由于使用频率较低,Google Chrome在55版本以后删除了手动设置网站编码的功能。但是在部分设置不规范不正确的网站,新版浏览器无法准确判断其使用的编码,导致网站显示乱码。
GitHub 开源地址:
https://github.com/jinliming2/Chrome-Charset
v0.5.5(2020/12/9)
1. 【优化】file 协议缺少权限时,不要每次都弹提示框,现在仅弹一次(GitHub Issue: #23-https://github.com/jinliming2/Chrome-Charset/issues/23)
v0.5.4(2020/7/6)
1. 【匹配】优先根据请求类型进行匹配(GitHub Issue: #18-https://github.com/jinliming2/Chrome-Charset/issues/18)
2. 【i18n】补充扩展描述
v0.5.3(2020/3/15)
1. 【样式】适配 Edge 浏览器选项页宽度
v0.5.2(2019/5/12)
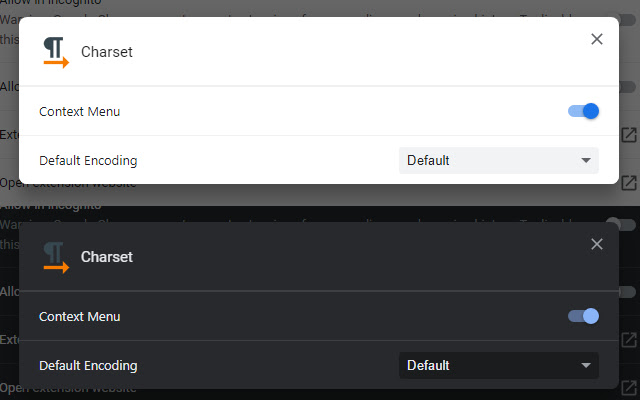
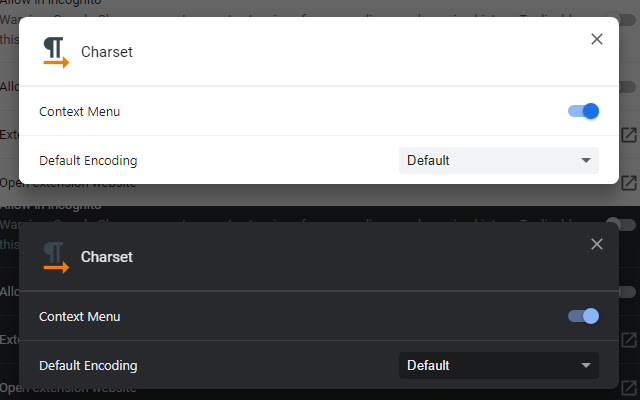
1.【样式】适配新版 Chrome Dark 模式主题
v0.5.1(2019/3/19)
1. 【修复】由于 v0.5.0 发布时少打包了一个文件,导致 Chrome 商店无法安装、更新
v0.5.0(2019/3/15)
1. 【重构】将编码探测脚本改为按需执行
2. 【重构】网络请求事件改为按需注册,并在扩展程序不需要工作时卸载
3. 【i18n】新增多个国家语言的翻译,并针对部分 RTL 语种优化页面布局
4. 【i18n】编码列表针对各个国家语言进行优化,以当前语言选择置顶的编码,编码列表排序以当前语言为准
5. 【新增】记录并置顶最近使用的三个编码
6. 【新增】支持设置默认编码,对所有页面生效(GitHub Issue:#8-https://github.com/jinliming2/Chrome-Charset/issues/8)
7. 【新增】配置选项页面
8. 【样式】重新设计 popup 弹窗页面样式
v0.4.3(2019/1/5)
1. 【修复】由于 Chrome 72(也许更早)开始支持 Network Service,导致编码修改失败的问题
v0.4.2(2018/2/24)
1. 【修复】如果网站没有提供 Content-Type,则应该使用 text/plain 作为默认 Content-Type 而不是 text/html(GitHub Issue:#5-https://github.com/jinliming2/Chrome-Charset/issues/5)
v0.4.1(2017/7/31)
1. 【修复】部分纯js内容的Content-Type为application/x-javascript而导致匹配失败不转换编码的问题(GitHub Issue:#2-https://github.com/jinliming2/Chrome-Charset/issues/2)
v0.4(2017/7/1)
1. 新增设置选项:允许设置是否显示右键菜单(GitHub Issue:#1-https://github.com/jinliming2/Chrome-Charset/issues/1)
2. 将默认语言设置为英文en,中文浏览器、英文浏览器不受影响,其他语言浏览器默认显示英文。(Chrome商店反馈)
v0.3.1(2017/5/7)
1. 【修复】file协议下修改html文档编码失败的Bug。
v0.3(2017/4/17)
1. 增加对file://协议本地文件的支持。
v0.2(2017/3/22)
1. 修改编码列表加载逻辑。
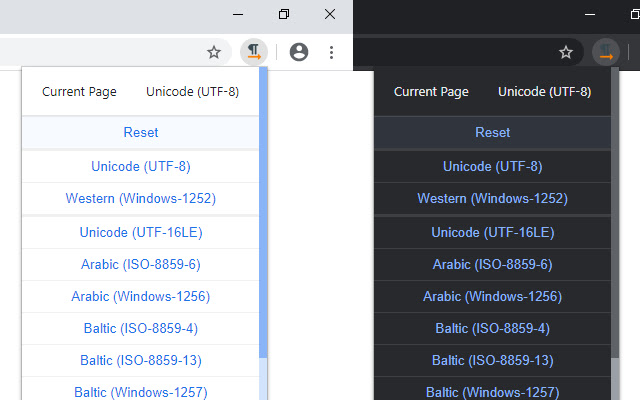
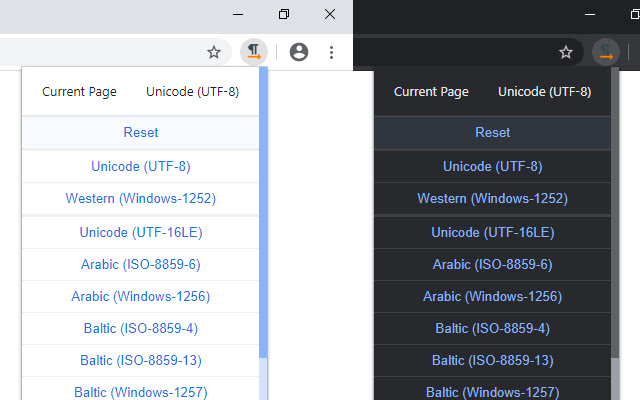
2. 右上角窗口检测当前编码时显示注释。
3. 添加右键菜单。
4. 添加英语支持。
v0.1(2017/2/14)
测试版,对Chrome 54选择编码功能中所列出的编码进行了支持。




介绍
评分
4.8星(共5星),共109位用户参与评分
使用人数
100,000+ 位用户
版本
0.5.5
大小
55.78KB
分类
提供方
jinliming2
支持语言
印尼语、马来语、德语、英语、菲律宾语、法语、荷兰语、Tiếng Việt、土耳其语、加泰罗尼亚语、丹麦语、eesti、español、español(拉丁美洲)、hrvatski、意大利语、latviešu、lietuvių、magyar、polski、português(巴西) ,português(葡萄牙),românm,斯洛文斯基,斯洛文森,苏米,苏米,svenska,čeština,ελληνικά样,,,,б,简体), 中文 (繁体), 日本语, 한국어
发布时间
2021-11-07 20:18:18
ID
oenllhgkiiljibhfagbfogdbchhdchml






