谁需要这个?
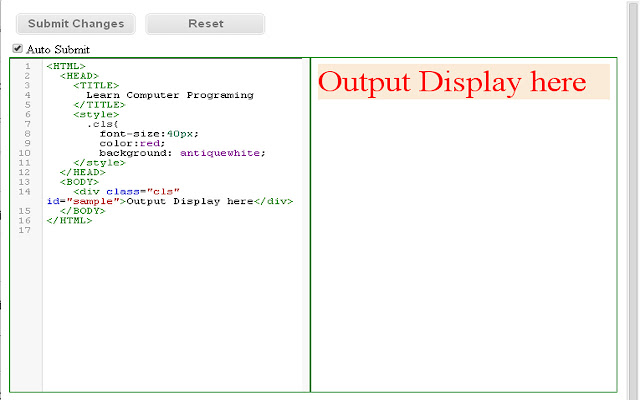
此扩展对 HTML 或 CSS 开发人员或学习者非常有用,因为您可以在左侧编写 html 程序并立即在另一侧获取程序输出(如果您启用了“自动提交”复选框)
特征
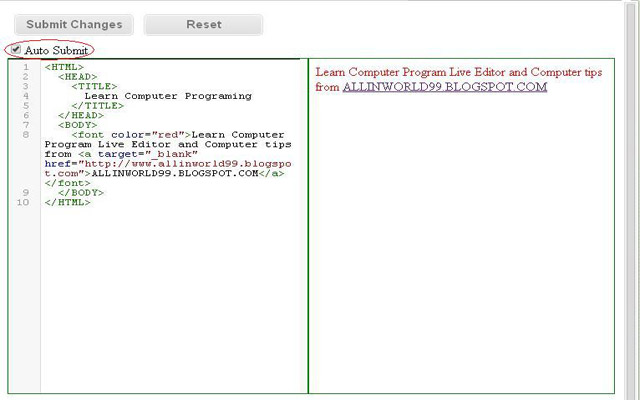
实时输出
如果您选中“自动提交”复选框,根据您的输入,您将在输出框中获得即时输出。否则,在输入框中输入代码后,您必须单击“提交更改”按钮才能查看输出。 “复位键”可用于复位到初始阶段。
代码行号
您可以看到相应代码的行数。因此将能够更轻松地获得代码的大小。
标记
标记可用于标记代码的特定位置/行(以防您需要记住某些行)。
最后输出
您最后的输出和代码将自动存储在您的浏览器中。这不是临时存储,即使在您重新启动系统后,您也可以查看上次会话的代码。
标签对齐
您的 HTML 或 CSS 代码将自动对齐,这使您的代码易于理解和纠正。
颜色
此外,您的代码中的标签、属性和属性值将采用不同的颜色,以增强理解能力并易于维护。
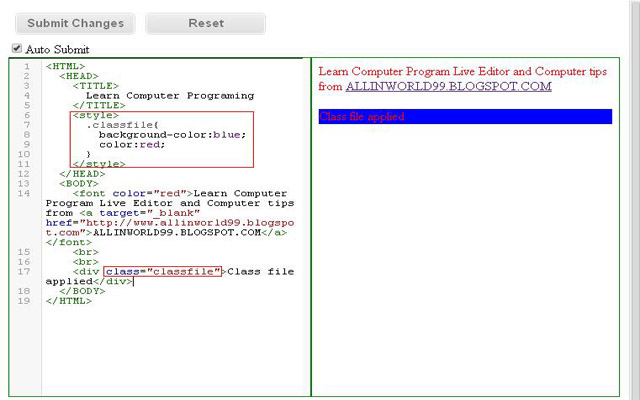
支持 CSS
HTML-CSS 编辑器支持使用 CSS 样式表进行编码以生成即时输出,这有助于最大程度地减少编码时间并提高其质量。




介绍
评分
4星(共5星),共22位用户参与评分
使用人数
10,000+ 位用户
版本
1.9
大小
225KB
分类
提供方
tutorialcodeplay.com
支持语言
英语
发布时间
2021-11-09 16:04:00
ID
fmoefcghodkjgeabgcjaginjmachgnln