CSS Shapes Editor
1.3.0
2023-03-05
14
插件介绍
CSS 形状的交互式编辑器。
使用与所选元素重叠的交互式编辑器创建和调整 CSS 形状值。
2015 年 5 月 21 日更新:
---
对于多边形,无单位零坐标将继承非零兄弟坐标单位,而不是默认为像素。
示例 0 100% => 0% 100%
形状侧边栏:
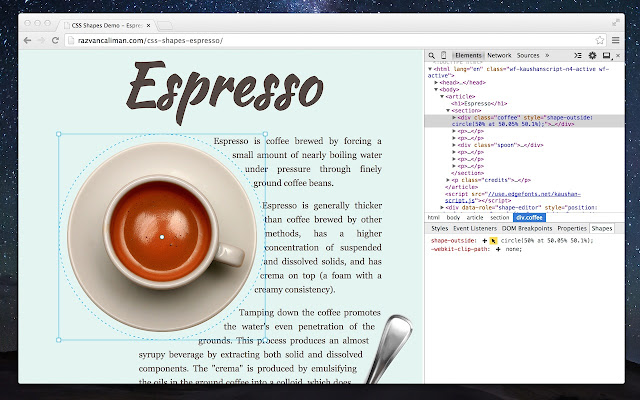
DevTools Elements 面板的新侧边栏称为“Shapes”,它提供了在所选元素上创建和编辑 CSS 形状值的控件,如多边形()、圆() 和椭圆()。
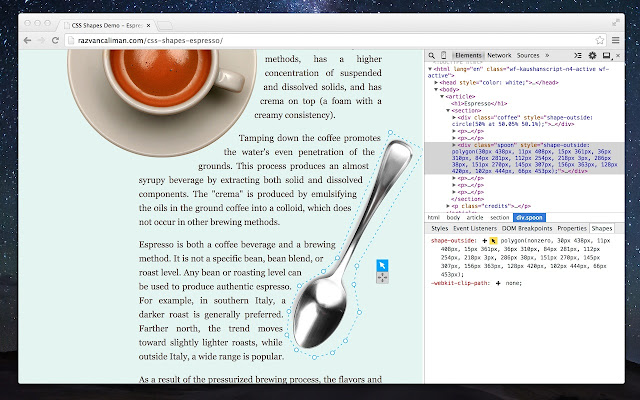
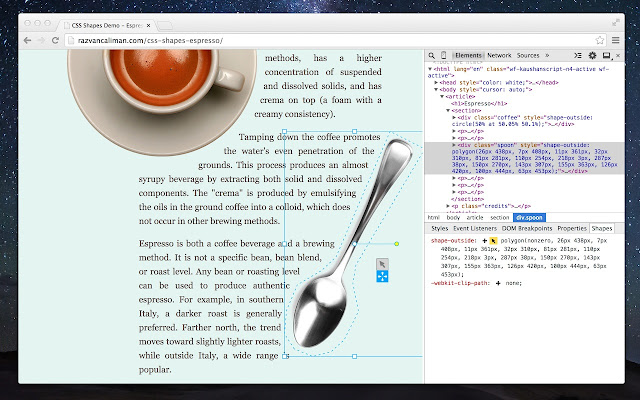
多边形:
单击形状的边缘以添加新点。拖动点以更改形状。双击点以删除它们。选择变换工具来移动、缩放和旋转多边形形状。
圆和椭圆:
拖动形状以移动它。拉动边缘和角落以缩放和调整大小。
更新历史
===
2015 年 1 月 13 日更新:
---
为 Chrome 40+ 回归提供解决方法,这会导致编辑器在选择要编辑的元素时失败。
2014 年 12 月 8 日更新:
---
此扩展程序被错误地指责为传播恶意软件。它不是。
其源代码始终可供检查:https://github.com/oslego/chrome-css-shapes-editor
最新版本(1.2.0 版)解决了一些可被 3rd 方恶意脚本利用的潜在漏洞。
如果您在浏览器中遇到恶意行为,请重置浏览器设置:
https://support.google.com/chrome/answer/3296214
插件详情
评分
3.8星(共5星),共101位用户参与评分
使用人数
10,000+ 位用户
版本
1.3.0
文件大小
84.76KB
分类
提供方
Razvan Caliman
支持语言
英语(美国)
ID
nenndldnbcncjmeacmnondmkkfedmgmp
发布时间
2021-11-09 16:05:56