目标等。
对比检查器与颜色建议
检查您的对比度并获取智能颜色建议,以确保您的设计始终遵守WCAG AA或AAA要求。
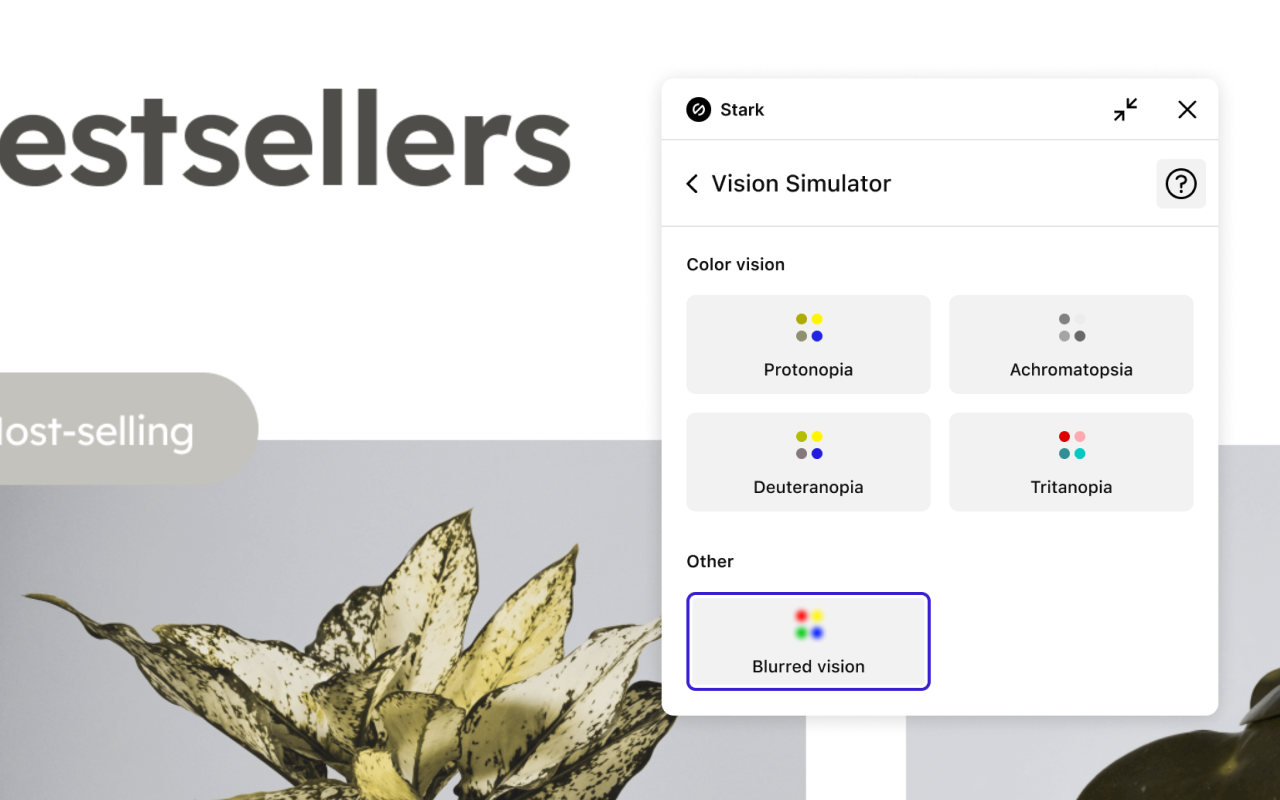
视觉模拟器
对于具有不同类型视觉的人,包括4种不同形式的色盲和6种其他形式的视力受损的人,模拟您的设计可能是什么样的。
地标和重点订单
设计方便使用地标和重点订单的设计,使任何人都可以通过屏幕阅读器和其他辅助技术体验您的产品。
Alt-Text注释
获取为屏幕阅读工具提供优化的ALT文本的可行技巧,甚至使用Google等搜索引擎进行SEO排名。当图像具有装饰性并且不需要ALT文本时,我们甚至会告诉您。
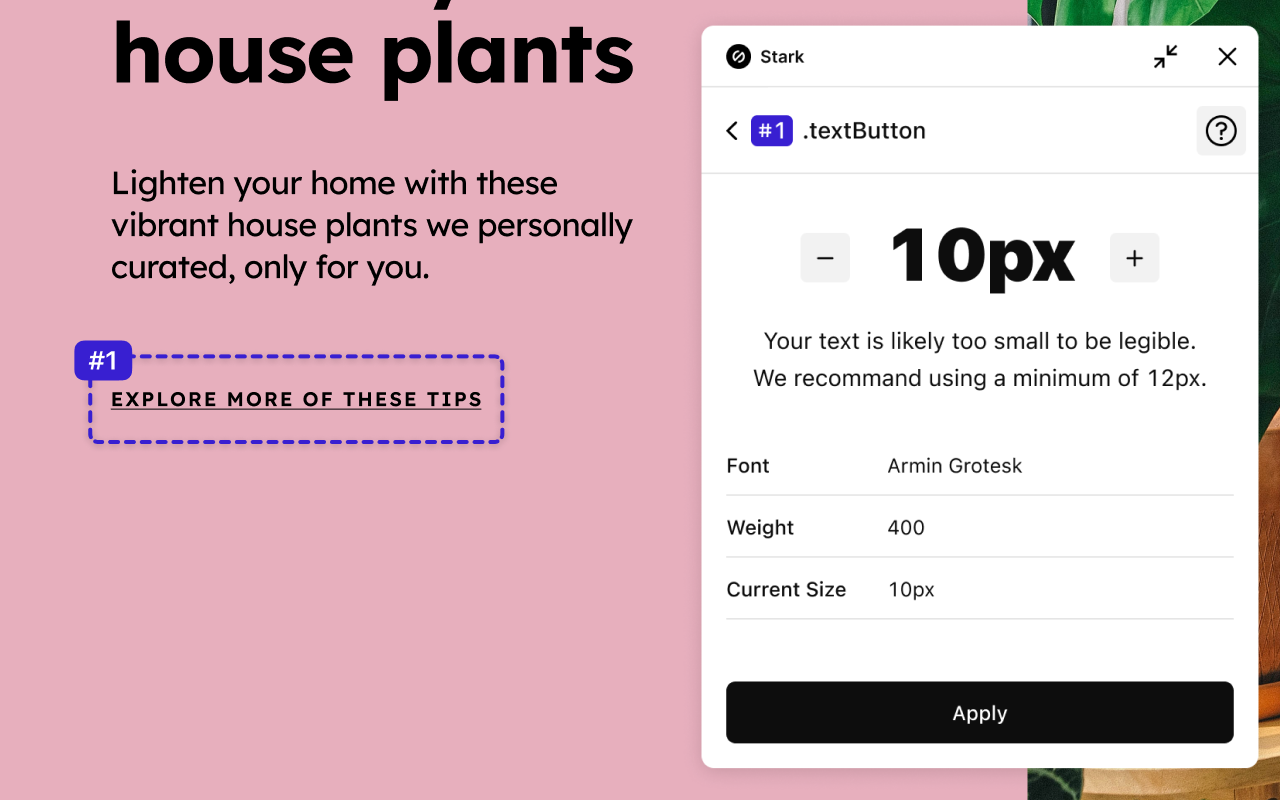
排版分析
在设计中分析地形,以检查您所选的字体是否可以清晰可读,并且对于具有不同视力类型的人来说都是可读的。
触摸目标
创建足够大的触摸目标,以便每个人都可以通过TAP完成网络和移动接口中的任务。
实时预览
您更改,修复或更新Stark的所有内容都直接反映在您的设计中,以提高效率。使用实时预览,您可以使用实时代码直接在浏览器中测试可访问的对比度更新,颜色建议和字体大小。
让Stark帮助您简化工作流程,以使您的团队长期持续可及性合规性更快。在https://getstark.co上了解有关我们的更多信息