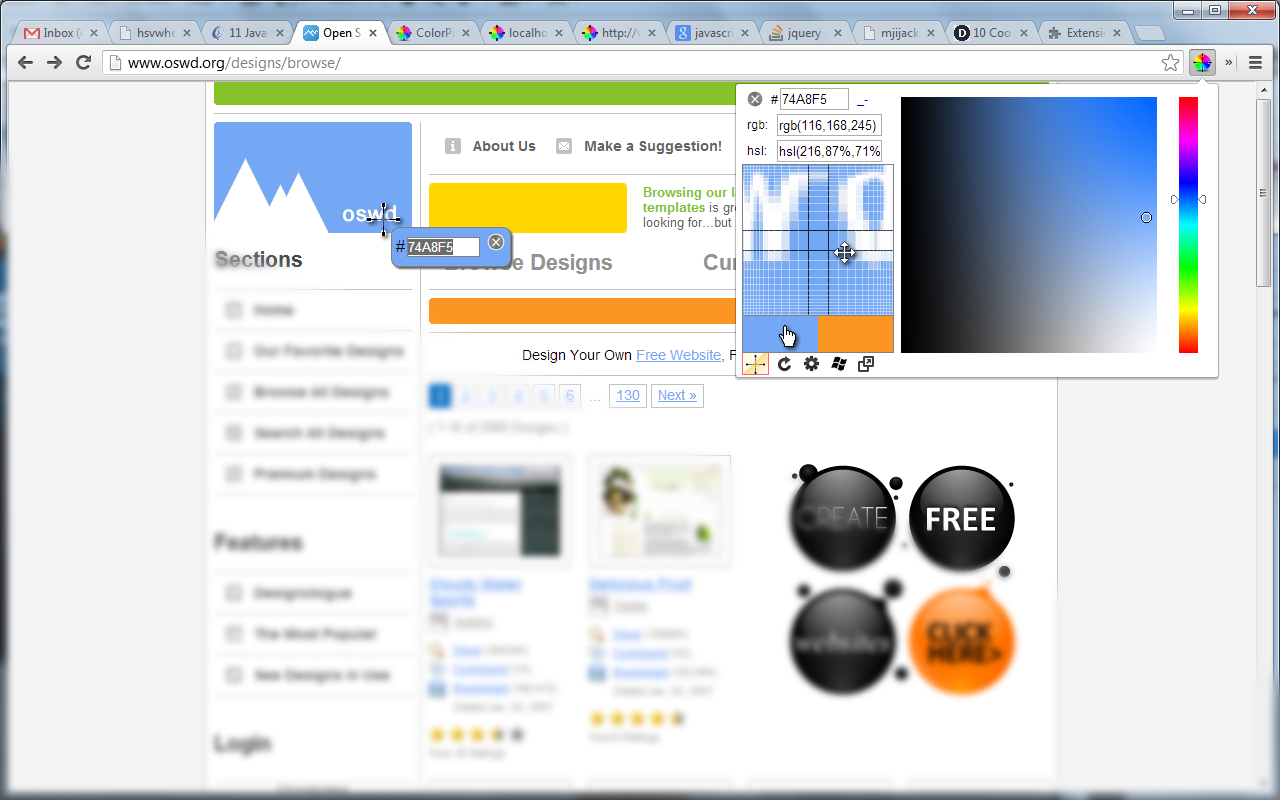
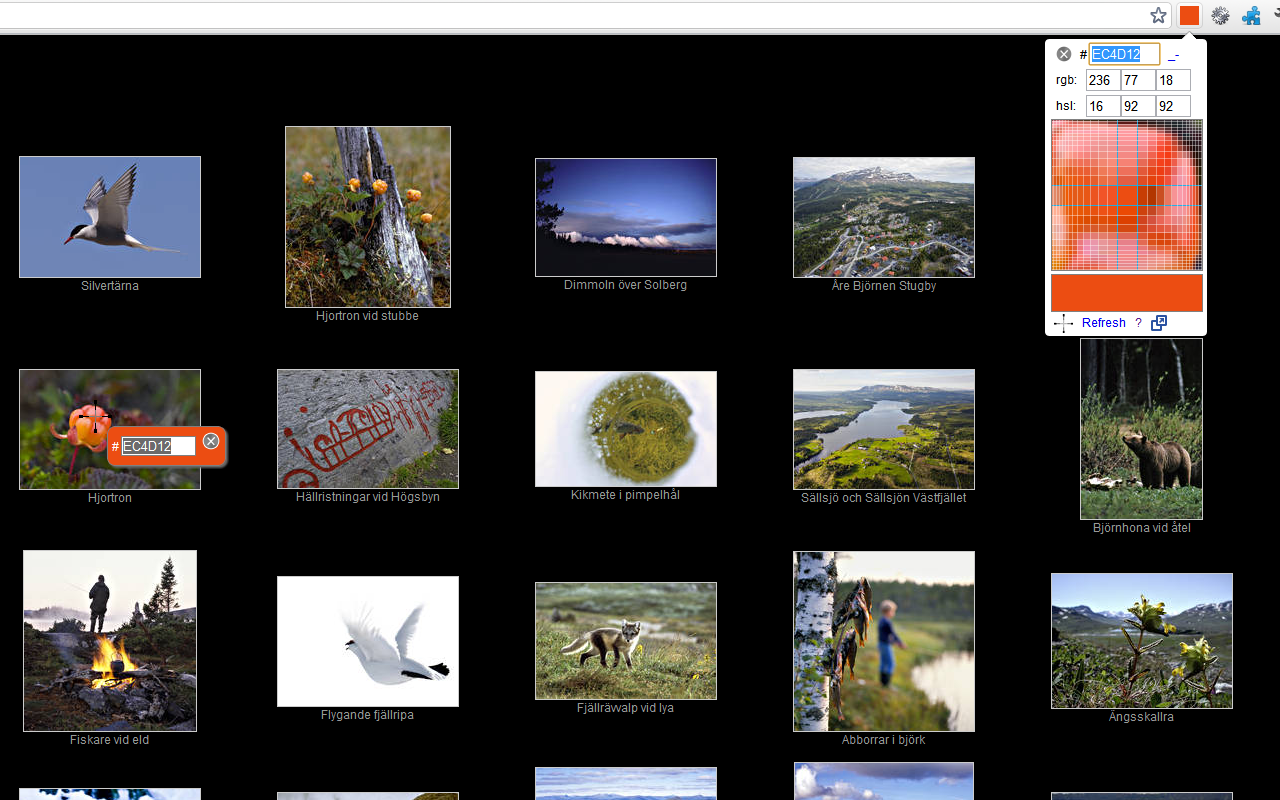
缩放吸管和颜色选择器工具,可让您从网页等中选择颜色值。
如果您觉得需要提醒开发人员有关错误的信息,请使用反馈论坛而不是撰写评论。
ColorPick 需要获得所有网站的许可,以便在您需要时随时可用。为了使用选项卡 API,需要此权限。颜色选择不会滥用此权限并且具有高度可配置性。您可以随时自行查看源代码,可在此处在线获取 https://github.com/qufighter/ColorPick 欢迎 PR!
请注意,颜色是从页面快照中选取的,该快照仅在您滚动时更新。要拍摄新快照,请按 pss r 或使用重新快照按钮。有时,如果您刚刚更改选项卡,您可能会看到快照错误 - 这是有意的安全功能。按 R 或滚动可纠正此问题,或退出颜色选择并重试。
与大多数这种性质的扩展一样,它不能在网上商店或 file:// 页面上开箱即用。仅当您从工具 -> 扩展管理器中“允许访问文件 URL”后,它才会在本地文件页面上运行。
如果您遇到问题,请尝试以下操作:
- 在不同的选项卡中尝试新网站,看看它是否可以正常工作
- 在新选项卡中尝试相同的网站,看看是否有效
- 有时可能需要重新加载扩展程序或选项卡
如果您需要在不受支持的页面上进行操作,请尝试 color-pick.com 上的桌面应用程序版本 (mac+pc),或者如果您要从屏幕截图、图像或照片中选择颜色,请尝试适用于 IOS 和 Android 的手机/平板电脑应用程序 - 搜索商店“ColorPick”(还包括基于颜色的迷你游戏)。
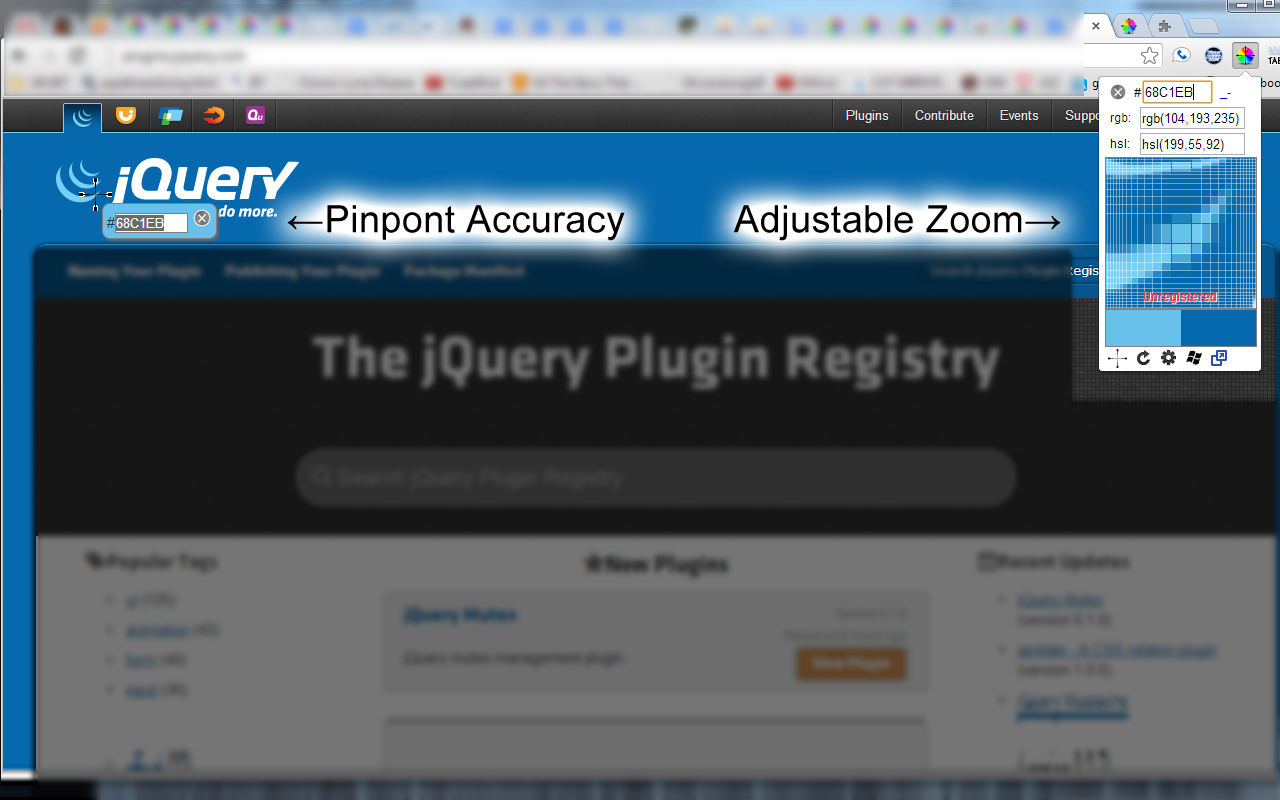
如果您正在寻找一款快速且易于使用的彩色滴管,具有可缩放、可拖动的 pview 进行微调,那么您来对地方了。如果您遇到任何错误,请使用反馈按钮报告它们,如果可以修复,我想修复它们。
据报道,在最初开始工作之前可能需要尝试几次。您可能需要刷新页面或重新加载扩展程序。我个人经历过 mousemove 事件不触发等错误,但是当我退出 Chrome 并返回时,它开始工作。除了耐心并重试之外,几乎没有什么办法可以解决这个问题。
请记住,显示器的色彩空间很重要 - 如果它或 chrome 未设置为 sRGB(并重新启动 chrome),则设置为一个值的某些颜色将选择不同的值(就像来自屏幕截图,在某些情况下可能会出现这种情况)类似的效果)。
Color Pick 尝试使用无损 PNG 质量来检测颜色。如果您遇到错误或页面快照失真,请禁用此功能以使用 JPEG 质量。
如果您的企业正在使用此扩展程序或桌面应用程序,那么您应该敦促他们购买适当的许可证。
谢谢你,
山姆
-------------------------------------------
这个程序是一个颜色选择器,或一个滴管器,也可以是一个 ColorPicker 或 EyeDroper,具体取决于您希望如何拼写它。它还包含网页区域放大/缩放放大镜功能。缩放功能可以帮助您在网页开发调整期间看到像素完美的对齐精度。有一天,此扩展可能会受到 URL 重写附属链接的支持。这可以从选项中禁用,并且默认情况下是禁用的。当您卸载此扩展程序时,可能会要求您完成一项调查 - 您可以从选项中禁用此调查。