Realize for React
1.0.0.0
2023-03-06
10

介绍
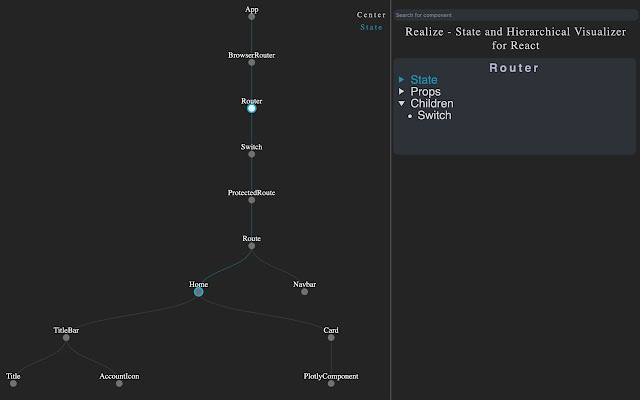
React 组件树可视化工具
随着 React 应用程序的扩展,跟踪状态并全面了解组件层次结构变得更加困难。 Realize 是一种帮助开发人员可视化其 React 应用程序的结构和状态流的工具,尤其是当它们的规模和复杂性不断增长时。它目前支持 React v.16.8。
先决条件
1. 您必须安装 React Dev Tools 才能使用 Realize for React。从 Chrome 商店安装
2. Realize 最好用于未部署的应用程序。这种对已部署网站的丑化使得组件结构 ptty 不可读。
如何使用
1. 单击蓝色的“添加到 Chrome”按钮
2. 安装后,导航到您的 React 网站
3.打开开发工具窗口并点击Realize面板
4. 触发状态更改以填充组件树
功能:
- 利用搜索栏搜索树中存在的任何组件。
- 单击节点组件将在右侧面板中显示有关状态、子项、道具和挂钩的信息。
- 您可以通过按住 shift 和拖动/滚动来缩放和平移树
- 单击“状态”按钮可通过组件树查看状态流
查看更多
收起

评分
3
共 1 位用户参与评分
使用人数
487+
插件大小
160KB
版本号
1.0.0.0
所属类别
开发者工具
提供方
Realize for React
支持语言
英语(美国)
更新时间
2023-03-06 14:30:32
ID
llondniabnmnappjekpflmgcikaiilmh