
View CSS

介绍
一个 Chrome 扩展程序,用于查看任何网站的 CSS。
CSSViewer 是一款轻量级且用户友好的 Chrome 扩展程序,旨在帮助您只需单击一下即可检查、分析和查看任何网站上使用的 CSS。无论您是开发人员、设计师,还是只是对如何构建网站样式感到好奇,CSSViewer 都是直接在浏览器中了解 CSS 属性的结构和详细信息的完美工具。
主要特点:
检查网站上使用的 CSS:使用 CSSViewer,您可以轻松浏览应用于当前网页的所有 CSS 属性。从所有元素中提取 CSS 并了解网站的样式。
分类 CSS 输出:CSSViewer 按字体和文本、颜色和背景、框(边距、填充等)、定位和列表等类别提供 CSS 属性的清晰细分。这使得您可以轻松地浏览大型样式表并专注于您感兴趣的特定 CSS 规则。
复制并下载 CSS:想要使用或分析您刚刚检查过的 CSS? CSSViewer 允许您将 CSS 直接复制到剪贴板或将其下载为 CSS 文件以进行离线分析或进一步自定义。
即时结果:只需单击一个按钮,您就可以查看任何网站上使用的所有样式表和 CSS 规则。 CSSViewer 会立即为您提取 CSS 代码,非常适合快速检查。
非常适合开发人员和设计师:无论您是设计自己的网站还是学习流行网站的样式,CSSViewer 都可以让您访问应用于页面的 CSS 属性的完整列表,并进行分类以便于检查,从而简化了流程。
查看和比较样式:使用 CSSViewer 比较不同网站之间的 CSS 样式、了解媒体查询并检查网站正在使用的 CSS 框架或自定义样式解决方案。
运作原理:
从 Chrome 网上应用店安装 CSSViewer。
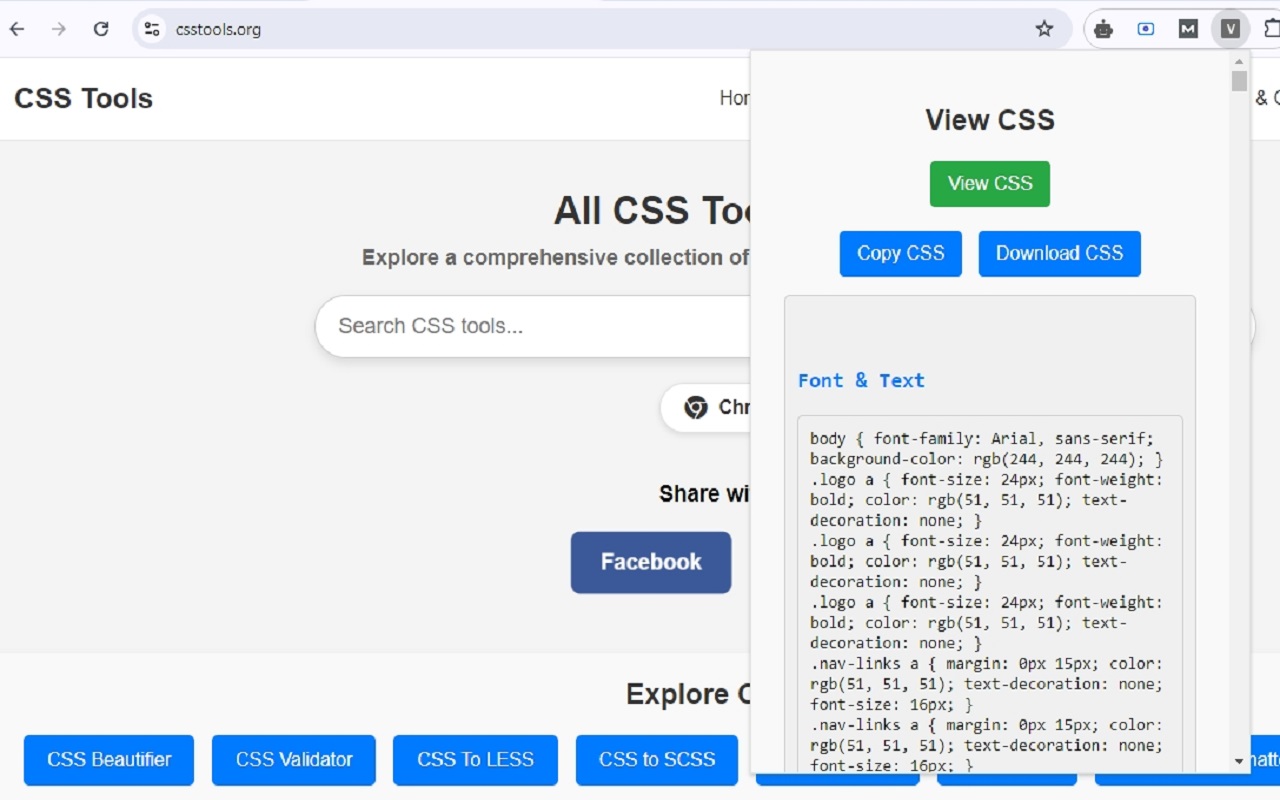
访问任何网页,单击 CSSViewer 扩展图标,然后单击“查看 CSS”。
该扩展将提取应用于页面的所有 CSS 属性,对它们进行分类(字体、颜色、盒模型、定位等),并将它们显示在干净、可滚动的弹出窗口中。
复制 CSS 或一键下载供以后使用!
此扩展适用于谁?
Web 开发人员:快速查看和提取任何网页的 CSS,以更好地了解不同样式的应用方式。非常适合调试和学习 CSS 结构。
网页设计师:分析页面上使用的字体大小、颜色和框模型属性,以获得您自己的设计灵感或确保不同网页之间的设计一致性。
学生和学习者:如果您正在学习 Web 开发并希望了解现实世界的网站是如何构建的,CSSViewer 可以帮助您检查和了解正在使用的 CSS 属性和框架。
为什么选择 CSSViewer?
简单易用:CSSViewer 具有直观的界面,不需要任何特殊的技术技能。只需单击一下即可访问应用于当前网页的 CSS 样式。
对 CSS 进行分类以提高清晰度:CSSViewer 将样式分为字体和文本、颜色和背景、框模型、定位和列表样式等类别,使您可以更轻松地专注于特定属性,而不会感到不知所措。
高级 CSS 见解:无论您是处理复杂的媒体查询、响应式设计,还是了解各种 CSS 框架,CSSViewer 都可以帮助您访问和学习任何 CSS 代码。
在几秒钟内复制或下载 CSS:导出 CSS 以在您自己的项目中重复使用或进行进一步分析,直接在弹出窗口中使用方便的复制和下载选项。











