
Desktop - Mobile Responsive Testing Tool





介绍
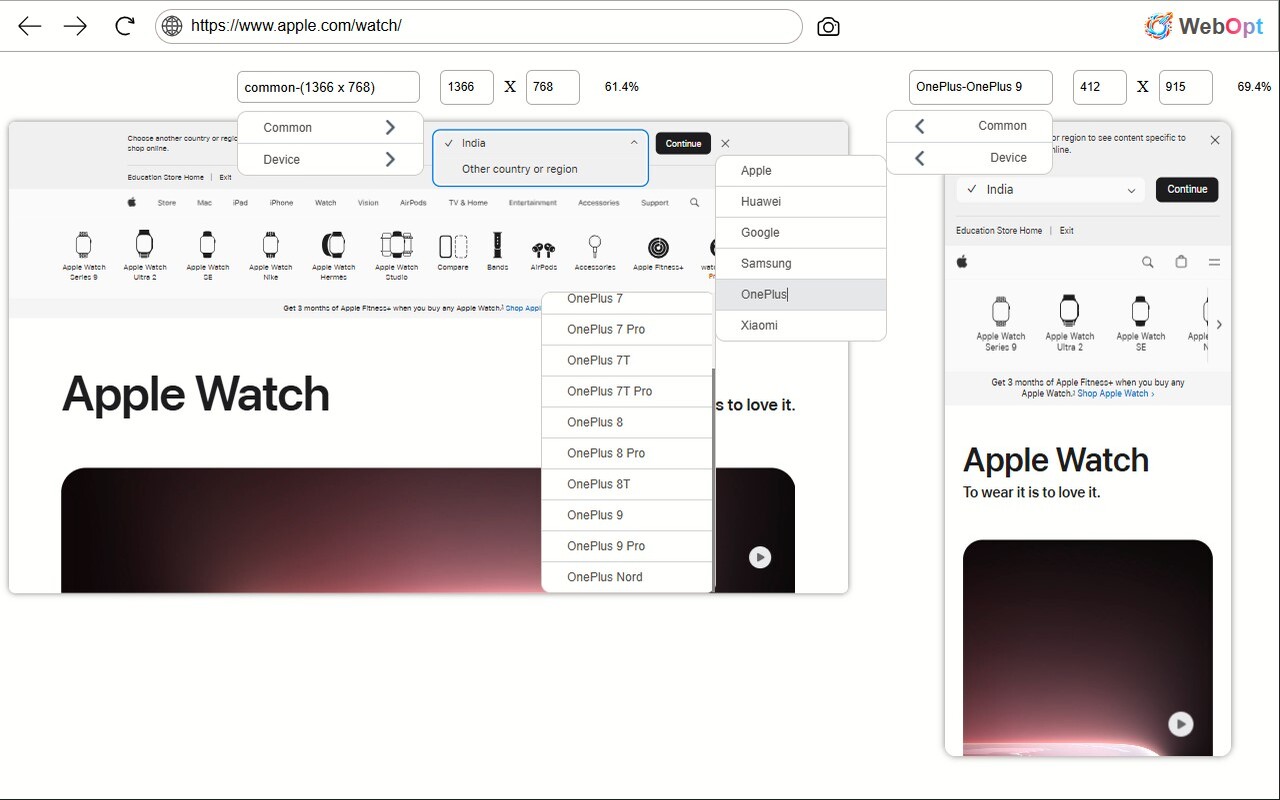
在一页上打开桌面和移动视图,自动捕获屏幕截图,检查响应能力,并通过 Slack、Jira 等报告错误
🚀 使用 WebOpt 提升您的 UI 测试和响应式设计!
厌倦了无休止的跨设备故障排除?
使用 WebOpt 告别 UI 和响应式设计难题 – 这是确保您的网站在任何屏幕尺寸上看起来完美并无缝运行的终极工具。无论您是针对台式机、平板电脑还是移动设备进行测试,WebOpt 都能满足您的需求!
对让您的网站在每台设备上看起来都完美的不懈努力感到沮丧吗?
使用 WebOpt 结束猜测——您完美 UI 测试和响应式设计的终极伴侣。无论是台式机、平板电脑还是智能手机,WebOpt 都能确保您的网站在所有屏幕上大放异彩。
✨ 主要特点:
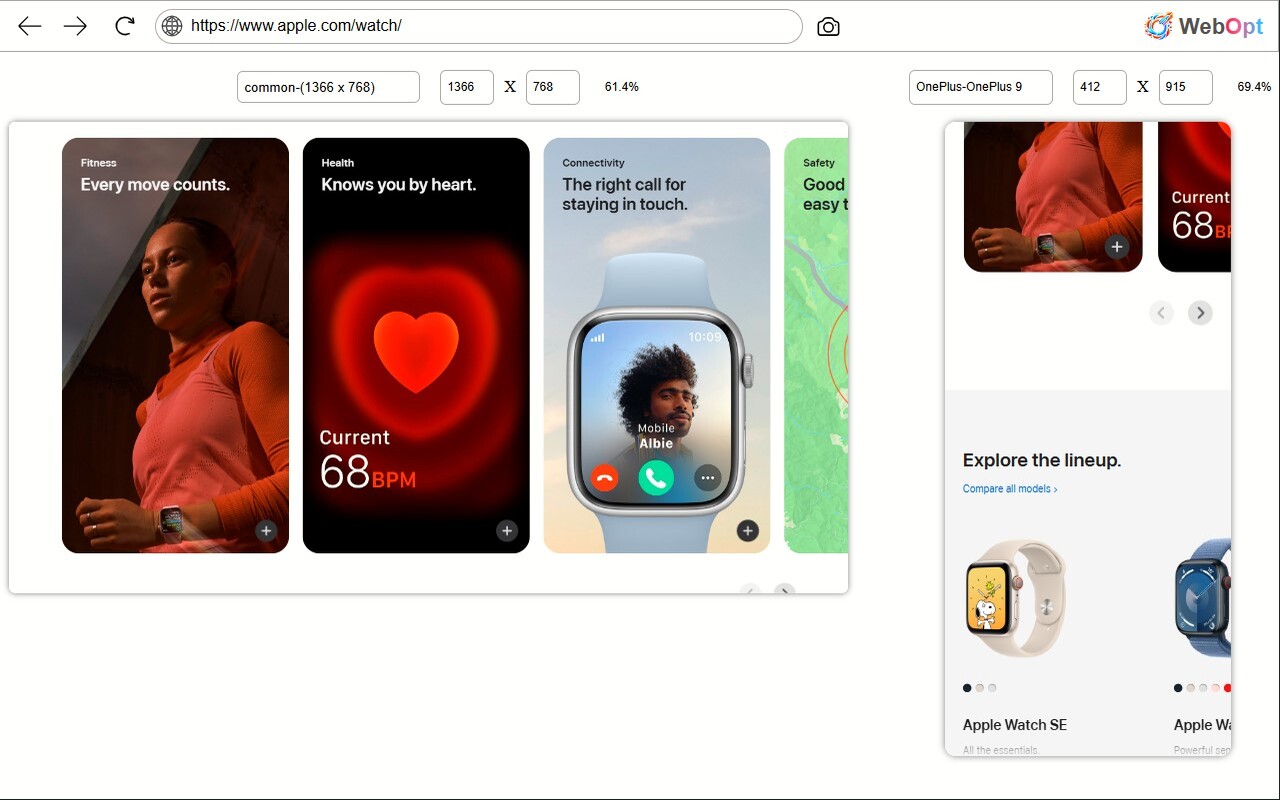
📱 多设备响应测试:
确保您的设计在每台设备上看起来都令人惊叹。 WebOpt 允许您测试多种屏幕尺寸和分辨率的响应能力,提供有关您的网站如何适应不同环境的即时反馈。
🌐 网络捕获和分析:
跟踪您网站发出的每个网络请求,从初始加载到资源获取。 WebOpt 在测试期间捕获网络流量,使您能够分析加载时间、响应时间和站点性能的效率。
🕒 响应时间计算:
获取有关网络响应时间的精确指标。了解您的网站在不同条件下的表现并查明需要优化的区域。借助详细的图表和见解,您可以确保为访问者提供快速、用户友好的体验。
📊 网络监控图表:
使用 WebOpt 的详细监控图表跟踪您网站的网络性能。这些图表可以清晰地洞察网络活动,包括加载时间和响应时间,帮助您查明瓶颈并优化站点的速度和效率。借助 WebOpt,您可以确保您的网站在所有设备上提供流畅、快速的用户体验。
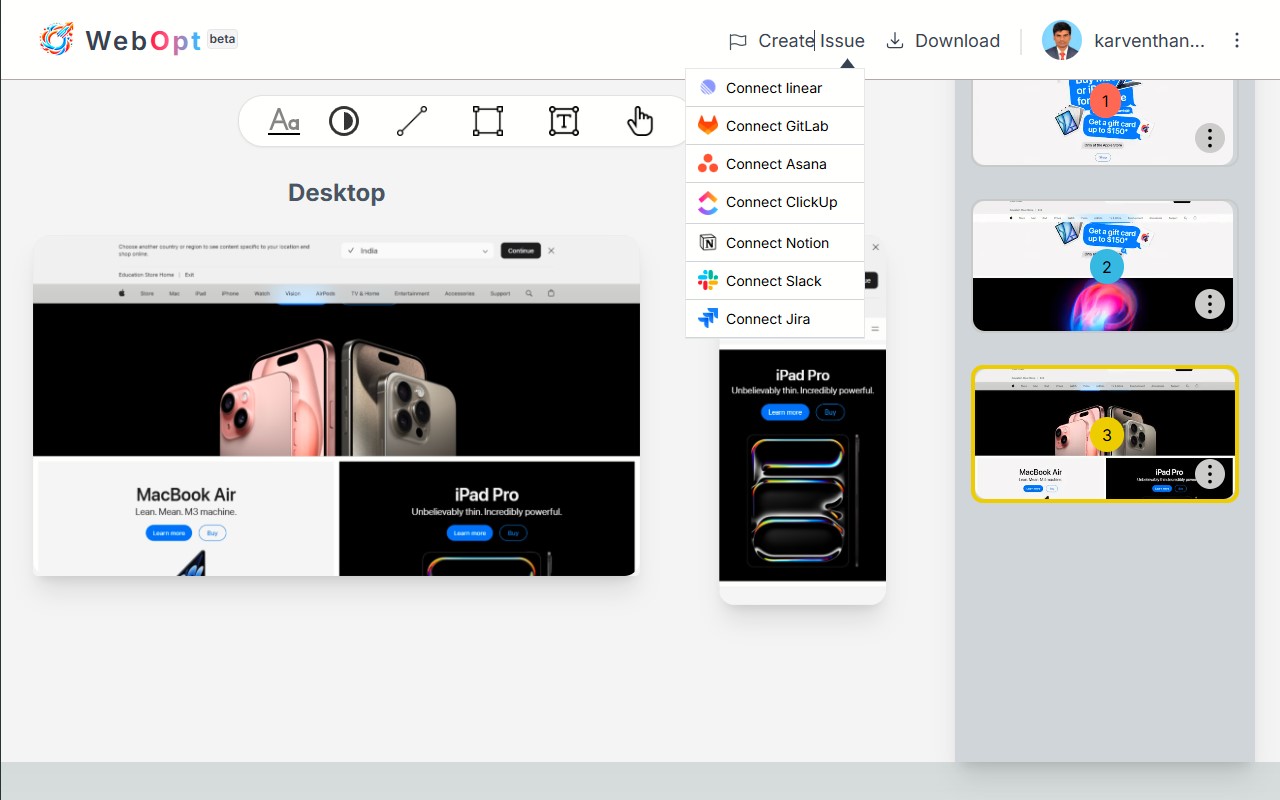
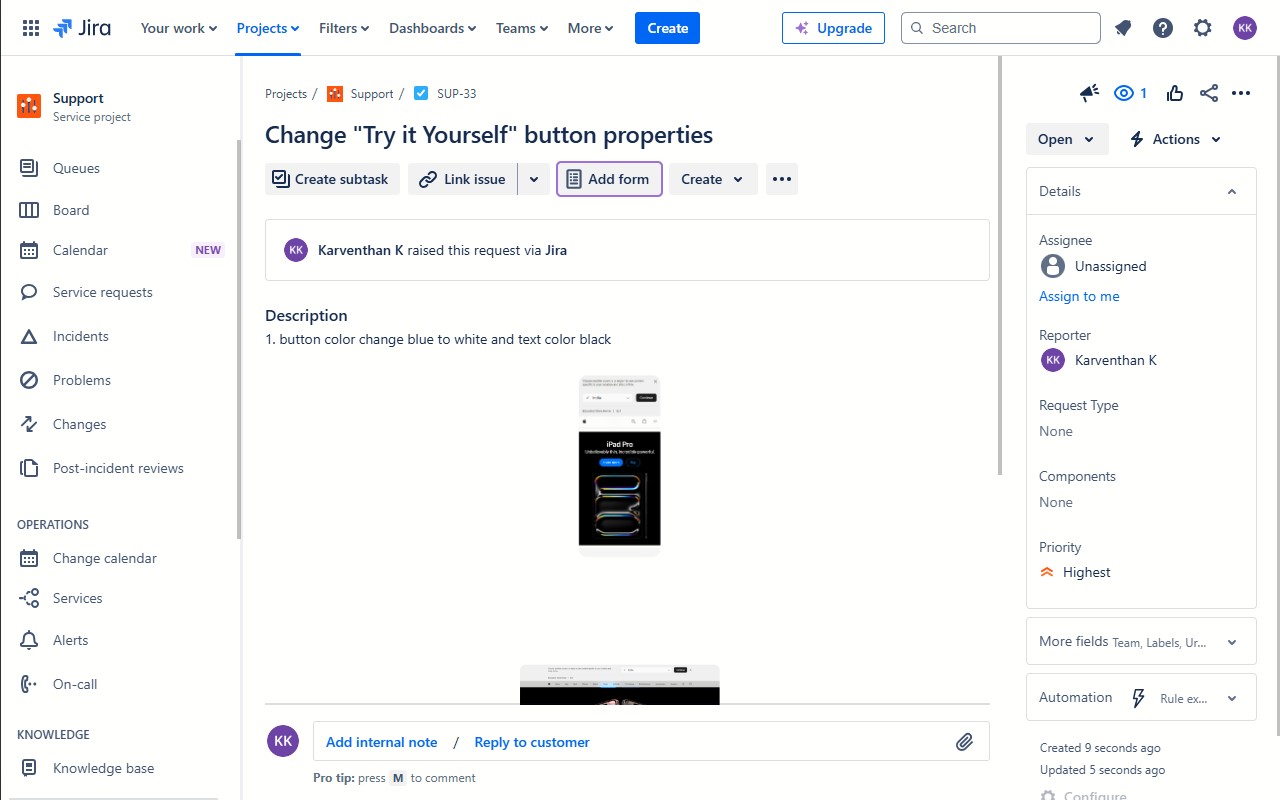
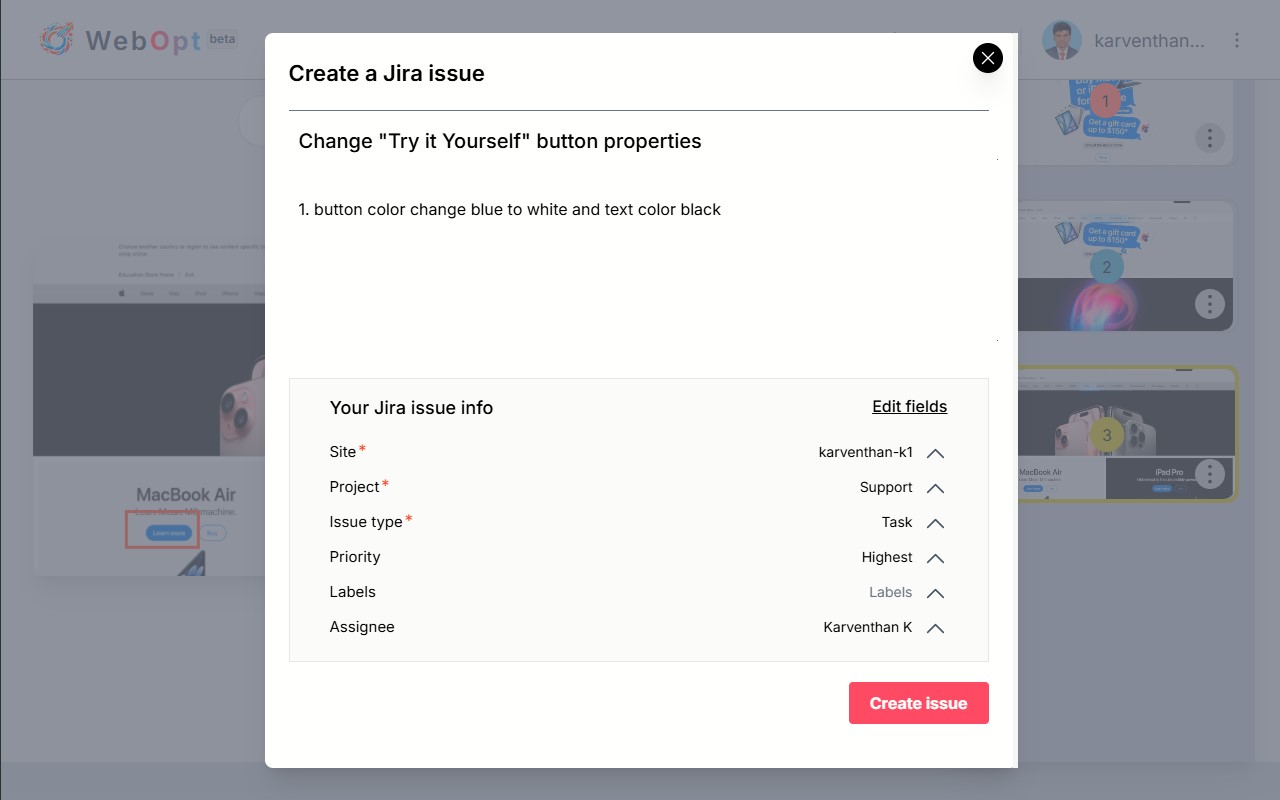
📝 问题报告:
直接从测试中捕获问题并轻松创建详细报告。 WebOpt 与 Jira、Slack、Notion、ClickUp、Asana、GitHub 和 GitLab 无缝集成,使您能够跟踪和管理现有工作流程中的问题。只需单击即可记录并分配问题,确保不会遗漏任何内容。
📸 屏幕截图捕获和编辑:
实时捕获和编辑测试的屏幕截图。使用铅笔、方形记号笔和文本注释等工具突出显示问题。通过每个问题的视觉证据,使您的报告清晰且可操作。
🌟 为什么选择WebOpt进行UI测试?
✔️ 实时反馈:立即查看您的网站在不同设备上的表现,为您节省数小时的测试时间。
✔️ 详细的网络洞察:精确跟踪每个请求、响应时间和潜在瓶颈。
✔️ 用户友好的界面:得益于我们直观的设计,可以轻松导航复杂的 UI 和响应式测试任务。

相关插件
-

Mobile simulator - responsive testing tool
4.9 -

Viewport Resizer – Responsive Testing Tool
4.2 -

I love adaptive – Mobile/Responsive testing
5 -

FirstData.lv Testing Tool
5 -

SpiraCapture - Exploratory Testing Tool
5 -

Automize - Testing/Scraping Tool
5 -

Mobile View: Test responsive designs fast
4.9 -

AMP Accelerated Mobile Pages Desktop Viewer
3 -

vREST - REST API Testing Tool
4.4 -

VIEWTEST - Amazon Image Testing Tool
5
