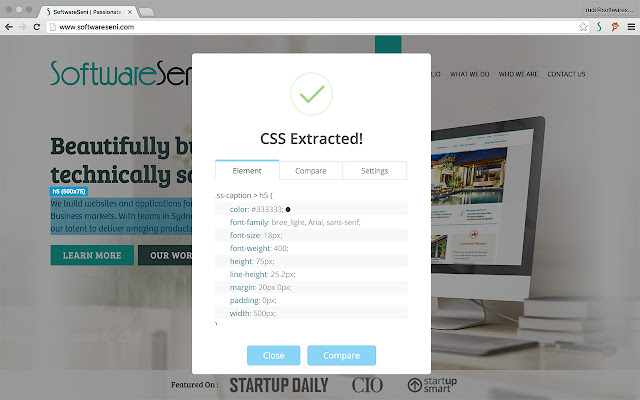
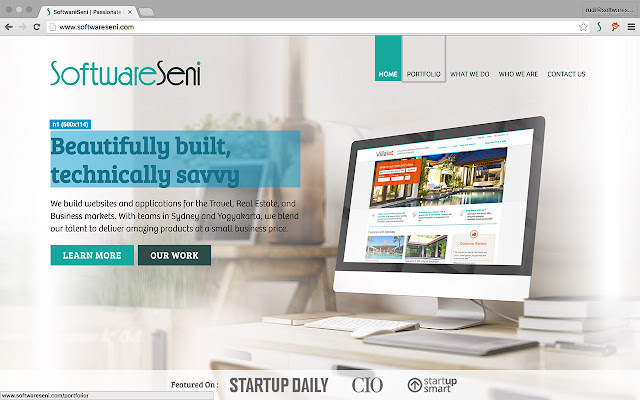
即时检查任何单个元素的计算样式。当扩展处于活动状态时,悬停元素将显示元素的宽度、高度和选择器名称。单击元素会弹出显示元素的常见计算样式的弹出窗口,因此您可以立即复制它。使用此扩展,比较 2 个元素的 CSS 属性也将变得前所未有的简单。
特征:
1.悬停在元素上时显示宽度和高度
2. 点击元素时显示计算样式
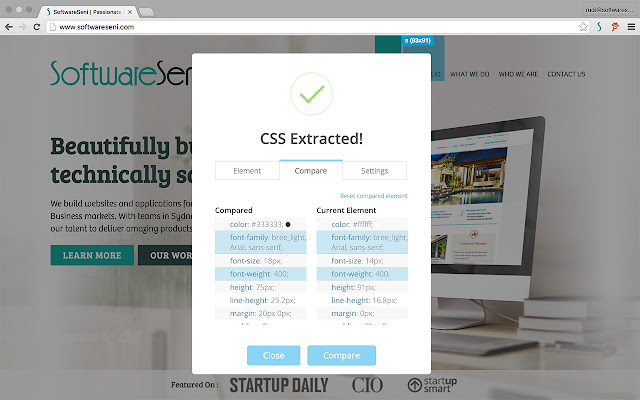
3. 比较 2 个元素的 CSS 属性(甚至可以处理来自不同页面/URL 的元素)
4. 简洁的设计(是的,这正是我们所需要的)
更改日志:
v.1.0:
修复小错误
v1.1:
将 RGB 更改为十六进制
v1.2:
添加在创建新窗口时重置存储的功能
v1.3:
- 添加功能来比较 2 种不同的 CSS
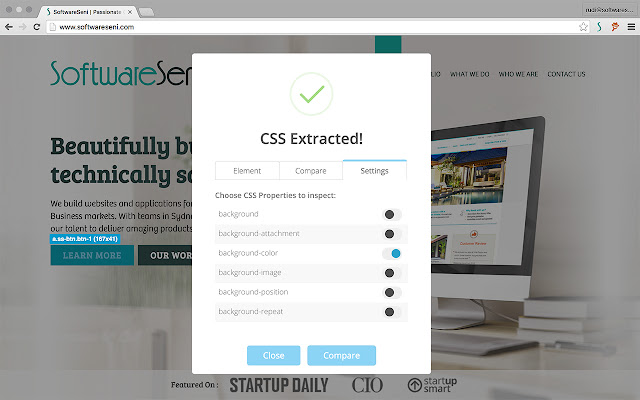
- 添加设置以选择要显示的属性
v1.4:
- 为弹出窗口添加 CSS 重置
v1.5:
- 重新定位的文件和文件夹
- 添加存储限制例外




介绍
评分
3.7星(共5星),共14位用户参与评分
使用人数
2,000+ 位用户
版本
1.5
大小
62.48KB
分类
提供方
SoftwareSeni
支持语言
英语
发布时间
2021-11-09 16:06:34
ID
plbeolffejbcpmndnfknfkcaofdmdeln














