Check My Links
插件介绍
“检查我的链接”是一个主要为网页设计人员、开发人员和内容编辑人员开发的扩展程序。
当您正在编辑一个包含大量链接的网页时,能够快速检查页面上的所有链接是否正常工作不是很方便吗?这就是“检查我的链接”的用武之地。
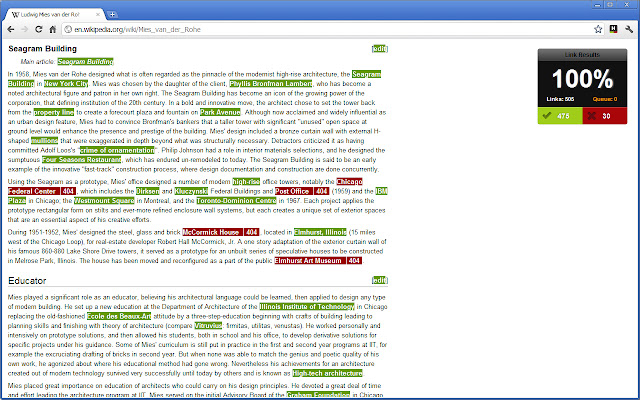
“检查我的链接”可快速查找网页上的所有链接,并为您检查每个链接。它突出显示哪些是有效的,哪些是坏的,就这么简单。
您可以一键将所有不良链接复制到剪贴板!
HTTP 响应代码和断开链接的完整 URL 发布在控制台日志中(位于:“Chrome > 工具 > Javascript 控制台”或 Ctrl+Shift+J)。
欢迎在此发表评论和反馈,也欢迎在 Twitter (@chasers) 上直接向我提出意见和反馈。
更新
版本 3.8.2:仅使用 activeTab 权限。在链接检查统计框中链接到 Logflare。感谢您的支持!
版本 3.8.1:链接到页面在链接检查统计框中修改。感谢您的支持!
版本 3.8:复制到控制台现在将主要复制到您的剪贴板(它仍然会复制到您的控制台以防万一)。
版本 3.7:现在可以处理本地文件、错误修复、复制调整、一般春季大扫除(感谢此版本的 kylelad、njablonski、tbrandles、pbx、iamdevelish)。
版本 3.6:为空的 href 属性、尾随 #s 和锚标记添加了可选的“警告”。此外,现在可以将无效链接以 CSV 格式转储到控制台以进行导出(非常感谢 Kyle Ladd 提供的这些内容)。
版本 3.5.1:在第一次运行时将“noFollow”默认设置为 false,并检查链接到使用 URL 片段的页面上是否存在 ID 或 Name 属性。
版本 3.5:可选择检查 rel="nofollow" 链接,锚链接现在也经过验证,GET 现在是默认请求方法,您现在可以关闭报告框并多次重新运行检查过程,而不会出现任何奇怪的情况。
版本 3.4:您现在可以选择缓存有效链接(绿色,HTTP 200)。这意味着每次运行检查过程时,扩展程序将始终认为它们有效,因此每次只检查红色(损坏的)链接......使页面检查速度更快(非常感谢 Kyle Ladd 提供此功能)。
此外,您还可以单击页面上的缓存和方法链接,快速进入选项页面(允许您快速更改 HTTP 方法和缓存设置)。
重新单击扩展按钮时,扩展也不会在页面上多次呈现。
版本 3.3.4:现在允许您检查本地文件中的链接(请注意,这需要在 Chrome 扩展程序屏幕中勾选“允许访问文件 URL”复选框)。
版本 3.3:修正错误
版本 3.2:添加了选择 HTTP 请求类型(HEAD 或 GET)的选项。
版本 3.1.2:修复了黑名单(在选项页面上)不保存的问题。
版本 3.0:您现在可以添加排除列表,允许您手动设置不想被索引的 URL(请参阅扩展的选项页面)。
版本 2.3:当链接关系 (rel) 属性设置为“nofollow”时跳过链接
版本 2.2:跳过 Google Adsense 链接