查看源码已死。查看浏览器如何呈现页面,而不仅仅是服务器发送的内容。
一个轻量级的 Chrome 扩展程序,向您展示浏览器如何将页面的原始 HTML 构建(渲染)为正常运行的 DOM,包括 JavaScript 所做的修改。
对于使用 Angular、ReactJS 和 Vue.js 等 JavaScript 框架的 Web 开发人员以及 SEO 来说,这是一个重要的工具,可以帮助他们了解搜索引擎如何查看您的页面,特别是考虑到 Google 的动态服务解决方案。
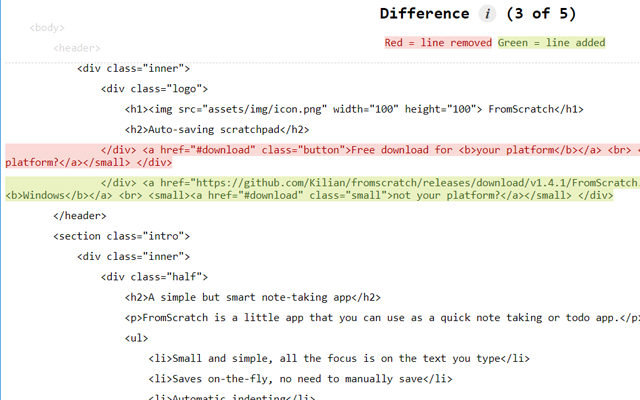
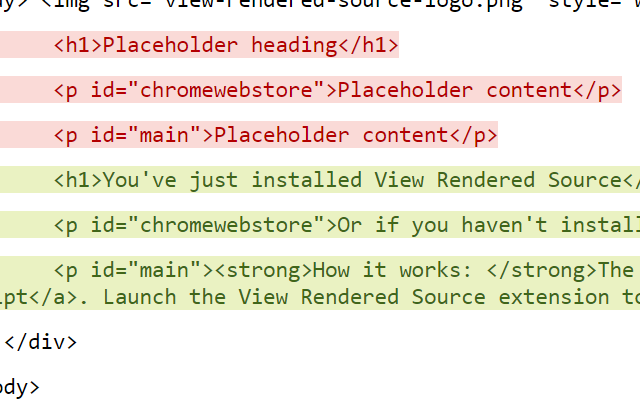
原始版本和渲染版本之间的差异会逐行突出显示,显示 JavaScript 在渲染时如何修改页面。
-------------------------------------------------- --
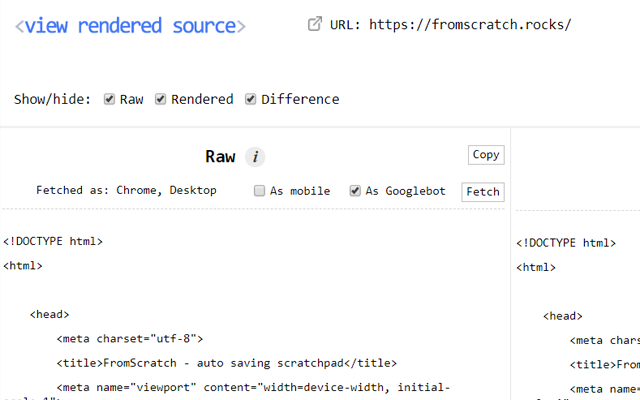
有 3 个部分:
* Raw:在 DOM 渲染之前从服务器发送到浏览器的源代码。与您在浏览器中看到的传统“查看源代码”相同(经过细微的格式调整后)
* 渲染:源代码被解析为 DOM 后渲染的页面,包括 Javascript 所做的任何修改
* 差异:渲染源和原始源之间的差异。当 JavaScript 修改 DOM 时就会出现差异。
-------------------------------------------------- --
自适应网站?
如果您向移动设备提供不同的源代码,可以使用移动用户代理复选框轻松模拟这一点。
Google 的动态服务?
(更多信息:https://developers.google.com/search/docs/guides/dynamic-rendering)
使用 Google 为 Javascript 密集型网站设计的动态渲染解决方法?只需请求 Googlebot 的原始来源即可确保完美的技术 SEO。与 GatsbyJS 和 Prerender 一起使用。
-------------------------------------------------- --
问题?问题?建议?
DM 开发者:https://twitter.com/ItsHogg
-------------------------------------------------- --