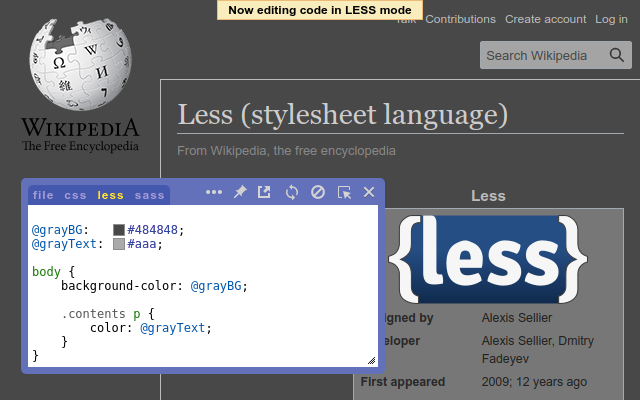
Live editor for CSS, Less & Sass - Magic CSS
插件介绍
CSS/LINS/SASS代码更改的实时预览。自动保存文件,自动完整,更少/萨斯到CSS,美化,CSS Reloader,lint,...
运行此扩展程序,然后开始编写您的CSS/LINS/SASS代码,该代码立即应用。您编写的代码将保存在浏览器扩展程序的存储空间或网站的本地存储中。
特色:
✓CSS/LINS/SASS代码的实时编辑器 - 编写代码时预览更改
✓自动完成
✓实时编辑CSS文件和文件系统上的自动保存
✓在外部窗口中打开代码编辑器
✓CSS重载
✓选择自动重新申请样式
✓语法突出显示
✓带有点击的自动生成CSS选择器
✓Emmet支持
✓彩色选择器
✓将代码从LINS/SASS转换为CSS
✓美化 /格式代码
✓缩小代码
✓突出显示与CSS选择器匹配的DOM元素
✓选项也可以在IFRAME中加载此扩展名
✓获取SVG图标
✓皮棉CSS代码
此扩展名可用于:
✓GoogleChrome
✓Microsoft Edge
✓Mozilla Firefox
✓歌剧
开源:
✓https://github.com/webextensions/live-css-editor
====+================================
您可能需要使用它:
➤无需刷新页面即可测试您的CSS/SILS/SASS代码
➤在编写代码时自动变更对文件系统的更改
➤重新加载CSS资源而无需刷新页面
➤通过直接在页面上编写代码来加速开发
➤在完成更改之前,请先制定和测试您的代码
➤应用一些临时样式(例如隐藏一些组件)
➤在任何网站上进行CSS更改
笔记:
➤您编写的CSS/LINS/SASS代码将应用于编写
➤CSS重新加载器手表CSS文件并立即进行实时更新
➤您可以开发代码并同时查看输出
➤一旦您编写代码,代码就会保存在文件/浏览器中
➤代码编辑器是可拖动且可分解的
➤在外部窗口中使用代码编辑器来开发响应页面
➤您编写的代码是为网站自动保存的
➤您可以使用“ TAB”键来缩进您的代码
➤再次运行魔术CSS,虽然已经加载了魔术,但会禁用代码
➤按“ ESC”或单击关闭以隐藏
➤该代码位于<body>标签的底部
➤它包括CSS/LINS/SASS BEALITIFIER
➤它包括CSS minifier
➤它突出显示了与CSS选择器匹配的DOM元素
➤与Chrome/Edge/Firefox/Opera开发人员工具一起使用
➤您可能会发现它在基于时尚 /设计师的网站创建自定义主题时很有用
➤此扩展名以前被称为“ Magicss -Live CSS编辑器”
安全与隐私:
ⓘ安装扩展程序不需要许可证批准
ⓘ对于高级功能,例如“自动应用样式”,请求按需使用权限
ⓘmixpanel用于获取改善UX的匿名统计数据
ⓘ浏览器扩展名的存储,LocalStorage等用于扩展的核心功能。
有关更多详细信息,请访问https://webextensions.org/。
创建者:
➤priyank parashar -https://linkedin.com/in/parasharpriyank/
与我们联系:
➤https://webextensions.org/
➤https://github.com/webextensions/live-css-editor
➤https://twitter.com/webextensions