
JScript tricks
插件介绍
####应用程序开发暂停####
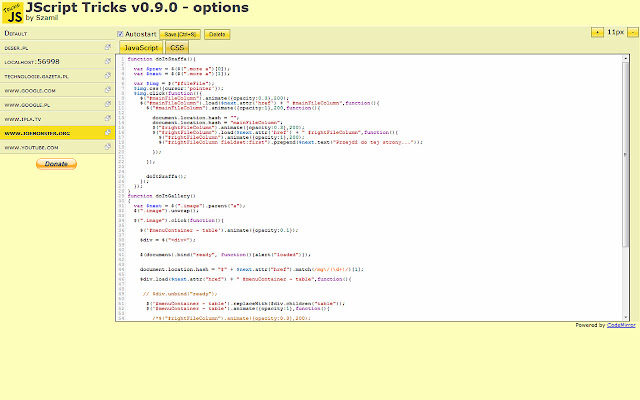
此应用程序允许您将自己的 JavaScript 或 CSS 技巧注入任何页面(按域)。您可以使用漂亮的编辑器(来自 CodeMirror),它具有漂亮的语法高亮器。加载页面后应用脚本和 CSS(document.onload 事件)。
在创建 DOM 之前注入脚本和 css。使用 $(function(){ ... }) 在 DOMReady 上启动脚本。
新的:
向/从文本文件导出/导入脚本。
错误已修复
特征:
- 自动保存到缓存 + 加载缓存按钮,CSS 和 JS 分开
- 自动 JQuery 注入,
- 自定义 JavaScript 和 CSS 注入,
- 弹出快速编辑和应用技巧或仅选定的文本,
- 自动启动选项,
- 所有页面的默认脚本,
- 不错的选项界面,
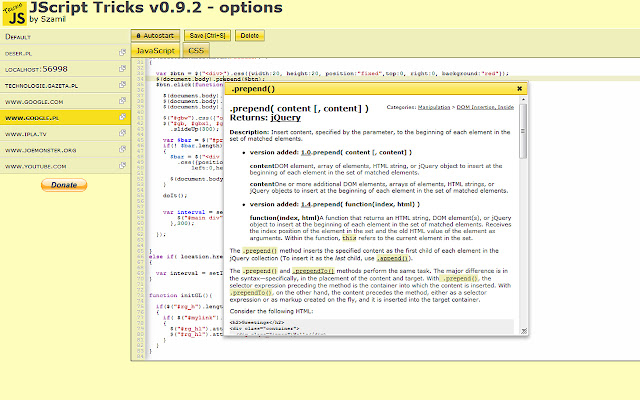
- F1 JQuery 帮助
- Ctrl+S 支持,
- Ctrl+Alt+H 隐藏技巧!
- 缓存以保存当前代码
如果您发现错误或需要某些功能,请告诉我!
用法示例:
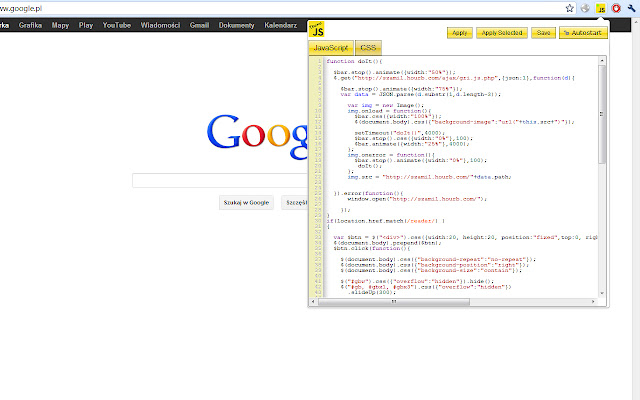
1. 用谷歌图片搜索搜索一些图片。
2、点击“JScript Tricks”图标,输入JS代码:
//--- 开始
// 此代码通过添加指向图片的直接链接来替换 Google 图片搜索结果中聚焦的图片标题。
if(location.href.match(/tbm\=isch/))
{
var interval = setInterval("initGL()",300);
}
函数 initGL(){
if($("#rg_h").length == 1)
{
if( $("#mylink").length == 0 )
{
$("#rg_hta").attr("href",$("#rg_hta").attr("href").match(/imgurl=([^\&]+)/)[1]);
$("#rg_hta").text(" » "+$("#rg_hta").text());
}
}
}
//----结束在这里
3.记得保存! (Ctrl+S)
4.现在刷新页面或pss“应用”以启动脚本。
5. 您还可以勾选“自动启动”选项。
在选项选项卡中,您可以轻松编辑此条目!
已知错误:
- 某些 CSS 无法正确应用。你应该使用这个语法然后:
$(document.head).find("style").append(".someCustomClass{some:styles}");




![Sell Feet Pics [Tips & Tricks] LOGO 图标](https://img.chajianxw.com/chajian/1674909681194.jpg)


