快速燃烧的网络实验和离线操场
一个燃烧的快速隐私前端游乐场,甚至脱机!
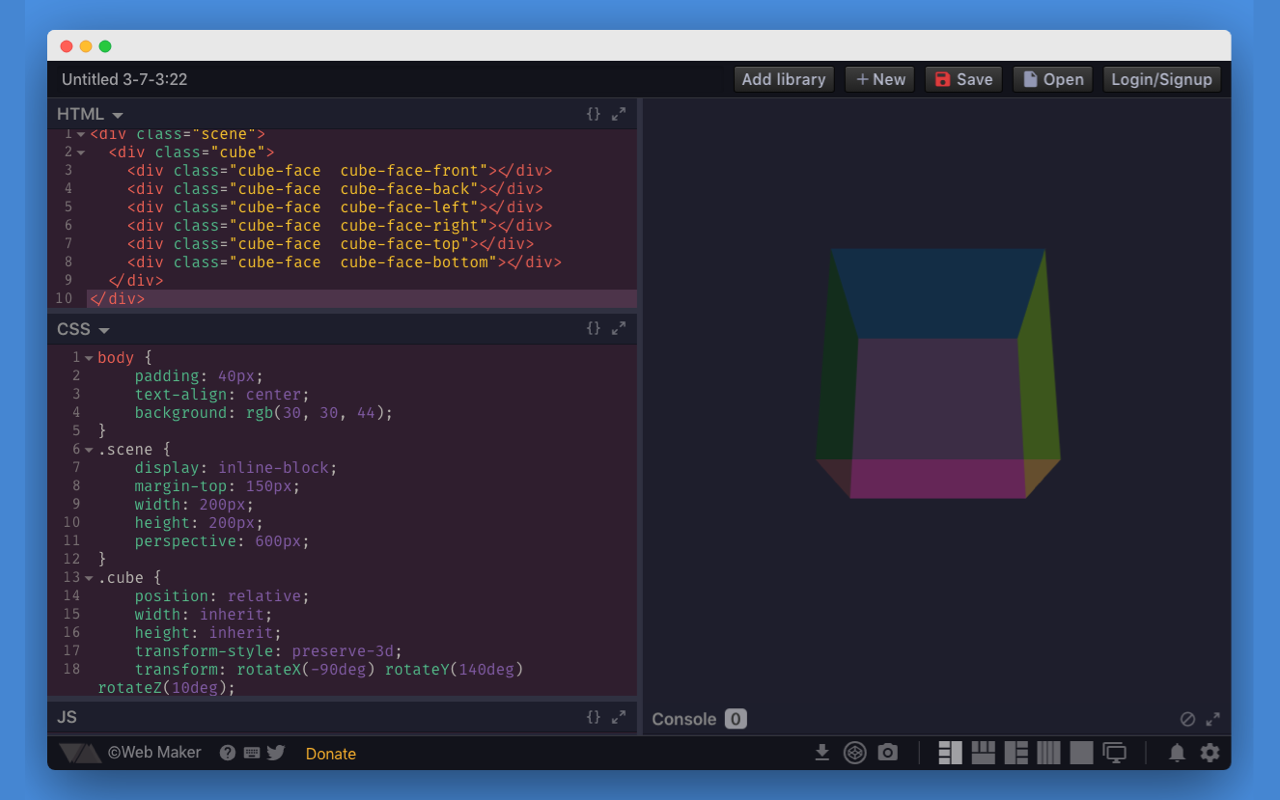
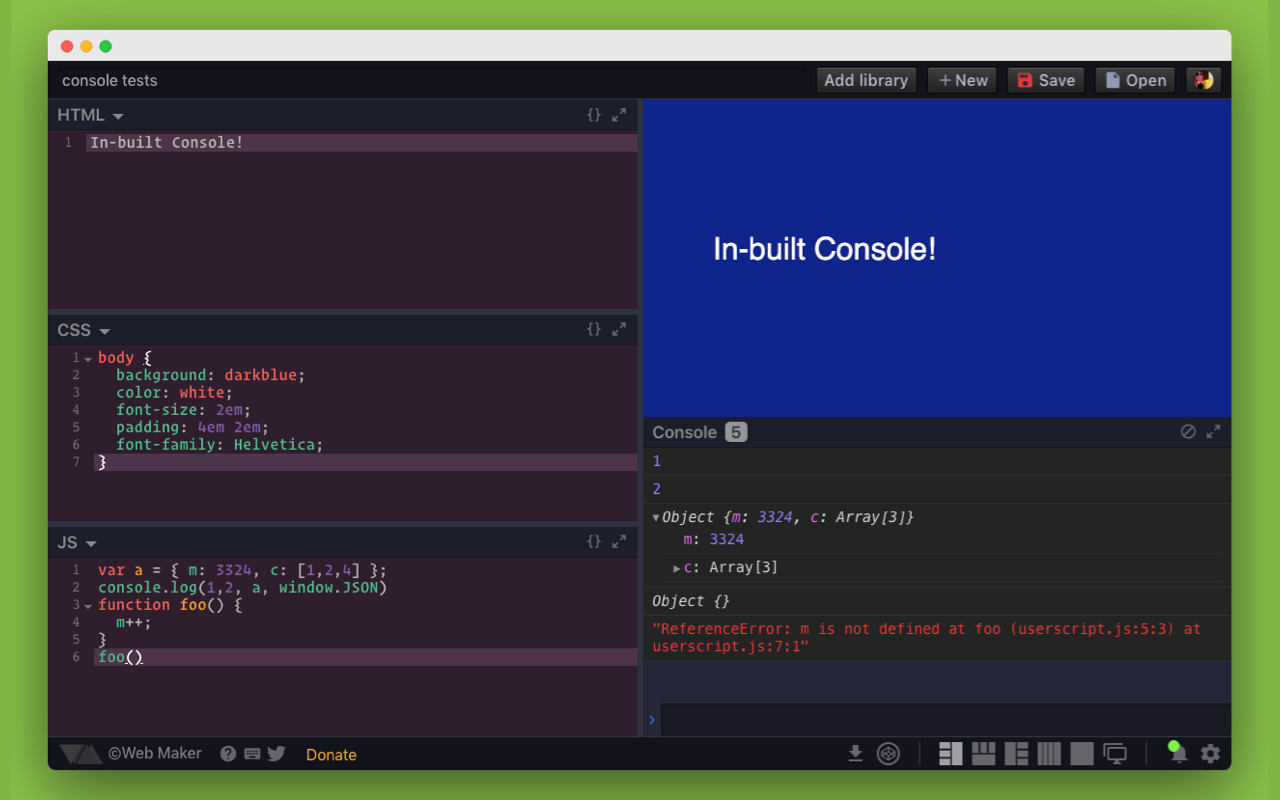
此扩展程序为您提供了一个非常易于访问的离线前端游乐场,可用于HTML,CSS&JS的实验!
非常适合想要快速在HTML/CSS/JS中实验或练习的开发人员,即使没有Internet连接也是如此。
最新版本带有专业计划,该计划获得了您的高级超级能力:
🪟资产托管以托管您的图像,CSS和JS
🌏公开分享您的作品(也可以在免费计划中获得)
📁无限的文件模式创建
⚙️还,许多改进和错误修复
享受! 🎉
特征:
*脱机工作
*用户帐户
*支持预处理器:HTML(Jade,Markdown),CSS(SCSS,LINS,ATOMIC CSS,Stylus)和JavaScript(ES6,Coffeescript,Typescript)
*内置控制台
*资产托管
*公开分享
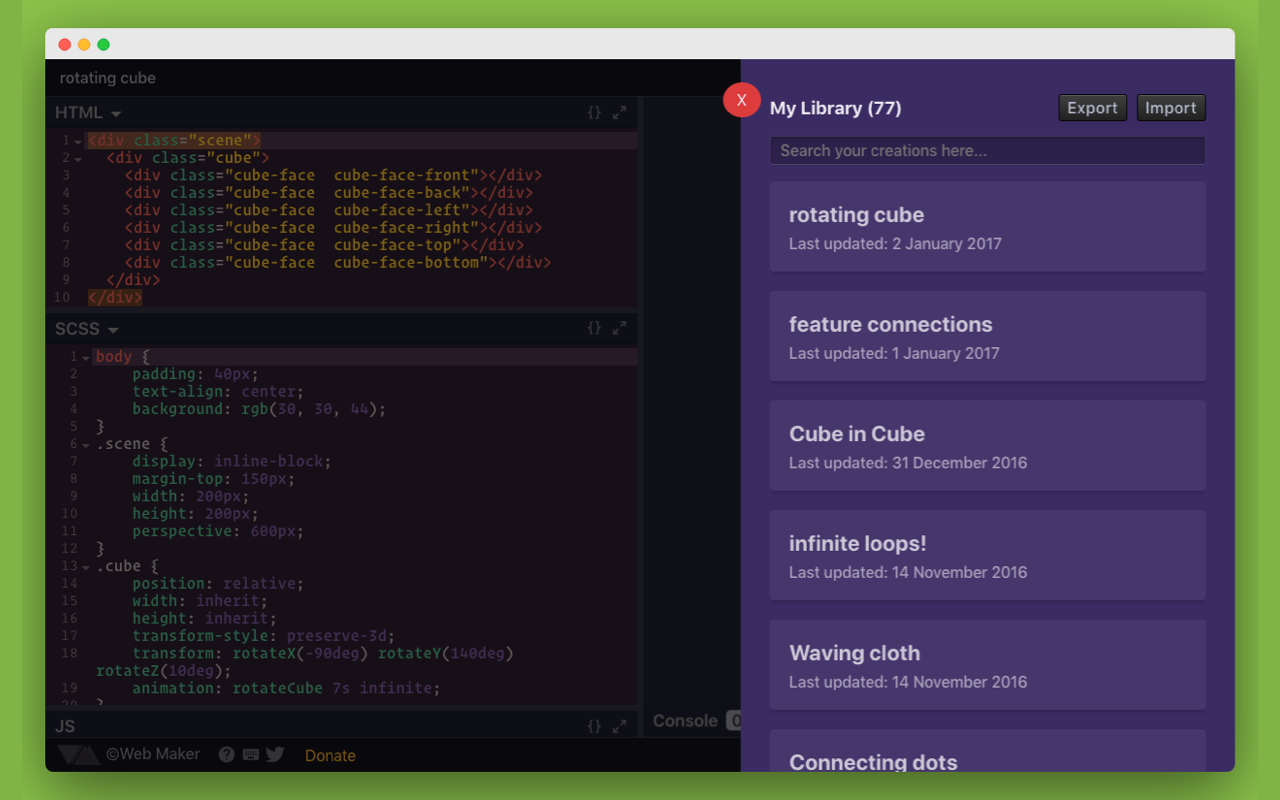
*用自动保存保存和加载创作
*叉
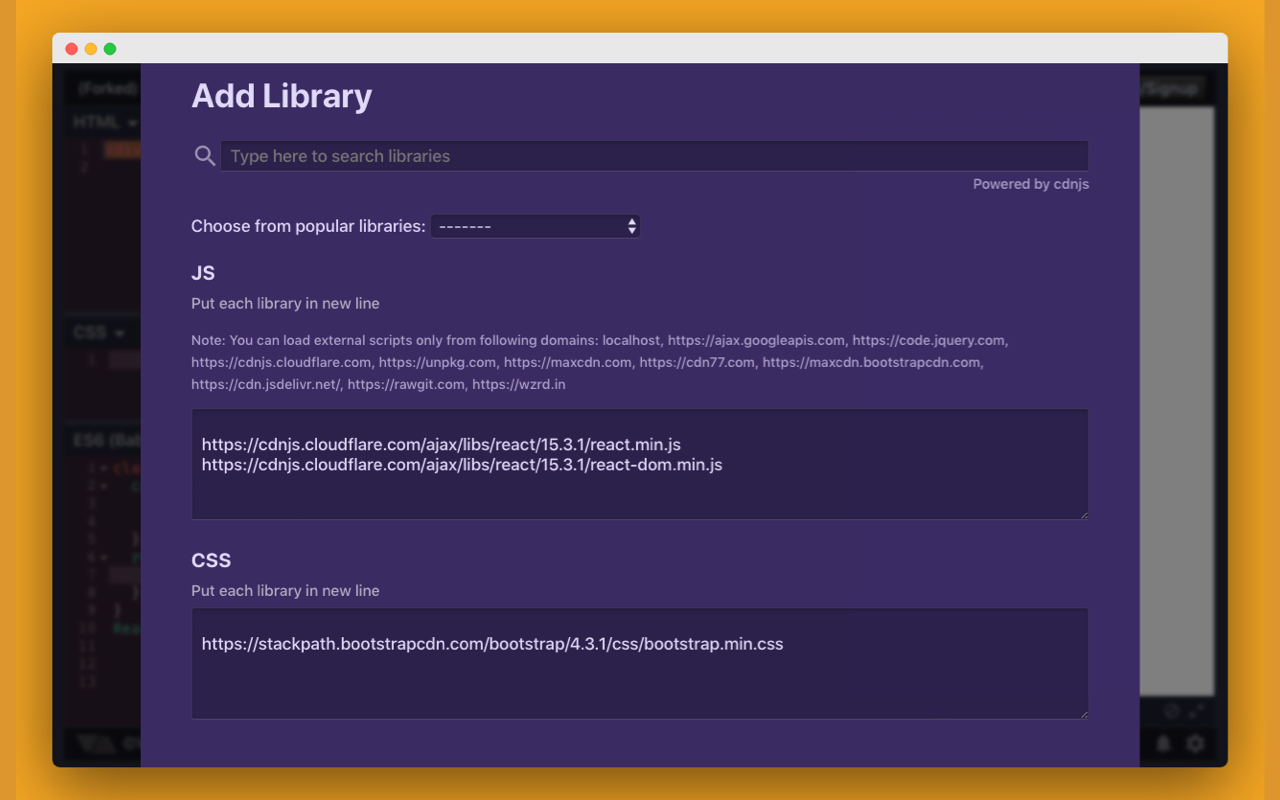
*流行库的各种模板 - 反应,vue,tailwind等
*具有独立预览的多监测器支持
*随时随地导入和导出所有创作
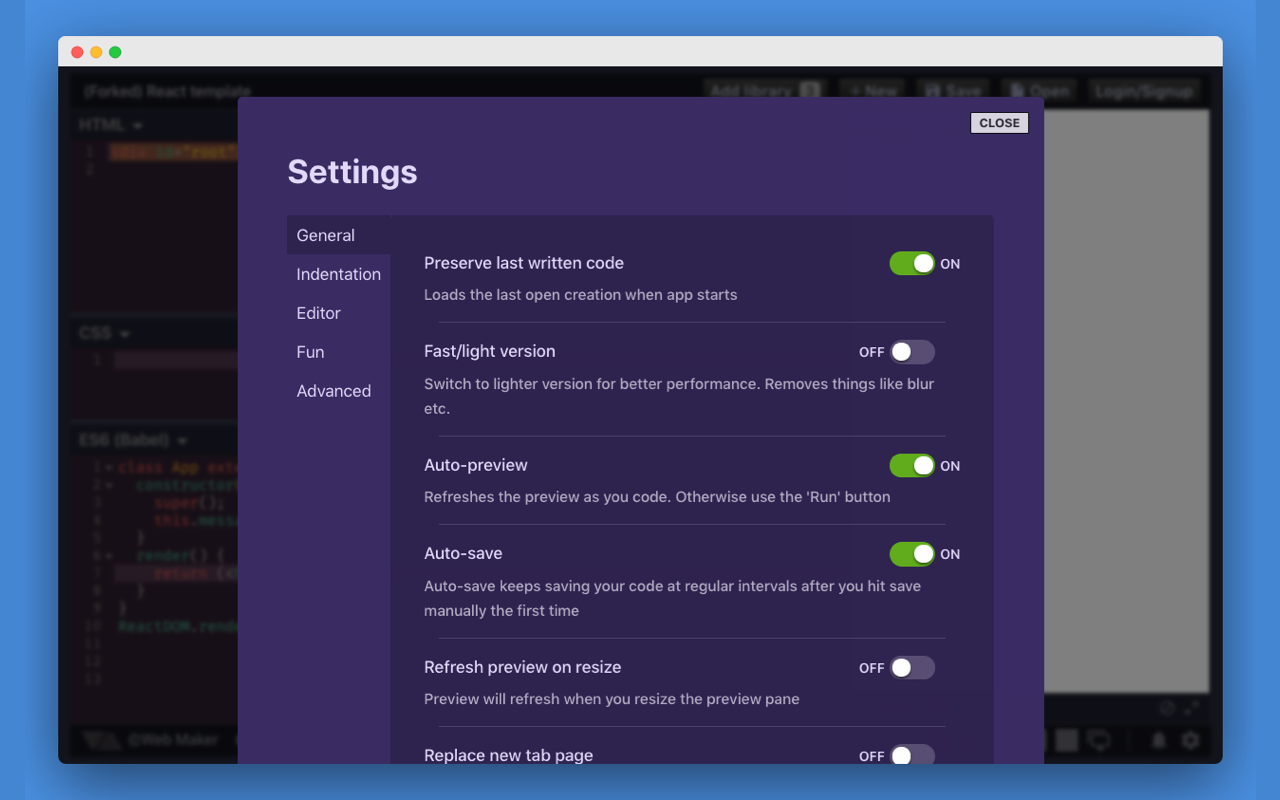
*多个编辑器主题和其他可配置的设置
*字体选项 +使用任何系统字体
*代码自动完成
*非常容易访问。只需在Chrome中打开一个新标签! (可配置设置)。
*多个布局,保存折叠状态
*另存为HTML文件
*编辑在Codepen中
*预览屏幕截图捕获
* github上的开源
让我们创建!
需要权限
--------------------------------
*读取打开页面的URL-这是需要提供可选的新选项卡替换功能所需的,因为webaker仅在打开chrome:// newtab时才显示自己
免责声明
-----------
Web Maker不会跟踪任何用户特定数据。它使用Google Analytics(分析)来跟踪聚合事件,以根据更多功能使用更多功能来改善用户体验。如果您仍然要选择退出Google Analytics(分析)跟踪,请访问http://tools.google.com/dlpage/gaoptout,也可以在Adblock Plus或类似的AD Blocker工具中设置过滤器,例如Adblock,Ublock或Adblock Pro。
帮助和支持
-----------------------
Twitter -https://twitter.com/webmakerapp
网站-https://webmaker.app
帮助与支持-https://github.com/chinchang/web-maker/discussions
ChangElog
----------------------------
v6.3.0
- JavaScript再次工作!
- 扩展是最新的MV3,并且比以往任何时候都更安全。
v6.0.0
- 具有资产托管,公共共享和无限文件模式创建的Pro计划
- UX改进
- 错误文件
v5.0.0
- 当地语言支持!首先,西班牙和印地语! 🔥
- 许多错误修复
- 开发更改以使更改更快。请继续关注一些惊人的功能!
v4.2.0
在流行的CSS库列表中添加了风风。我们回到了行动!敬请关注 :)
v4.1.1
删除不再使用的背景脚本。
v4.0.4
删除下载许可
v4.0.2
新的大修UI。注意,文件模式当前仅在Web应用中可用。
v.3.4.0
模板,JS13kgames模式等等!
v.3.3.0
移植到preact.js
v.3.0.0
Web Maker现在为Web应用程序 - > https://webmakerapp.com/app/
v.2.9.7
添加了Tailwind CSS,更新流行的库和代码重构。
v.2.9.5
外部库UX,窗格崩溃和错误的改进
v.2.9.0
独立的预览,原子CSS配置,查找/替换,更多设置和错误文件。
v.2.8.0
自动保存,自定义系统字体,可配置的自动组件,匹配的标签突出显示,错误置换和改进
v.2.7.1
许多错误修复和较小的改进
v.2.7.0
叉子功能,字体,错误修正和改进
v2.6.1
几个错误文件。
v2.6.0
添加了内置控制台。
v2.5.0
搜索保存的项目,Atomic CSS支持,更多可配置的设置和错误文件。
v2.4.3
来自Stripe.com的白名单脚本。
v2.4.2
改进的无限循环保护。
v2.4.0
导入/导出,编辑主题,更多设置,vim键界,添加库策略更改。
v2.3.2
入职改进,默认情况下不会替换新选项卡,并且不会替换Babel更新。
v2.3.0
预览屏幕截图捕获(此捕获所需的新下载权限),键盘导航,自动代码对齐和错误文件。
v2.2.2
自动完成中的错误文件
v2.2.0
代码自动完成,全屏预览,SASS支持和错误文件。