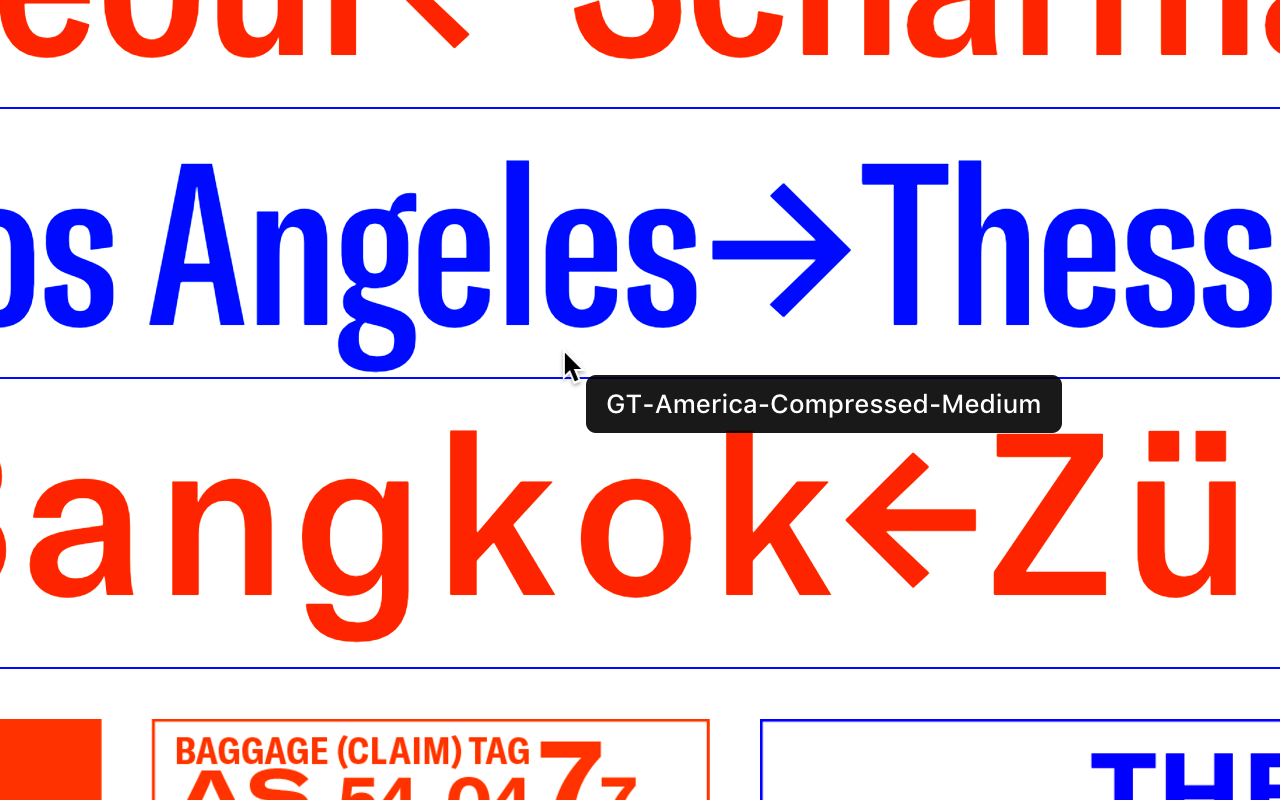
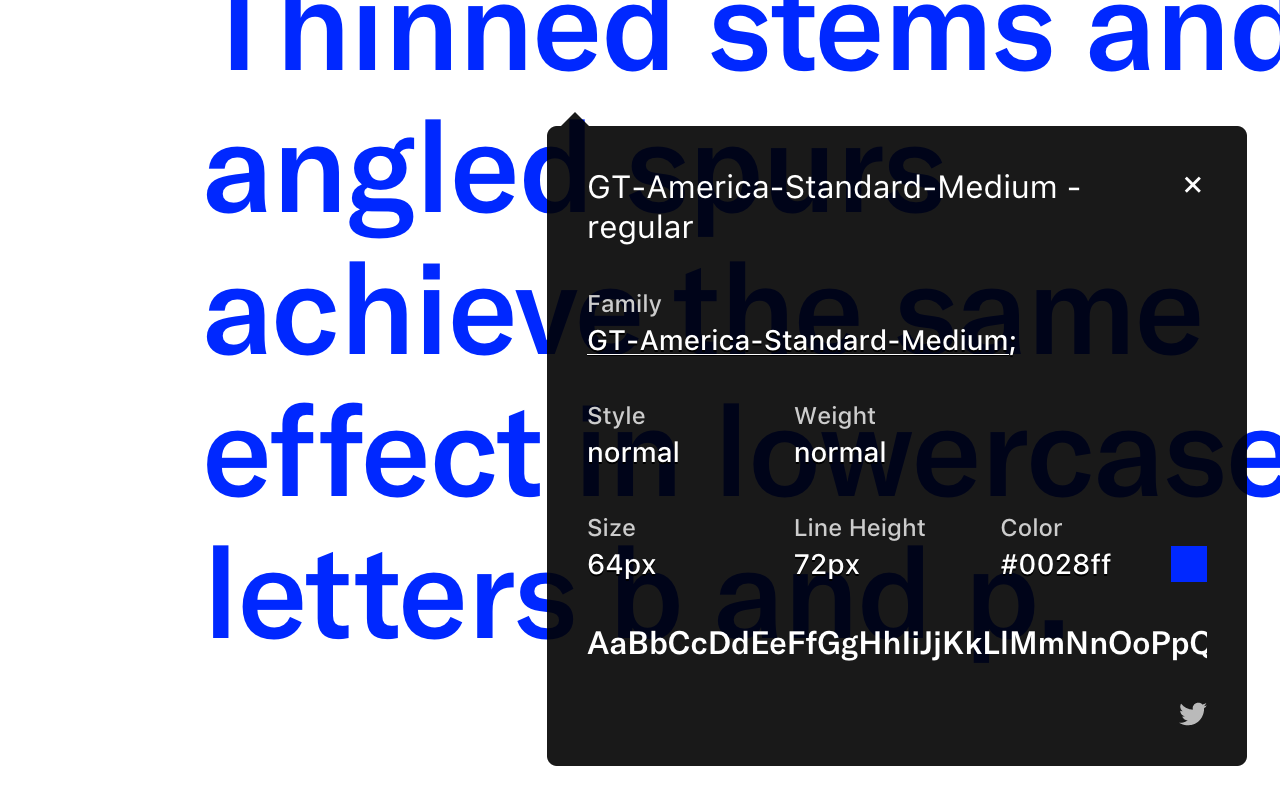
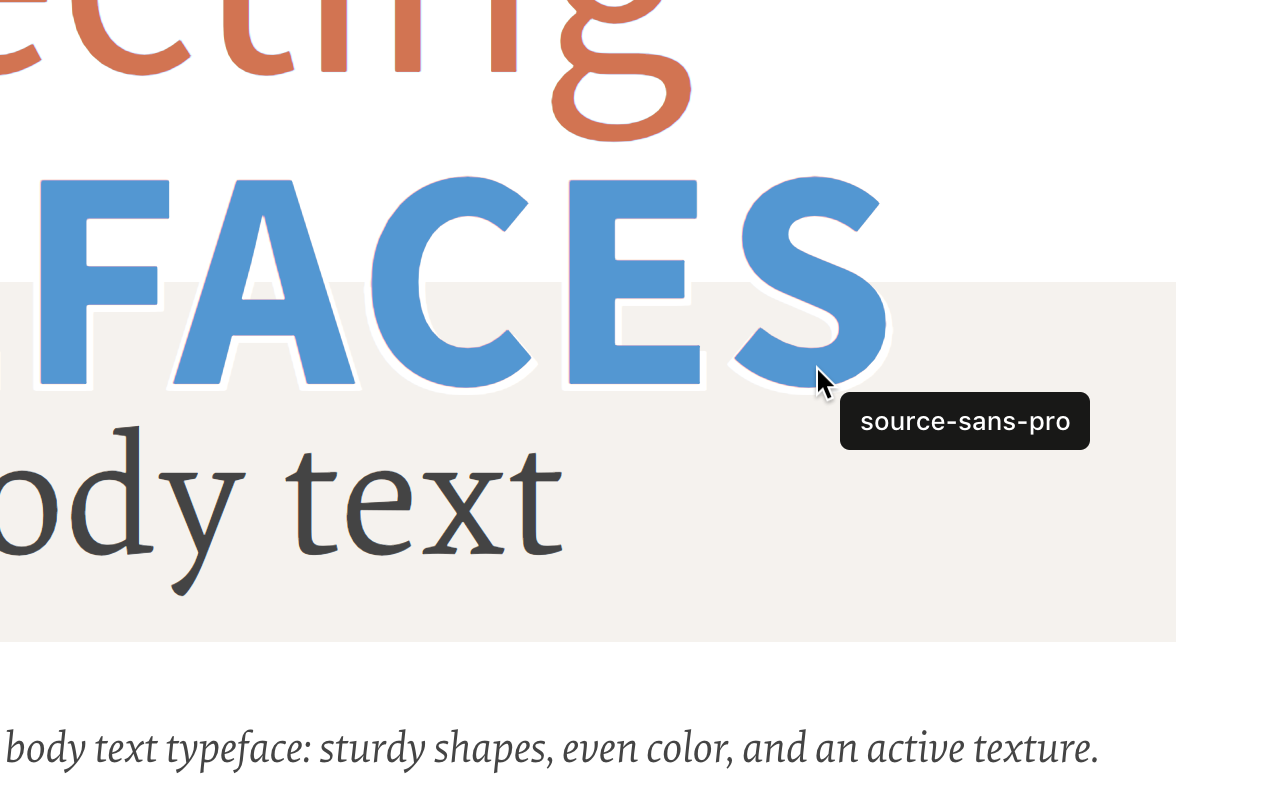
在网页上识别字体的最简单方法。
告别开发人员工具的复杂性,以识别字体。借助WhatFont,发现网站上使用的字体变得毫不费力地徘徊在文本上。想要更多细节吗?简单的单击任何元素揭示了所应用的样式,这比以往任何时候都更容易揭示美丽的排版背后的秘密。
由有线WebMonkey,LifeHacker和Swissmiss推荐。
————————————————————————————————
历史:
•3.2.0
- 改进的工具栏图标兼容性
•3.1.1
- 删除不必要的开发人员记录
•3.1.0
- 添加了多种颜色格式支持
•3.0.1
- 恢复的逃生钥匙退出
•3.0.0
- 完全重写:整个扩展程序已经进行了重建,以提高性能和可用性。
- 更新的权限模型:我们已经修订了权限以更好地尊重用户隐私,同时保持功能。
- 刷新外观:外观已更新,以获得更现代的感觉。
- 与主机网站样式隔离:确保其外观不受使用的网站的影响。
- 自适应工具栏图标:工具栏图标现在根据系统的外观设置更改。
- 支持新的CSS颜色值:增强对最新CSS颜色值的支持。
•2.1.0
- 感谢Siddharth Mate的新设计
•2.0.3
- 视网膜工具栏图标
•2.0.2
- 修复按钮样式的选项页面
•2.0.1
- 使用本机屏幕捕获者
•2.0
- 改善共享
•1.7
- 添加了Fontdeck的字体服务检测(感谢Mark Perkins)
- 改进的字体检测算法
- 改善总体表现
•1.6.1
- 添加了文本的颜色检测
•1.6
- 添加了一个推文按钮,用于通过Twitter即时共享
- 改进的样式重置
•1.5
- 总体重新安排
•1.4.4
- 黑暗主题支持的轻型图标
•1.4.3
- 修复了与Typekit服务检测有关的错误
•1.4.2
- 减少加载时间
- 支持的HTTPS协议
•1.4.1
- 修复了样式表错误
•1.4
- 重组源代码
- 支持Typekit和Google字体API的支持字体服务检测
- 修复了工具栏按钮错误。第二次点击现在是“退出WhatFont”