Waiting?
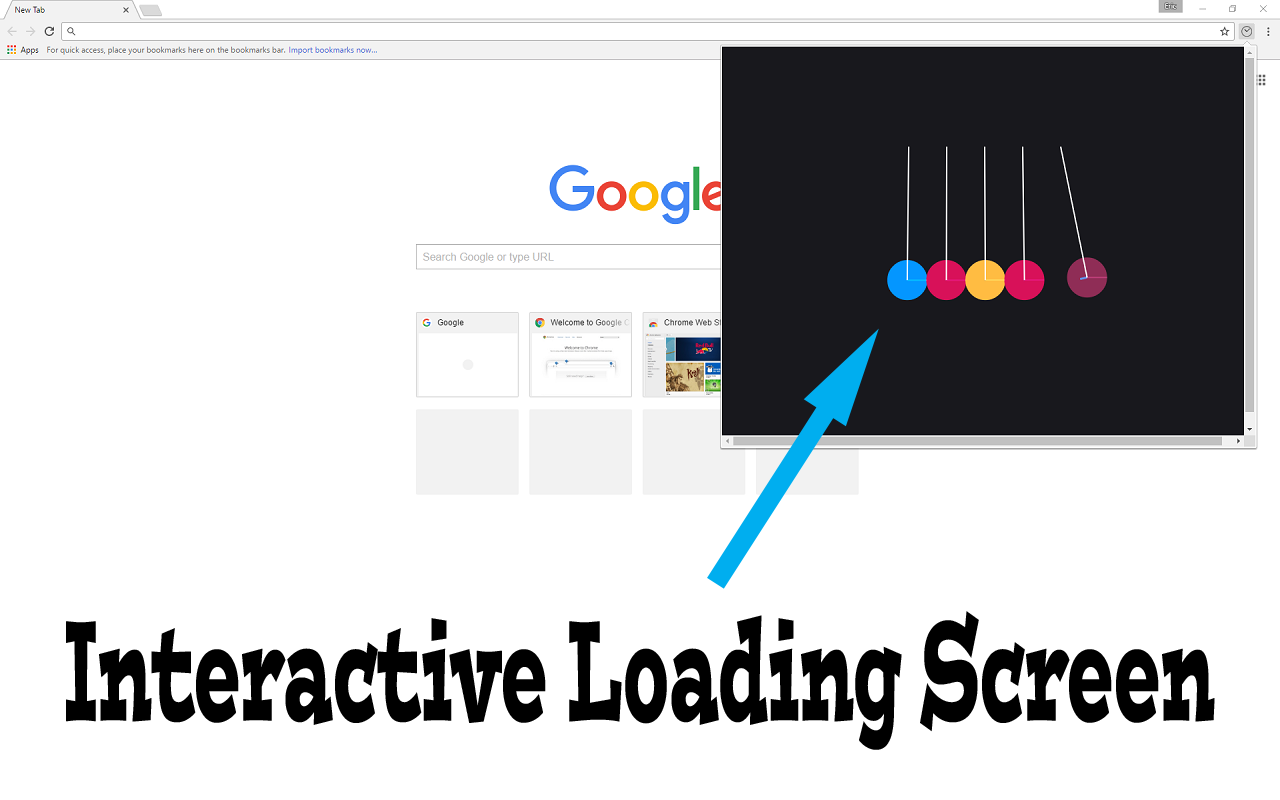
截图:
简介:
显示交互式加载屏幕,帮助用户应对长时间在线等待带来的压力。
如果每次你在等待无济于事后点击重新加载按钮就能获得一美元,你会成为百万富翁吗?厄运的旋转之轮是否已经不足以控制你的压力水平?空白网页是否让您发疯?
如果是这样,那么您需要一种新型的加载屏幕 - 交互式屏幕。
根据史泰登岛技术高中两名高中生(Eric Stein 和 Daniel Volshteyn)进行的一项研究结果,交互式加载屏幕极大地有助于增加网络用户的可容忍等待时间(即他/她愿意等待多长时间)等待),从而减少压力。当高中生接受空白、被动、交互式加载屏幕的测试时,那些具有交互式加载屏幕的学生的平均可容忍等待时间最长。
此扩展添加了“等待?”按钮位于浏览器的右上角,您可以在等待时单击该按钮来查看牛顿摇篮加载屏幕并与之交互,从而使您可以在访问的任何网站上访问在线生存工具。
致谢:
Liam Brummit 提供了 Matter.js (https://github.com/liabru/matter-js) 和牛顿摇篮 (http://codepen.io/liabru/pen/abFml)