将React调试工具添加到Chrome开发人员工具中。
由2/7/2025由修订版44C3D3D665创建。
React Developer工具是开源React JavaScript库的Chrome DevTools扩展程序。它允许您检查Chrome开发人员工具中的React组件层次结构。
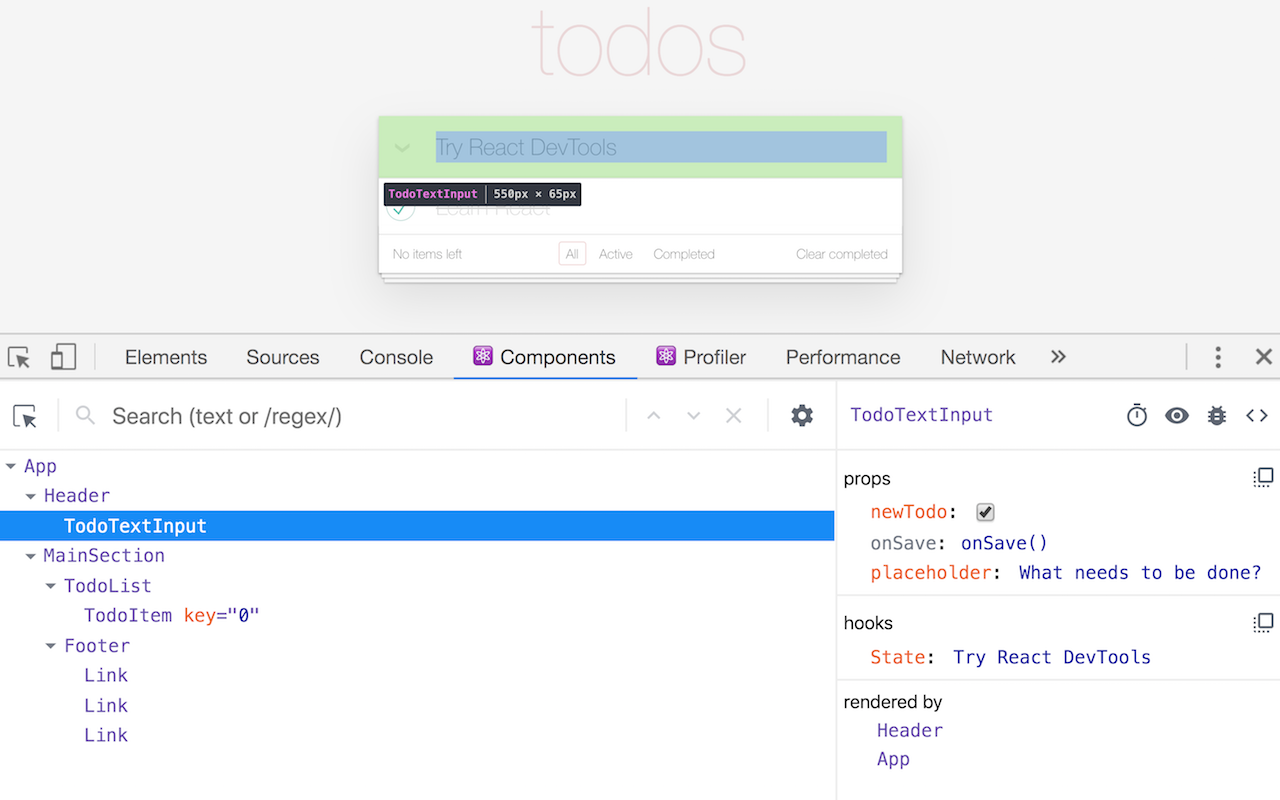
您将在Chrome DevTools中获得两个新标签:“组件⚛”和“ Profiler⚛”。
“组件”选项卡向您显示页面上呈现的根反应组件以及它们最终渲染的子组件。
通过选择树中的一个组件,您可以检查和编辑其当前道具并在右侧的面板中进行状态。在面包屑中,您可以检查所选的组件,创建它的组件,创建该组件的组件,依此类推。
如果使用“常规元素”选项卡在页面上检查反应元素,则将切换到“ React”选项卡,该元素将在React树中自动选择。
“ Profiler”选项卡允许您记录性能信息。
此扩展名需要访问页面的React树的权限,但不会远程传输任何数据。它是完全开源的,您可以在https://github.com/facebook/react/react/tree/master/packages/react-devtools-extensions上找到其源代码。