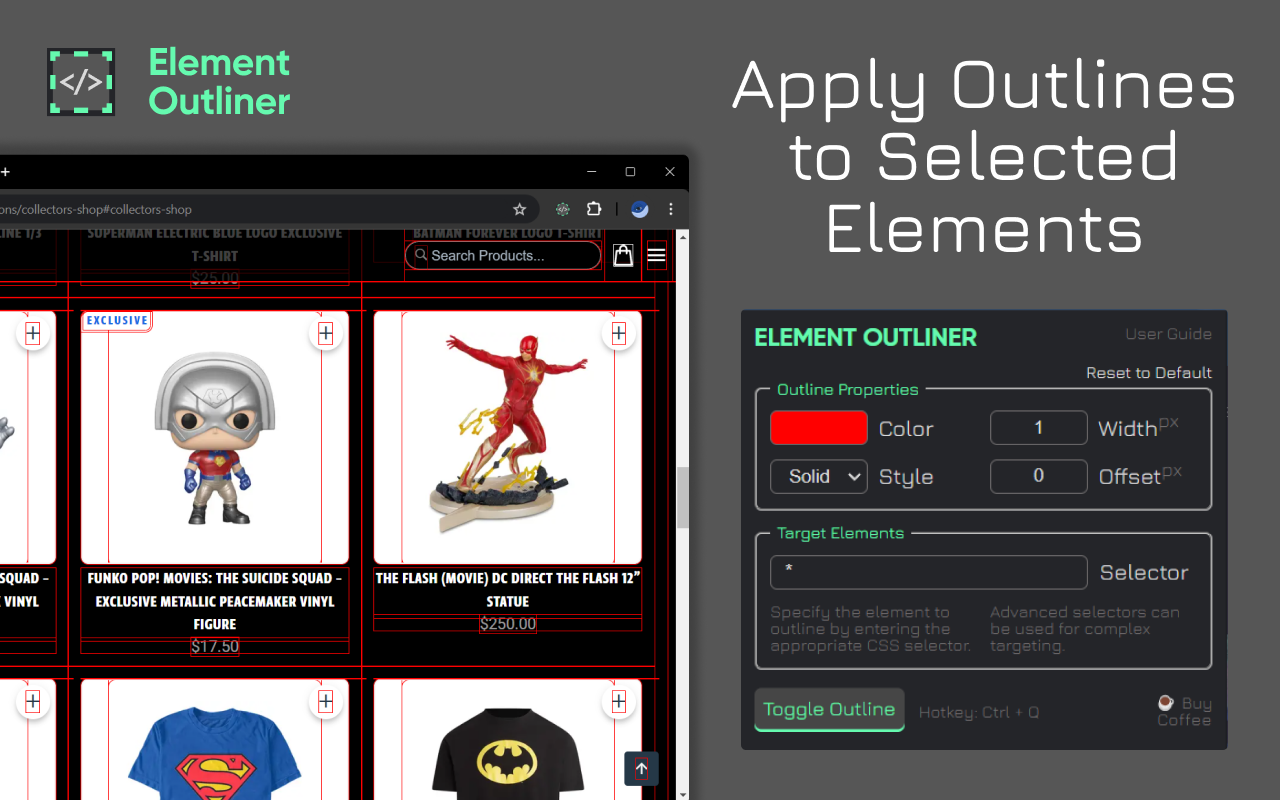
Element Outliner
插件介绍
向元素添加轮廓
■ 功能性
◈ 切换大纲
- 通过单击“切换轮廓”按钮或使用热键 Ctrl + Q 将轮廓样式应用到当前活动选项卡。
- 根据输入的 CSS 选择器针对特定元素进行概述。
◈控制轮廓属性
- 自定义轮廓的颜色、样式、宽度和偏移量以满足他们的需求。
■ 背景和目的
◈ 此扩展是一个个人实践项目,源于在 Web 开发过程中切换元素轮廓的需要。
◈ 它是 Web 开发人员、设计人员和可访问性测试人员的工具,旨在帮助他们快速可视化网页结构并识别潜在的布局或设计问题。
■ 使用方法
◈ 安装
- 访问 Chrome 网上应用店,搜索“Element Outliner”,然后单击“添加到 Chrome”。
◈ 卸载
- 打开 Chrome 中的“扩展”菜单,找到“Element Outliner”,然后单击“删除”。
◈ 一般
- 单击扩展图标(右上角)以触发弹出 HTML。
- 单击“切换轮廓”按钮可向当前活动选项卡添加/删除轮廓样式。
- 使用 Ctrl + Q 作为切换轮廓的替代方法。
- 根据您的需要/偏好设置轮廓属性。
- 要定位特定元素组或特定元素,请输入适当的 CSS 选择器。
- 要重置为默认值,请单击大纲属性部分右上角的重置按钮。
■ 故障排除和支持
◈ 如果您在使用 Element Outliner 时遇到问题,请尝试以下操作:
- 确保输入有效且不为空。
- 重新切换轮廓。
- 访问浏览器的“chrome://extensions/”并打开/关闭。
- 重新加载网页。
- 重新启动浏览器。
- 重新安装扩展。
◈ 如果您仍然遇到问题或发现错误,请在反馈部分评论您的问题。
■ 安全和隐私措施
◈ 该扩展程序不会访问、收集或修改您访问的任何网站上的任何信息。
◈ 它在清单版本 3 下运行,仅授予以下权限:
- activeTabs:查询当前活动选项卡并将样式添加到正确的网页中。
- 存储:保存每个选项卡的自定义大纲属性。
- 数据仅作为会话存储(仅在浏览器会话期间将数据保存在内存中)。
- 脚本:将 CSS 样式添加到网页中
■ 局限性
◈ 该扩展无法将轮廓样式添加到:
- 由于安全限制,Chrome 浏览器的内部页面(例如 chrome://settings/、chrome://extensions/ 等)。
- 扩展库(如 https://chromewebstore.google.com/),因为它无法编写脚本。
◈ 该扩展是使用最新版本的 Chrome 浏览器开发和测试的。与旧版本的兼容性尚未得到验证。
■ 支持
◈ 虽然扩展可以免费使用,但您的支持可以帮助维护和改进扩展。您可以通过以下几种方式提供支持:
- 分享您的想法:我重视您的意见!分享您希望在未来的更新中实现的想法或功能。
- 传播信息:如果您发现该扩展有用,请与可能从中受益的其他人分享。
- 发表评论:您的反馈很重要!留下评论或星级评级。
- 给我买杯咖啡:如果你觉得慷慨,可以考虑给我买杯咖啡,让我的创意源源不断! ☕
- https://ko-fi.com/ceps#
非常感谢您的每一点支持。它有助于使 Element Outliner 更好地为每个人服务。向大家表示衷心的感谢! 😊