CSS Brush - Live CSS editor
插件介绍
CSS Brush - 实时 CSS 编辑器
让您的 chrome 浏览器成为 CSS 客厅来设计您的网站。
一个强大的工具,可以实时设置您的网站样式。出于几个原因,编写 CSS 文件始终是一项乏味的工作。我们为所有涉及 CSS 的开发挑战提出了相当棒的解决方案。
[注意:请看最后,CSS Brush在哪些情况下不起作用]
CSSBrush 的特点:
======================
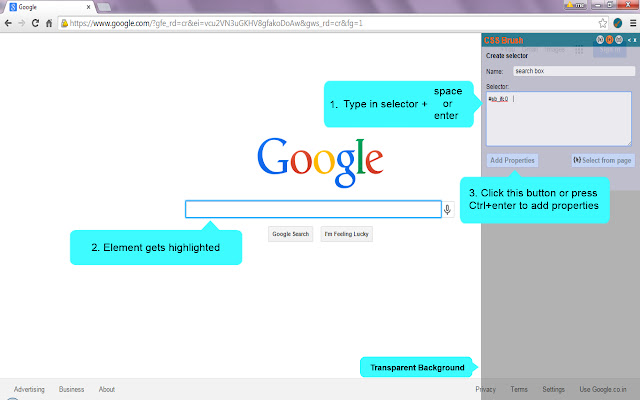
#1 实时 CSS 编辑器 {
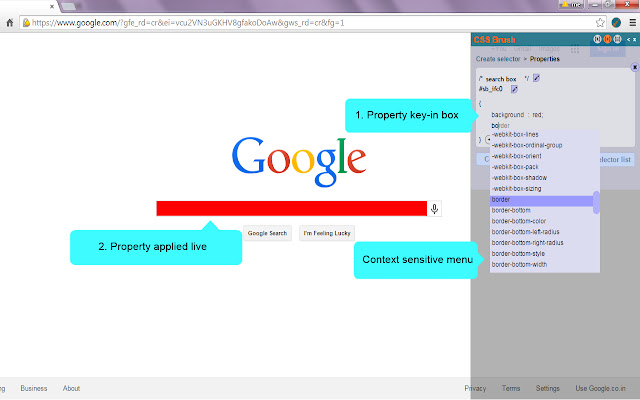
您的网页是画布。您使用 CSS Brush 所做的一切都会立即应用到您的页面上。所以这不是网页设计,而是网页绘画体验。
}
#2 文本编辑器,如界面 {
尽管该工具不提供完整的文本编辑器类界面。它提供的 CSS 属性远不止文本输入。
}
#3 上下文相关菜单 {
您可以在键入时了解匹配的属性。因此,您不必输入所有字符,但只需像 b、o 和 enter 这样的几个字符就足以输入“边框”。或者可能是几个上下箭头笔触可以让您获得所需的属性。
}
#4 打开/关闭属性 {
您不必删除元素的完整 CSS 属性,而只需将其关闭即可。因此您可以在属性为 OFF 或 ON 时检查元素样式
}
#5 重复属性{
您可以提供同一属性的多个实例。像,提供“颜色:红色;颜色:绿色;颜色:蓝色;”对于一个元素。默认情况下,只会打开最后一个重复条目。但是此功能对于您拥有或让您的经理选择决定哪个最适合该页面很方便。
}
#6 排序属性{
当您输入一个属性时,它将被放置在排序的位置。此功能克服了开发人员因重复属性而面临的麻烦。
}
#7 使用向上/向下箭头键增加/减少数字{
通常需要通过频繁更改宽度、边距、填充等属性中的数字来查看样式。使用向上和向下键即时更改数字。
}
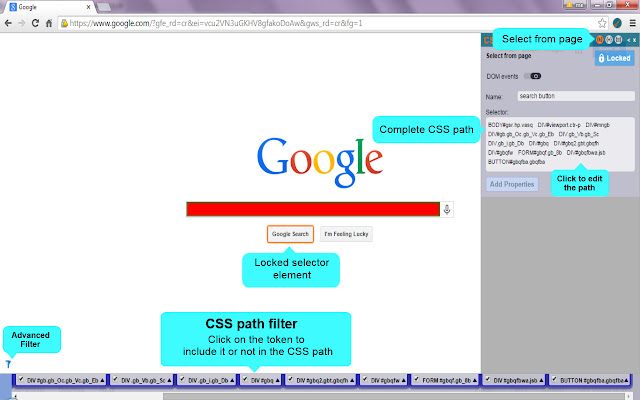
#8 带有 CSS 路径的元素选择器 {
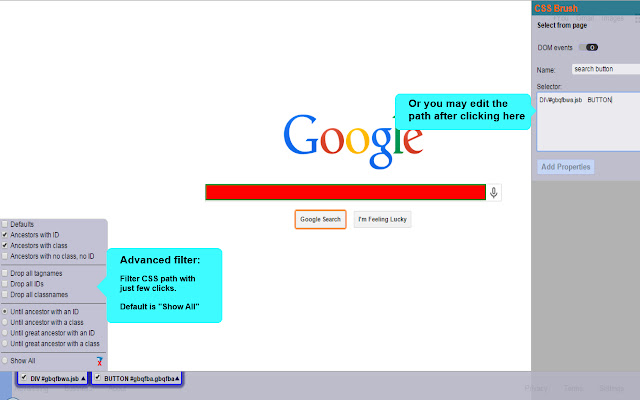
您不必为选择器键入完整的 CSS 路径,例如“body table.x tr td div.a div ul li span.x”。只需用鼠标从页面中选择并获得完整的 CSS 路径。
}
#9 选择器过滤器 {
如果觉得选择器获取的CSS路径比较笨拙,可以点击几下进行过滤。就像您可以将第 7 点中提到的 CSS 路径设为“table.x div.a span.x”或只需单击几下即可“.x .a .x”。
}
#10 查看有效元素 {
将鼠标指针悬停在您编写的选择器的任何标记上,以查看受该选择器影响的所有元素,直到该标记为止。就像在第 7 点中提到的 CSS 路径中一样,当您将鼠标指针悬停在“tr”标记上时,您可以看到“body table.x tr”的所有有效元素。
}
#11 应用选择器属性 {
添加像 ":hover"、":first-child"、":nth-child(10)" 等属性,只需点击一下即可。就像在第 8 点中提到的 CSS 路径中一样,您可以将鼠标指针悬停在“div.a”上并选择“:hover”选项,这将导致您的选择器为“table.x div.a:hover span.x”。
}
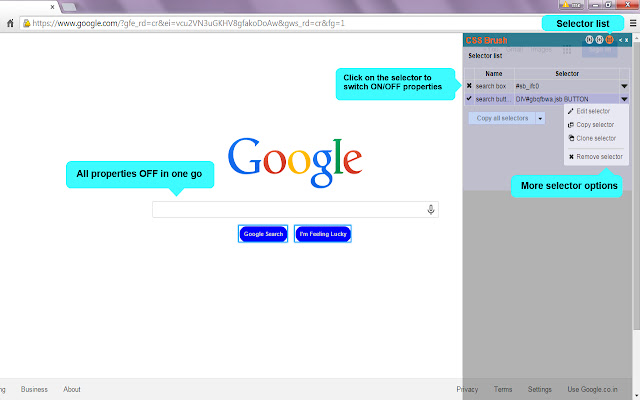
#12 选择器列表 {
查看您创建的所有选择器的列表。默认情况下,选择器以收缩模式列出。您可以展开列表以查看完整列表。
}
#13 打开/关闭选择器 {
您可以在选择器列表中切换 ON/OFF 选择器,一次性启用或禁用该选择器的所有属性,而不是打开/关闭该选择器的单个属性。
}
#14 克隆一个选择器 {
您可能希望复制选择器的属性并再次粘贴以将它们应用到不同的选择器,通常只需稍作更改。这只需点击几下即可完成,所有属性都将应用于全新的选择器(元素集)。
}
#15 复制选择器{
使用 CTRL+C 复制选择器。我们可以访问您的剪贴板以提供点击复制功能。但我们不会访问您的剪贴板,其中可能包含敏感数据。
}
#16 打开/关闭鼠标事件{
mouseover、mouseout、mouseenter 等是一些可能会阻碍 CSS Brush 元素选择器的鼠标事件。选择器开启时,我们会关闭一些鼠标事件。但是如果你想访问任何元素,你可以打开它们,这些元素只能在特定的鼠标事件打开时可见。
}
#17 其他{
选择器的名称、透明背景、颜色选择器是其他一些功能。
}
/* #18 更多功能即将推出... */
修订摘要:
==================
1.0.1:第一次刷起来
1.0.2:错误修复 - CSS Brush 本身的样式
1.0.3: Feature1 - 新菜单元素 {Rating, Support, Donation} 及其样式
1.0.3:Feature2 - 编号单位(如 px、em)使用向上/向下箭头键递增/递减
1.0.4:功能 - 选择器列表扩展/收缩功能
1.0.5400:错误修复 - CSS Brush 本身的样式
==================
[注意:Google 页面是 Google Inc. 的商标。此应用程序不是 Google Inc. 的产品。使用该页面以演示此客户端应用程序 (CSS Brush),受 Google 权限的约束。它仅用于演示已发布网站上 CSS 样式的生动性,并且该应用程序不会滥用网页或其内容。]
[注意:CSS Brush 在以下情况下不起作用......
.没有互联网连接时,CSS Brush 将无法工作
. CSS Brush 不适用于本地页面 - 就像使用 file:/// 协议打开的网页一样。这是因为 Google Chrome 隐私政策不允许插件访问本地磁盘上的文件。
. CSS Brush 不适用于基于 FTP 的页面 - 就像使用 ftp:// 协议打开的网页一样。这是因为 CSS Brush 目前仅适用于 http:// 和 https:// 协议。]