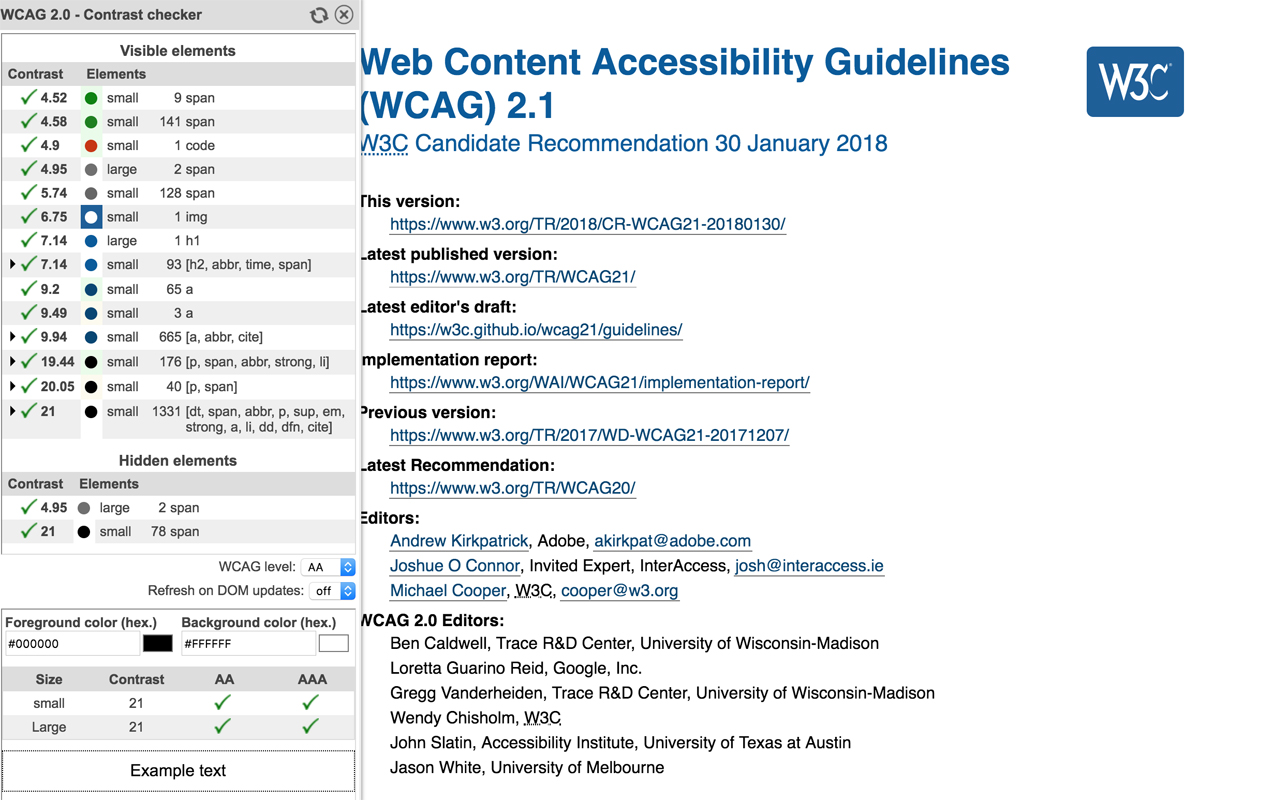
检查前景和文本背景之间的颜色对比度
它根据WCAG 2.2检查页面上元素的前景和背景之间的颜色对比度。
考虑到其颜色和背景色CSS属性的计算样式,它评估了页面所有元素的对比度。如果这些颜色用RGBA值定义,它还认为不透明度推断出最终显示的真实颜色。
它可以模拟色盲并评估模拟的对比度。通过这种方式,开发人员可以看到页面如何寻找色盲用户。
该工具还包括两个字段,可以在其中手动引入颜色以进行测试。它还允许直接从文档中选择颜色。
最后,当页面的DOM更改(添加或删除元素)时,它会自动消除,但是如果页面有许多更改,则可以将此行为驱散。
隐私声明:https://rumoroso.bitbucket.io/