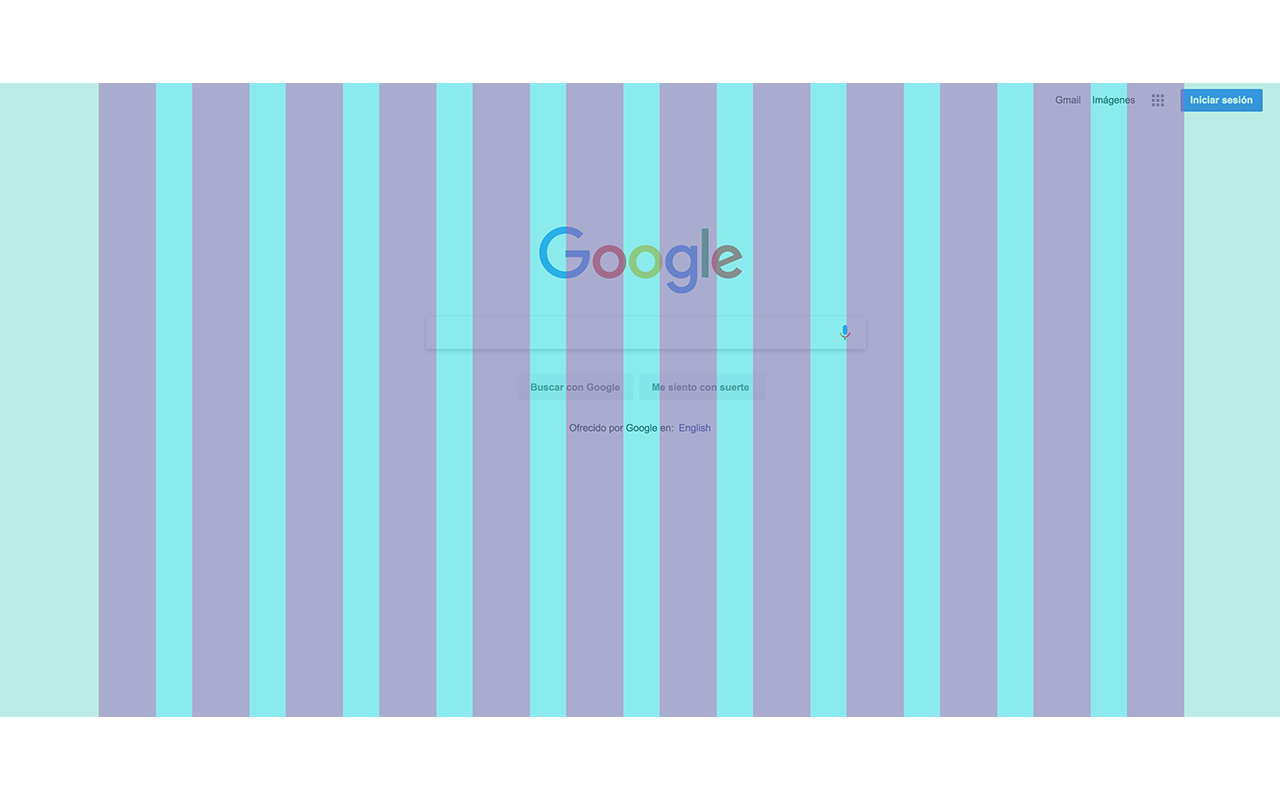
通过断点轻松检查页面的网格对齐。
支持倍数和通常的网格值(沟槽,列,最大宽度等)。
可以在团队成员之间轻松保存和共享配置作为JSON对象。
示例conf:
[
{
“列”:4,
“保证金”:16,// PX在第一列和最后一列之前和之后
//这些排水沟像边距一样工作:
//如果列之间的距离为32px,则排水沟为16
“沟”:16,
“从”:0,// PX中断点的开始
//可选值
//“ to”:599,px中断点的结束
//网格将在PX中的最大宽度之后以中心为中心
//否则它将是完整的宽度
//“ maxwidth”:1440,
//如果您想移动网格
//(例如,带有左侧栏的样式指南
//您将使用OffsetLeft将网格推向右侧
//“ offsettop”:0,
//“ offsetright”:0,
//“ OffsetBottom”:0,
//“ OffsetLeft”:0,
//“ BackgroundColors”:{
//“列”:“ RGBA(234,23,140,.3)”,
//“ Gutters”:“ RGBA(0,231,255,.3)”,
//“ Margins”:“ RGBA(0,191,165,.3)”
//}
}
这是给出的