衡量健康网站的指标
Web Vitals 是在网络上提供出色用户体验的关键质量信号 (https://web.dev/vitals)。此扩展可测量核心 Web 生命周期,提供有关加载、交互性和布局转换指标的即时反馈。它与 Chrome 衡量这些指标并向其他 Google 工具(例如 Chrome 用户体验报告、页面速度洞察、搜索控制台)报告的方式一致。
该扩展捕获:
最大的内容涂料
累积布局偏移
第一个输入延迟
与下一个油漆的交互(实验性)
第一次内容丰富的绘画
第一个字节的时间
该扩展提供了三个核心功能:
1) Ambient Badge - 这有助于检查页面是否通过了 Core Web Vitals 阈值。
安装后,该扩展程序将显示禁用状态徽章图标,直到您导航到 URL。此时,它会将徽章更新为绿色或红色,具体取决于 URL 是否通过 Core Web Vitals 指标阈值。
该徽章有多种状态:
* 禁用 - 灰色
* 超车 - 绿色
* 一个或多个指标失败 - 红色
如果一个或多个指标失败,徽章将动画显示这些指标的值。
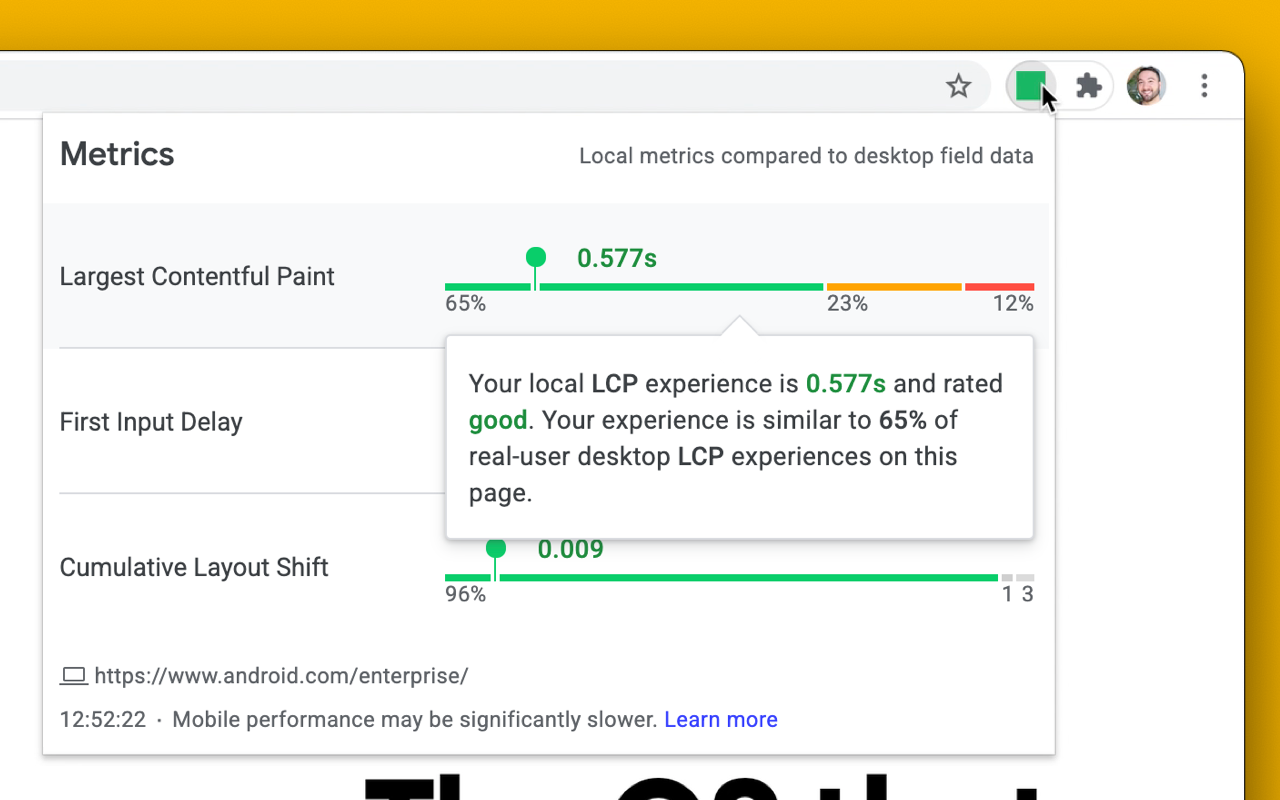
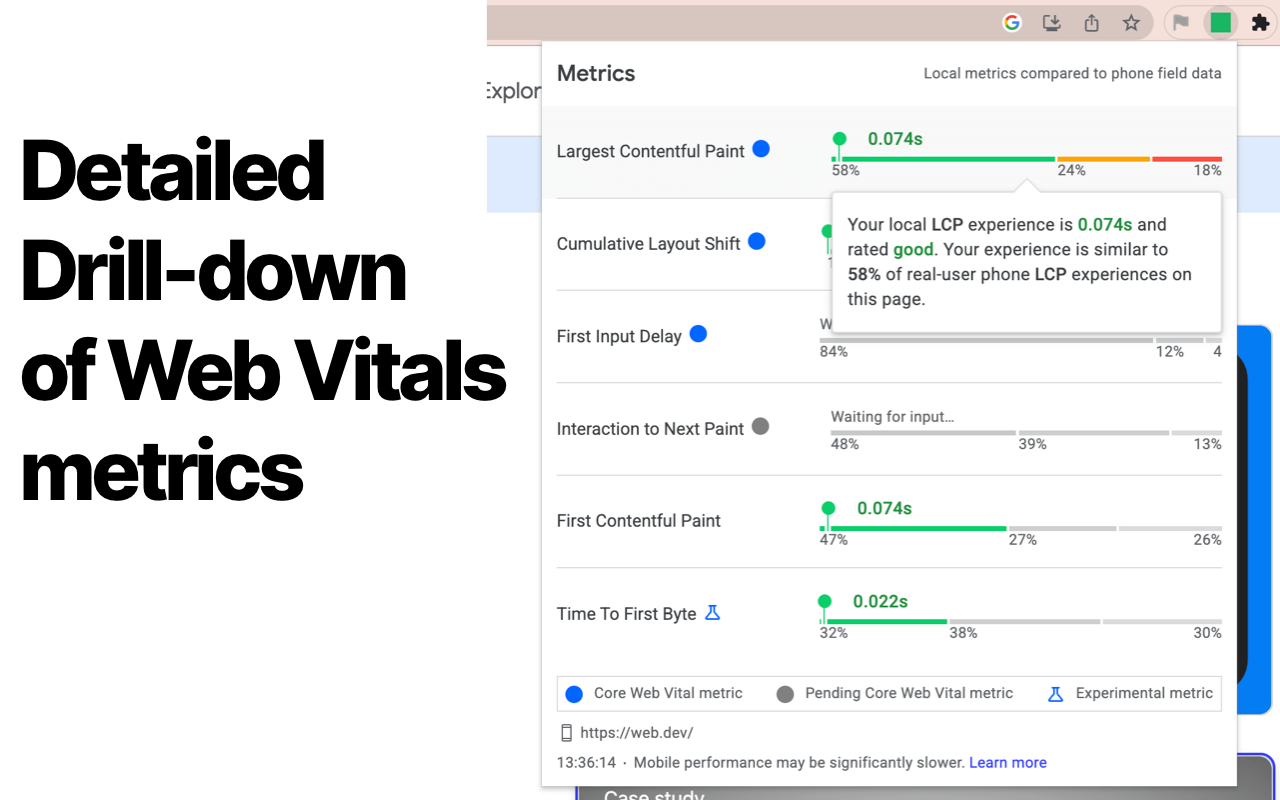
2)弹出窗口中的详细深入分析
单击环境徽章图标将允许您深入了解各个指标值。在此模式下,扩展程序还会说明指标值是否可能更改或需要用户操作。
例如,首次输入延迟需要与页面进行真正的交互(例如单击/点击),并且将处于等待输入状态,直到这种情况为止。我们建议查阅 LCP、CLS 和 FID 的 web.dev 文档,以了解指标值何时稳定。
从版本 1.0.0 开始,弹出窗口将您的本地 Core Web Vitals 体验与通过 Chrome UX Report (CrUX) API 获取的现场真实用户数据相结合。这种集成为您提供上下文洞察,帮助您了解您的个人体验与同一页面上的其他桌面用户有多么相似。如果需要,我们还添加了一个新选项“将本地体验与电话现场数据进行比较”。请注意,CrUX 数据可能不适用于某些页面,在这种情况下,我们尝试加载整个源的字段数据。
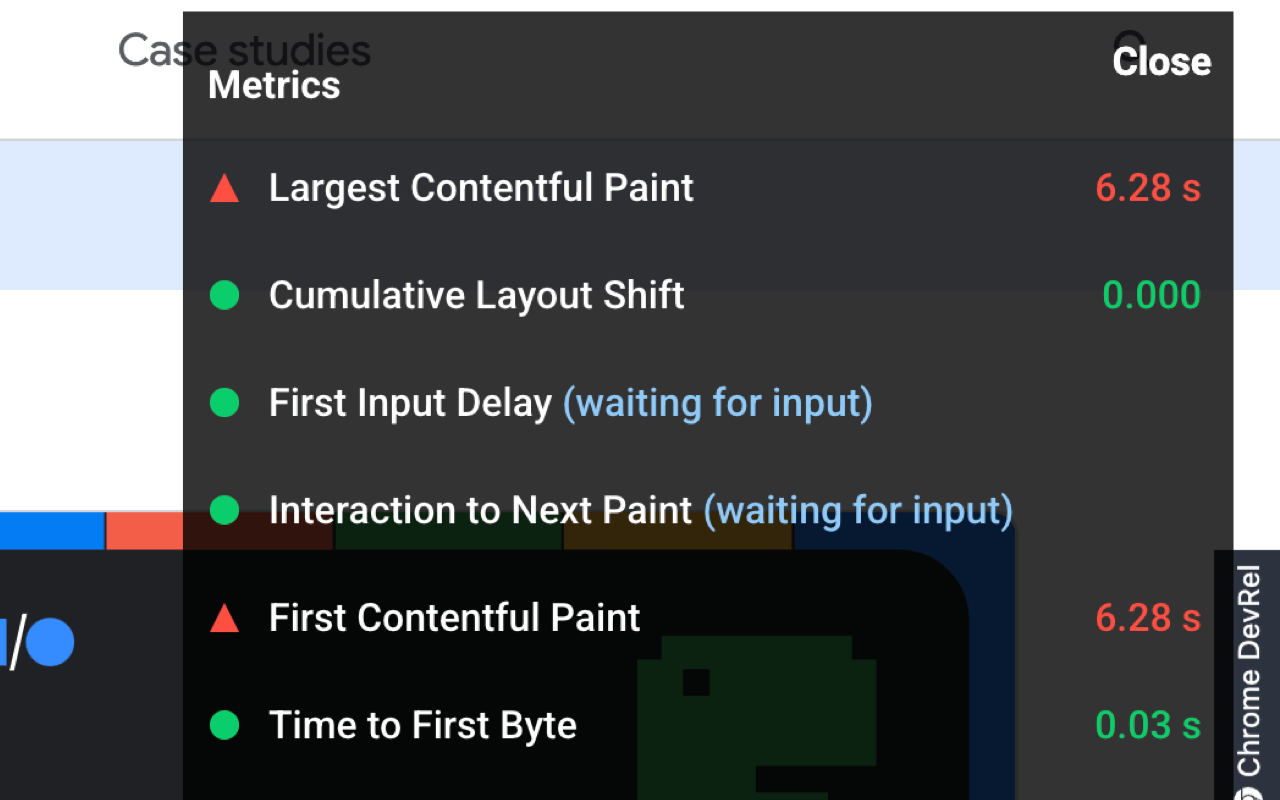
3) HUD 叠加
叠加层会显示一个平视显示器 (HUD),覆盖在您的页面上。如果您需要在开发过程中持续查看 Core Web Vitals 指标,那么它会非常有用。要启用覆盖:
右键单击环境徽章并转到选项。
检查显示 HUD 覆盖并单击“保存”
重新加载您要测试的 URL 的选项卡。现在应该已发送叠加层。