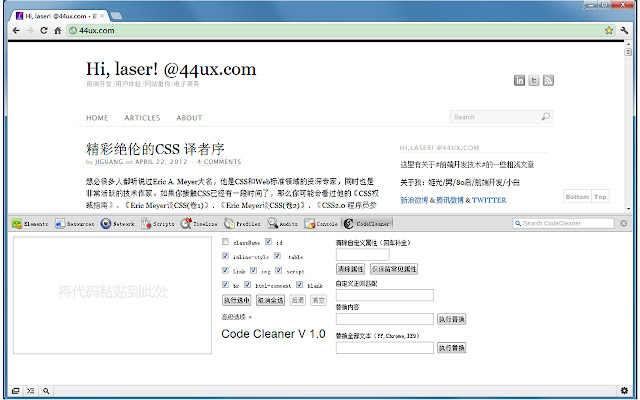
Code Cleaner helps web developers get clear DOM code, when some module on page can be used again, you can use the 'Elements Panel',then right click mouse, choose 'Copy as HTML', then paste the code into Code Cleaner, custom your own option, there you go!
Code Cleaner 可以帮助Web开发人员快速获取简洁的DOM结构,当某个模块极具复用性时,可以直接在开发工具的Elements面板右键拷贝HTML,然后粘贴到Code Cleaner中进行处理,即可得到清洁可复用的代码。
**********************************************
不想安装插件的可以直接使用网页版:
http://jiguang.github.io/code-cleaner/
**********************************************
V 1.0 版特性:
注意:该扩展只支持最新版本Chrome(19.0.1084.9以上版本),低版本用户若想使用本扩展,请更新Chrome浏览器。
* 清除 id, class, script, idinline-style, table, Link, img, script, br, html-comment, blank
* 清除自定义属性(自动补全)
* 仅保留常见属性
* 自定义正则匹配
* 替换全部文本

介绍
评分
4.3星(共5星),共3位用户参与评分
使用人数
387+ 位用户
版本
1.0.1
大小
14.89KB
分类
提供方
www.44ux.com
支持语言
中文 (简体)
发布时间
2021-11-09 16:20:53
ID
ajnfhahbkopfgiheliocnmeobejfdlfe