GTM Sonar 可用于调试页面模板及其与 Google Tag Manager 侦听器的兼容性。
目录
1. 概述
2. 如何使用
3. 待办事项
4. 版本历史
--------------------
1. 概述
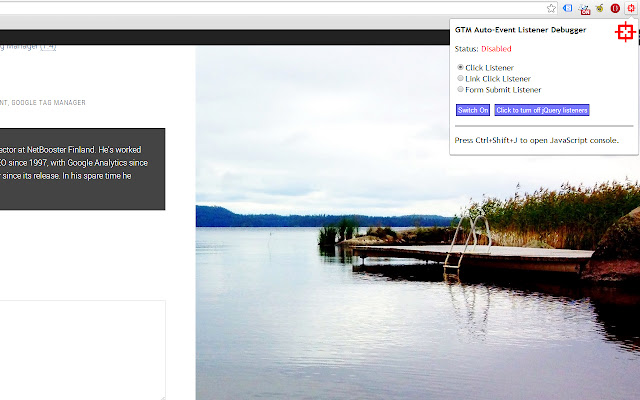
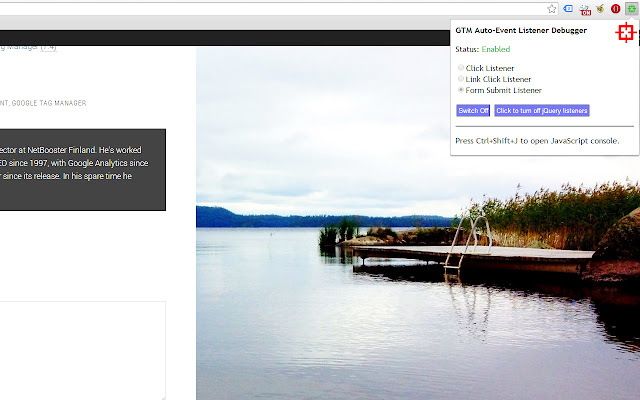
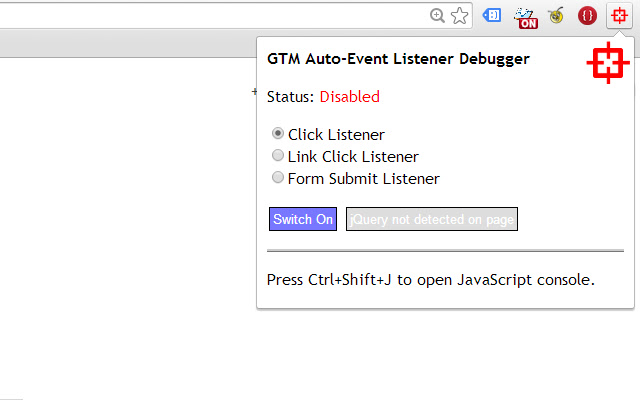
安装扩展程序(并重新加载页面)后,单击扩展程序窗格中的红色目标将打开一个弹出窗口。
在此弹出窗口中,您可以选择要在页面上激活的侦听器。
Click Listener:停止所有文档节点点击的默认动作,点击页面时将gtm.click和其他数据推送到debugDL中。
链接点击监听器:停止文档节点上所有点击的默认动作,点击页面上的任何链接元素时,将 gtm.linkClick 和其他数据推送到 debugDL。
表单提交侦听器:停止所有表单提交的默认操作,在提交表单时将 gtm.formSubmit 和其他数据推送到 debugDL。
通过选择侦听器并单击“打开”,您可以在页面上设置侦听器。通过打开弹出窗口并单击“关闭”,您可以取消所有扩展操作。
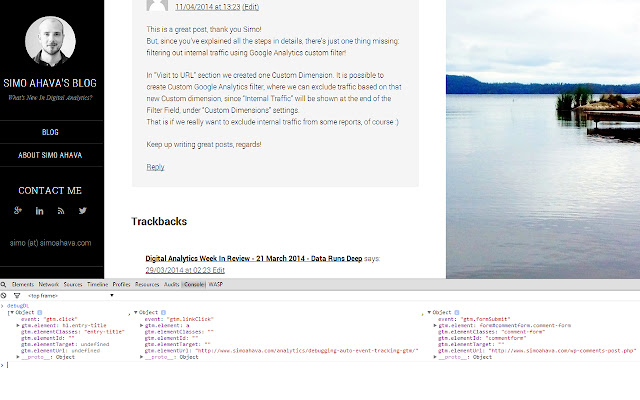
将事件推送到 debugDL 数组后,浏览器操作中的小徽章图标的计数会增加,表示数组中的项目数。要查看数组的内容,请在 Chrome 浏览器中打开 JavaScript 控制台并键入“debugDL”(不带引号)。
如果您的页面有可用的 jQuery,您可以通过单击相应的按钮来终止所有 jQuery 绑定。这是为了测试 jQuery 是否干扰 GTM 侦听器。
调试器是特定于选项卡的,因此选项卡中的操作仅适用于该选项卡。一旦浏览离开页面,debugDL 将不再可用。
请注意,取消点击和提交的默认操作并非 100% 准确。您可能有干扰脚本,因此无论如何都会发生重定向或提交。
2. 如何使用
这个想法是您可以测试不同元素如何使用这三个 GTM 侦听器执行,而无需实际设置真正的 GTM 侦听器。这有利于调试,因为您现在可以在 GTM 中设置侦听器标签之前使用标记自由测试。如果要调试无法访问容器或 pview 版本的站点,这也非常有用。
3. 待办事项
1)使更稳定和健壮
4. 版本历史
v1.4 - 2020 年 5 月 13 日
- 修复了当扩展处于非活动状态时正确删除的单击侦听器。
- 切换到只使用 activeTab 权限。
v1.3 - 2015 年 6 月 5 日
- 更改了单击侦听器以使用捕获
- 改变了链接点击监听器来爬过 DOM 树直到找到一个链接
v1.2 - 2014 年 6 月 1 日
- 添加了一个徽章图标,每次将事件推送到 debugDL 时都会增加计数
- 改进了弹窗说明
- 如果扩展程序不起作用,将在弹出窗口中显示错误消息
- 将扩展名更改为 GTM Sonar(感谢 Paul Gailey 的想法!)
v1.1 - 2014 年 5 月 26 日
- 添加了一个弹出窗口来控制调试器功能
- 添加了一个关闭所有 jQuery 绑定的开关
- 增加了点击监听器、链接点击监听器和表单提交监听器的选择
v1.0 - 2014 年 5 月 23 日
- 第一个发布版本
- 单击浏览器操作会停止所有单击事件并设置 debugDL 对象
- 单击页面上的任意位置将 gtm.click 事件存储在 debugDL 中
- 再次单击浏览器操作会删除此扩展程序注入的所有脚本和事件处理程序




介绍
评分
5星(共5星),共14位用户参与评分
使用人数
10,000+ 位用户
版本
1.4
大小
15.94KB
分类
提供方
https://www.simoahava.com
支持语言
英语
发布时间
2021-11-09 16:51:02
ID
iiihoahkpncaheicjfemhjkkfamcahcd