为什么网站要做出反应?
从任何网站选择组件并获取可维护的 React 代码的最快方法,或者只是网站......
为什么网站要做出反应?
从任何网站选择组件并获取可维护的 React 代码或简单的 Website to React 的最快方法。
❔如何运作
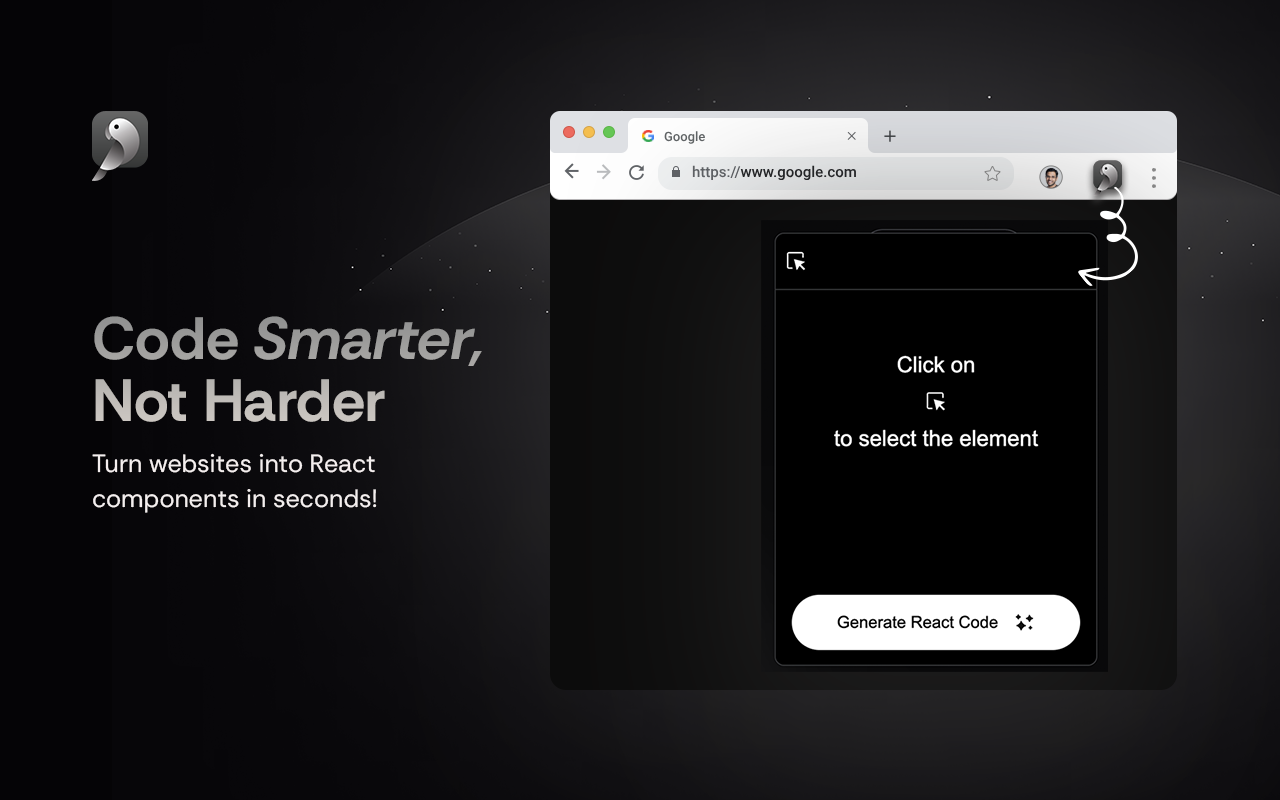
- 访问任何网站并打开插件。打开 CodeParrot 面板
- 单击选择图标并浏览网站以选择组件。您将看到一个边界框,显示您正在选择的组件。
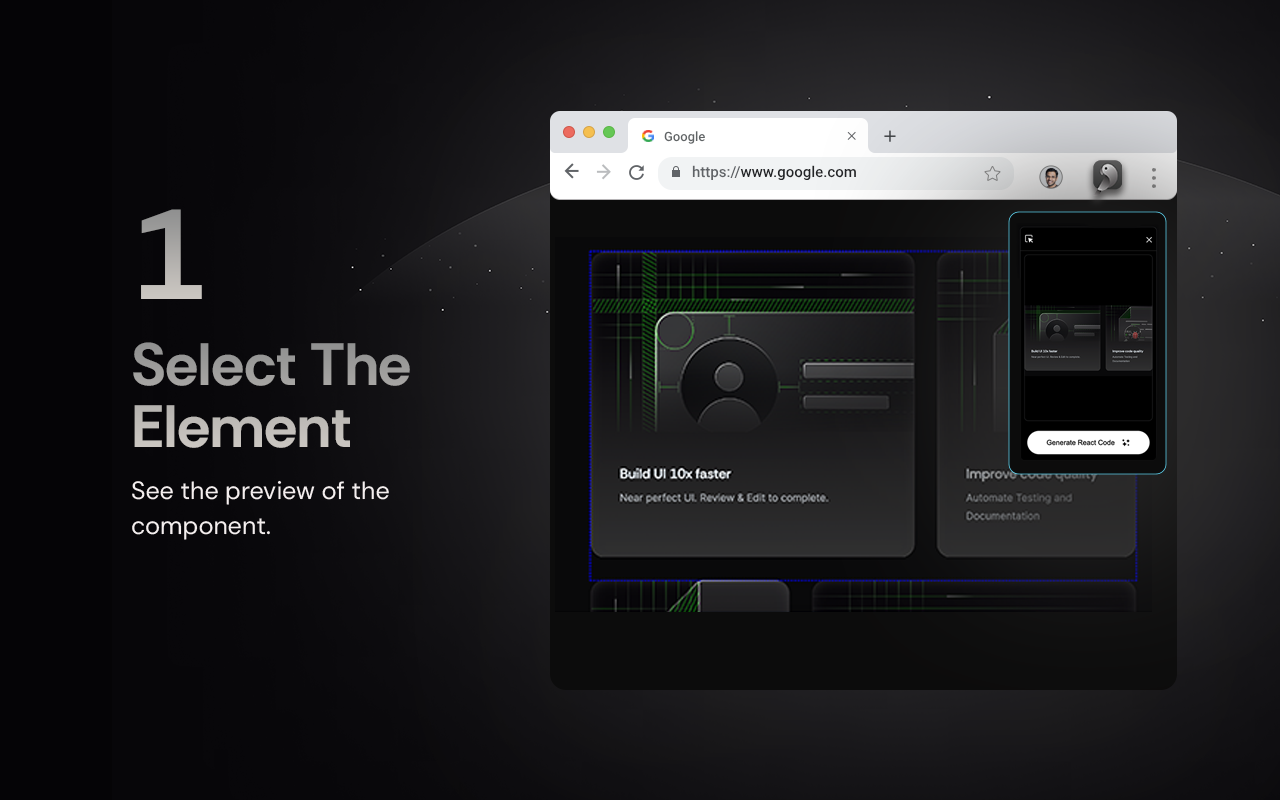
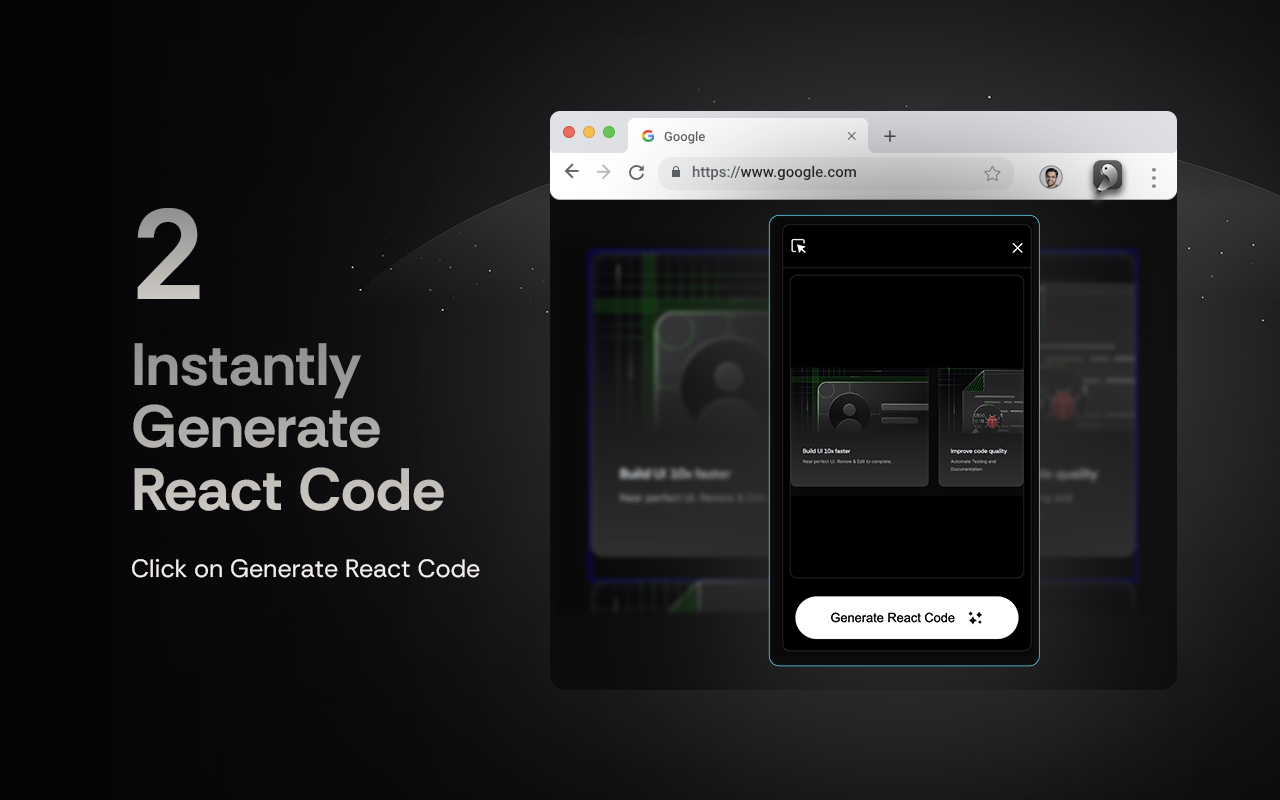
- 查看组件的预览。单击生成反应代码。
- 使用复制按钮复制代码。这将为您提供一个良好的起点,您可以修改该起点以获得所需的输出。
🌟 主要用例
任何时候你需要在没有设计文件的情况下创建 React 组件。最常见的用例是 -
- 构建产品 v1
- 内部工具/仪表板
- 概念验证
❗局限性
该插件使用所选组件及其父组件的 html、css 属性来生成代码。我们的 AI 模型使用此信息来生成可维护的 React 代码。您应该期望它是一个非常好的起点,您仍然需要修改代码以获得所需的输出,但它将显着快速跟踪您的开发。
已知限制 -
- 基于 Javascript 的交互 - 在 Javascript 中定义的悬停、响应等交互将不起作用,因为我们不从 Js 脚本中提取信息。
- 父级 css 规则 - 一些 css 规则(如颜色、字体)是从父级继承的。它们不会成为生成代码的一部分。我们正在努力解决这个问题,
- 图片、字体文件等资源需要手动添加。我们正在努力解决这个问题。
- 较大的元素可能精度较低 - 人工智能模型在有限的上下文中运行良好。有时 css 或 html 元素可能很大。示例 - 列表标签可能在 html 中包含很多项目,即使它们不可见。如此大的元素将给出不完整/不准确的结果。
如需更多此类产品,请访问 https://codeparrot.ai/