
ChatGPT UI Preview




介绍
隆重推出 ChatGPT UI 预览版!现在,直接在 ChatGPT 侧边栏中无缝查看 HTML、CSS 或 JS 代码结果
🌟ChatGPT UI 预览🌟
ChatGPT UI 预览(ChatGPT HTML CSS JS 预览)视图扩展是一款革命性的浏览器插件,旨在将您的 ChatGPT 体验提升到新的高度! 🚀 它与聊天界面无缝集成,通过 HTML、CSS 和 JavaScript 的实时预览让您的代码片段栩栩如生。告别工具之间切换的麻烦,迎接更流畅的 Web 开发工作流程! 🎉
✨ 令人兴奋的功能 ✨
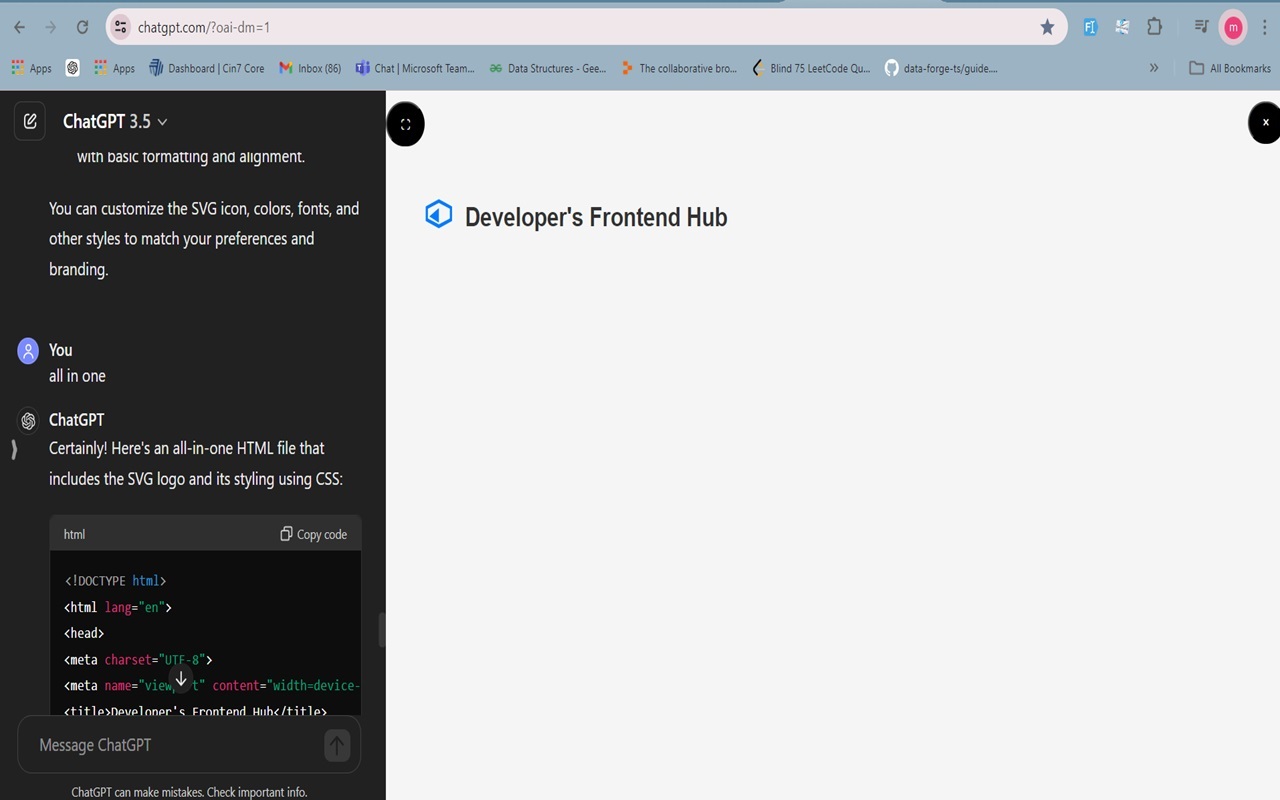
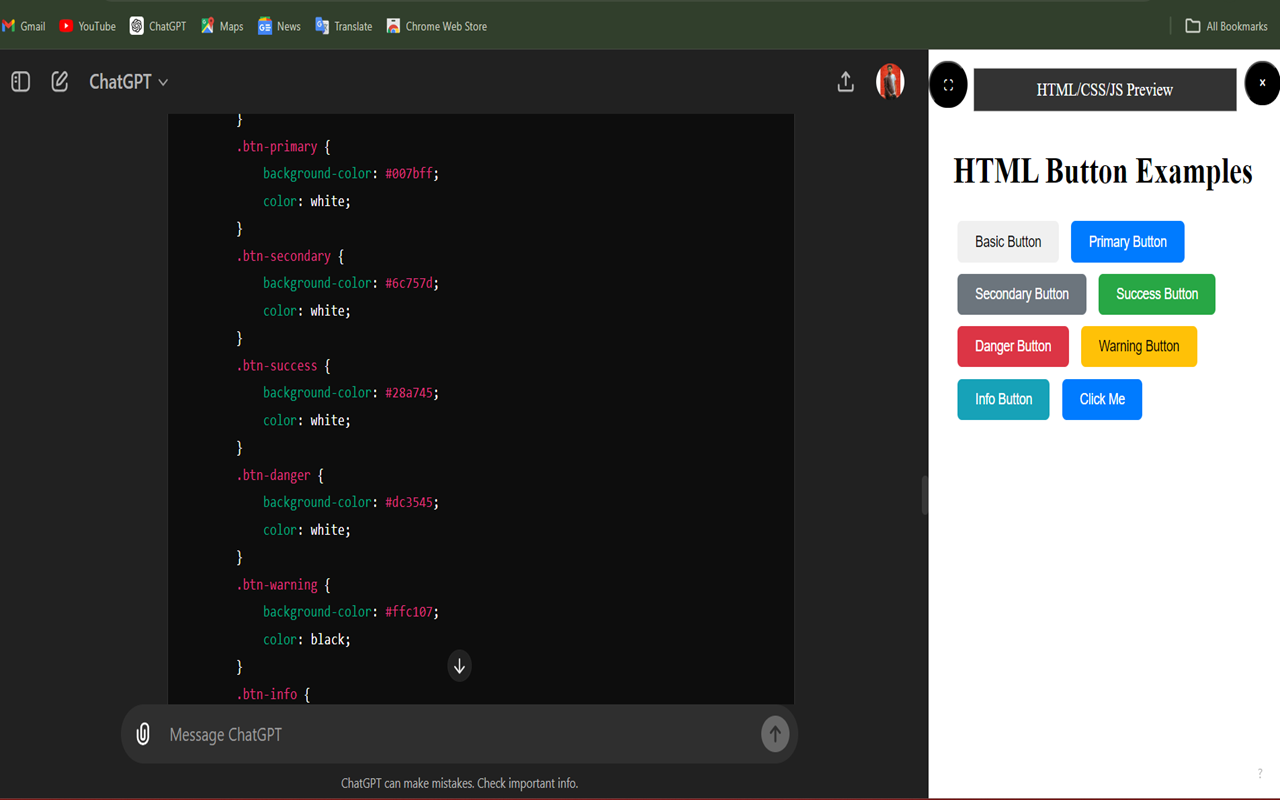
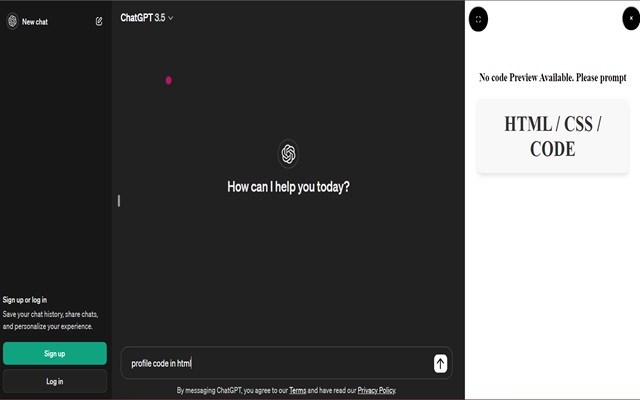
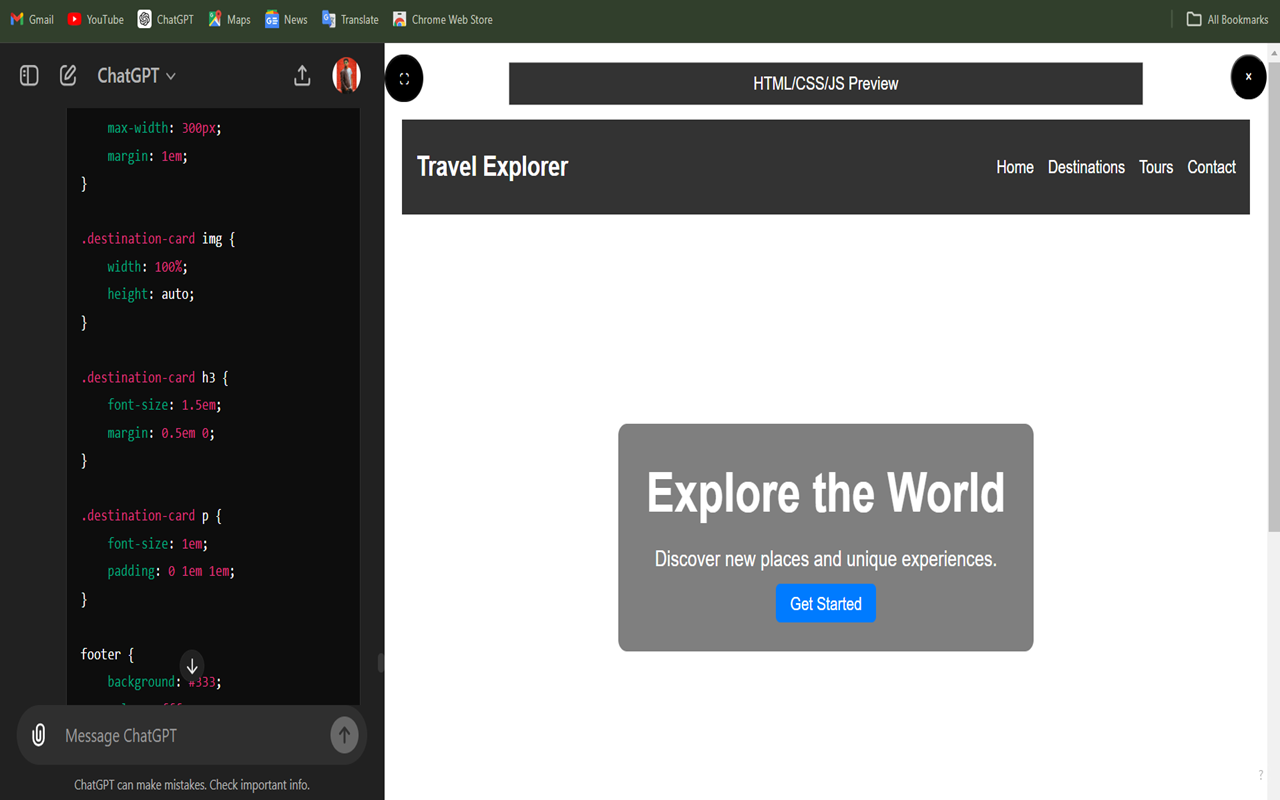
1. 🎥 实时代码预览:见证您的代码的实际运行!我们的扩展程序实时动态渲染 HTML、CSS 和 JavaScript 代码块,为您提供工作的即时可视化表示。 🎨
2. 🧩 无缝集成:我们的扩展与 ChatGPT 界面无缝融合,确保流畅直观的用户体验。代码预览直接显示在相关代码块下方,使您可以轻松地跟随对话。 😊
3. 🔄 自动更新:不再需要手动刷新!当聊天中共享新代码片段时,我们的扩展程序会自动检测并更新代码预览。毫不费力地了解最新的代码视图。 🎯
4. 💅 可定制的外观:享受时尚现代的设计,与 ChatGPT 界面完美搭配。代码预览以视觉上吸引人的方式呈现,您甚至可以根据您的喜好定制样式。 🎨
🌟 是什么让我们与众不同 🌟
ChatGPT HTML Web View 扩展脱颖而出! 🏆 凭借其无缝集成、实时更新和 CodePen 集成,它在 ChatGPT 环境中提供了无与伦比的编码体验。告别管理多个工具的复杂性,拥抱简化的工作流程,为您提供前所未有的支持! 🦸♂️🦸♀️
无论您是编码新手还是经验丰富的专业人士,我们的扩展都将改变您讨论和协作 Web 开发项目的方式。通过参与交互式编码讨论来提高您的工作效率,您可以立即看到结果并轻松分享您的创作。 🌠
🚀 入门很简单 🚀
准备好开始这次编码冒险了吗?安装 ChatGPT HTML Web View 扩展非常简单! 🍰 只需访问 Chrome Web Store 或 Firefox Add-ons 存储库,单击“安装”,一切就完成了!该扩展将立即生效,在您的 ChatGPT 对话中自动呈现代码预览。根据您的喜好自定义设置,准备好以全新的视角体验 ChatGPT! 🎉
不要错过这个突破性的扩展!立即安装,并在 ChatGPT 中解锁交互式高效编码的世界。快乐编码! 💻✨











