一个 Chrome 扩展,允许用户检查 Angular 应用程序的任何元素上存在的 Angular 观察者的数量。
***** 2015/4/20 更新!
我刚刚发布了扩展的 v1.0.0,它将扩展从浏览器操作移动到页面操作(图标出现在地址栏中)。页面操作更适合此扩展,因为这些功能仅对少数网页有意义,即那些运行 AngularJS 的网页。
用法:
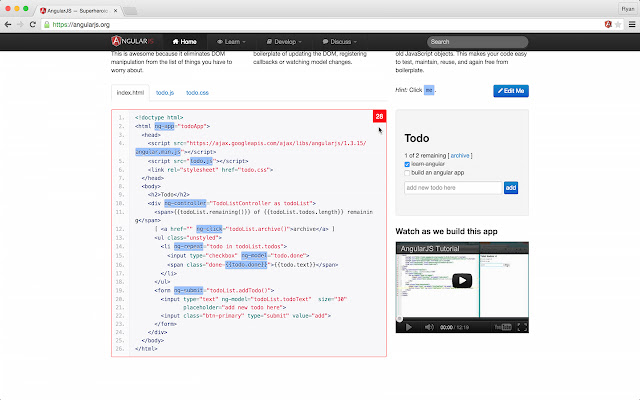
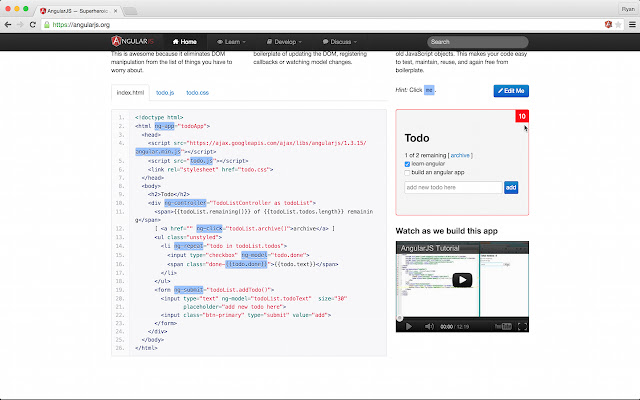
安装后,导航到您的 Angular 应用程序并单击地址栏中的页面操作以激活扩展。然后,将鼠标悬停在 Angular 应用程序的不同部分上,以查看以红色突出显示的范围和观察者。再次单击页面操作以停用。
动机:
众所周知,随着 Angular 应用程序中观察者数量的增加,摘要循环性能会下降。在 Angular 1.3 中,超过 2,000 个观察者的任何事情都会显着影响性能。此扩展程序可以帮助您轻松监控您添加的观察者的数量。
故障排除
我没有看到页面操作!我该怎么办? --> Ng Inspect Watchers 只能用于启用了调试信息的 AngularJS 应用程序。如果您导航到任何不是 AngularJS 应用程序或未启用调试信息的网页,您将无法使用该扩展。
如何启用调试信息? --> 扩展依赖于`.ng-scope` 和`.ng-isolate-scope` CSS 类名的psence。如果你在你的应用上运行了 `$compileProvider.debugInfoEnabled(false);`,它就不会工作。要恢复这些类,您可以在控制台中运行 `angular.reloadWithDebugInfo();` 并重试。有关更多信息,请参阅 https://docs.angularjs.org/guide/production#disabling-debug-data。


介绍
评分
3.1星(共5星),共23位用户参与评分
使用人数
5,000+ 位用户
版本
1.0.1
大小
35.49KB
分类
提供方
ryanoglesby08.github.io
支持语言
英语(美国)
发布时间
2021-11-09 16:12:40
ID
gdfcinoagafkodbnkjemaajfahnmfkhg














