直接在页面上检查和视觉编辑元素及其CSS,以进行更快的设计和UI调试。
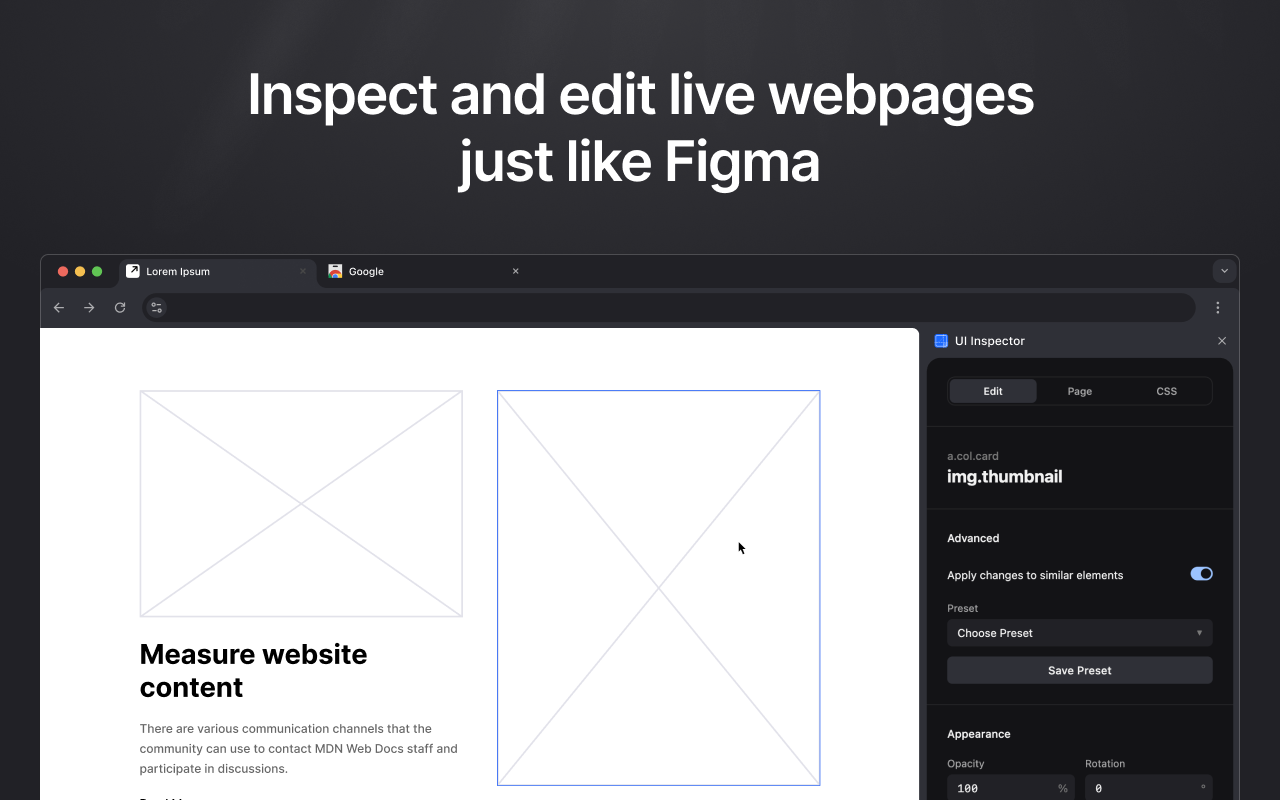
编辑像无花果这样的网页!
使用UI Insportor(一种强大的Chrome扩展程序)来提升您的网络开发和设计工作流程,可让您在视觉上和实时进行检查,编辑和样式。跳过跳入DevTools的麻烦,然后直接在页面上进行即时调整。
与UI检查员一起,您可以:
- 检查元素 - 激活扩展名,然后单击元素查看其属性。
- 编辑属性 - 在Visual编辑器中修改属性,以查看实时更改。
- 控制字体 - 调整字体系列,大小,重量和字母间距。
- 配置布局和间距 - 设置边距,桨板,显示属性。
- 增强背景和阴影 - 应用自定义颜色,背景模糊和阴影效果。
- 自定义边框 - 调整边框宽度,样式和颜色。
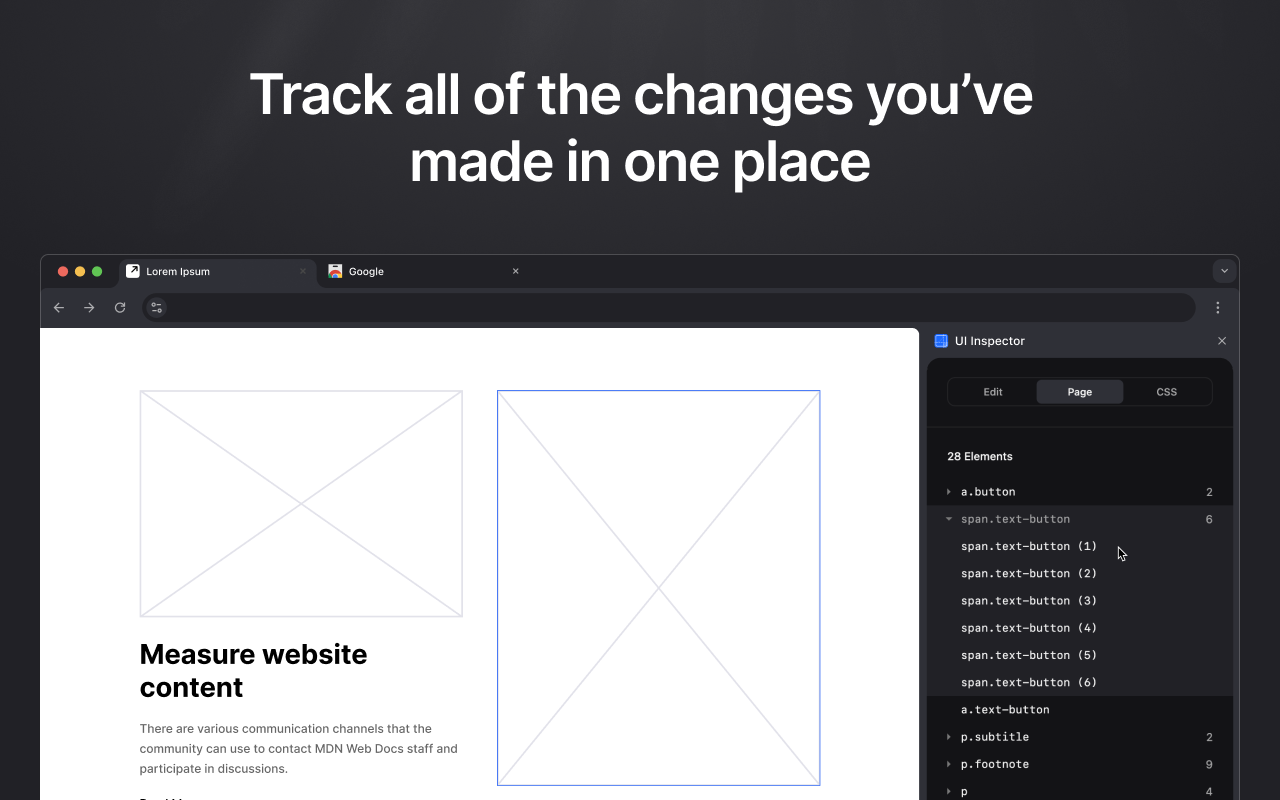
- 查看您在一个地方更新的所有元素的列表。
---
解锁UI Inspector Pro和:
- 在全球应用更改 - 自动将样式更改应用于整个页面中的类似元素。
- 样式预设 - 保存和重复使用经常使用的样式,以保持各个项目的设计一致性。
- 导出屏幕截图 - 捕获用于文档或协作的样式元素的高分辨率屏幕截图。
- 查看CSS-请参阅您对特定元素或整个页面的更改的生成CSS。
- 复制CSS-将编译的CSS代码复制到剪贴板。
- 导出到github-生成一个GitHub问题,并将其更改汇编为CSS。
---
UI检查员是谁?
网络开发人员:
- 加速前端开发:快速识别和解决布局或样式问题,通过即时编辑元素。
- 简化CSS调试:带有直观的视觉编辑器的旁路DevTools。
网页设计师:
- 实时设计验证:在浏览器中调整和完美的设计,以确保像素完美实现。
- 桥梁设计和开发:通过直接调整实时页面进行更有效的协作。
---
如何使用UI检查员
1。激活扩展名:单击浏览器工具栏中的UI Inspector图标,或按Alt/Option + Shift + I.
2.检查和编辑元素:悬停在任何元素上以选择它并立即查看其可调样式。
3.在视觉上修改样式:使用直观接口来更改字体,布局,间距,背景等。
4。保存并应用预设:创建样式预设以保持一致的设计,并轻松地将其应用于其他元素。
5。出口和共享:捕获调整或出口样式的屏幕截图,以与团队共享。
---
安装
与支持侧面面板API的任何铬浏览器兼容。为了获得最佳结果,请确保您的浏览器支持所有必需的API。如果出现安装问题,请将浏览器更新到最新版本,然后重试。