Visual Inspector(前端重构+视觉走查辅助工具)
1.6.8
2023-03-03
49




介绍
前端重构和视觉走查的辅助工具。
## Visual Inspector
> 这款插件可以高效的帮助前端工程师页面重构,高度视觉还原,也方便设计师UI走查。前端工程师在重构阶段就能快速发现页面和视觉稿的差异,减少大量和设计师的沟通成本。
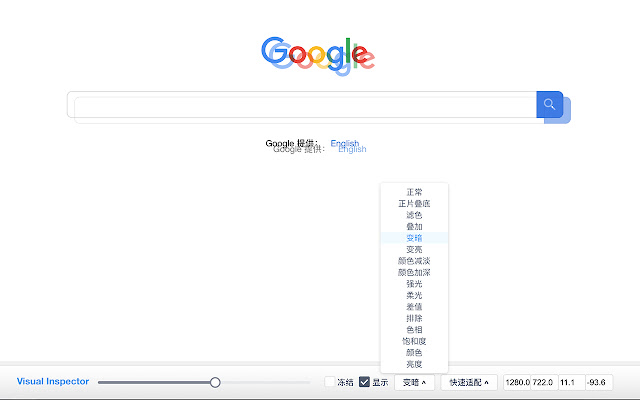
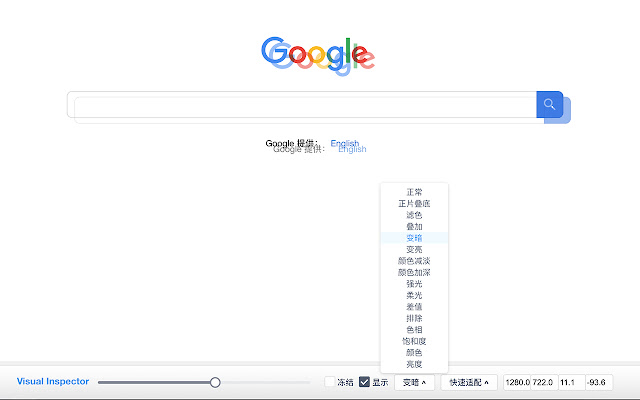
> 可以随意修改设计稿`大小`,`位置`,`透明度`,`混合模式`等,方便各种设计风格的UI对比。
> 如果你在做页面重构,实时功能可以很方便的在页面刷新后恢复到页面刷新之前的状态(如设计稿的大小,位置,透明度等)。
> 同时,如果不需要移动拉伸设计稿了,建议打开冻结功能,这样设计稿将不再响应鼠标事件,不能拉伸和拖拽,这样不会影响页面本身的交互功能。
> 预置了常用命令的快捷键,更加方便的操作和比对
### 新版(1.3.9+)去掉了测量功能,如果需要请安装测量插件,如 better ruler,https://chrome.google.com/webstore/detail/better-ruler/ilcnadaaninblgbekoaihdhoiecaflie, 支持吸附测量更方便。
### 快捷键:
- h 键: 显示和隐藏图片
- f 键: 显示和隐藏底部工具栏
- d 键: 冻结和解冻图片
- 数字键(0-9):`设置图片透明度`。如:1秒内快速按下两次5,将设置图片55%的透明度。如果1秒内只按下了一次数字键,如5,一秒后将自动补0,即设置图片透明度为50%。
- 方向键:移动图片,一次移动1px。如果同时按下Shift键,将一次移动10px。
- 快速匹配
- alt + 0 : 重置
- alt + 1 : 原图大小
- alt + 2 : 原图两倍
- alt + 3 : 原图一半
- alt + 4 : 窗口宽度
如果快捷键不起作用,请点击设计稿,或者页面空白处再试一试
查看更多
收起

评分
4.5
共 8 位用户参与评分
使用人数
2,000+
插件大小
174KB
版本号
1.6.8
所属类别
开发者工具
提供方
paul
支持语言
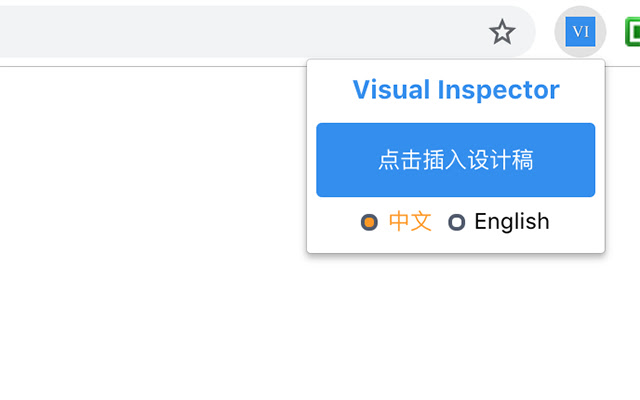
English, 中文 (简体)
更新时间
2023-03-03 22:50:00
ID
jgimcbonbekgeahallgcmiibdidjeeim