您是 Web 开发人员吗?熟悉同时处理大量项目吗?当然,您正在使用版本控制来简化协作和部署方面的工作,但是如何在浏览器中查看同一应用程序的不同实例……您是否曾经在生产中而不是在本地应用程序实例中更改过某些内容?曾经搞砸过吗?
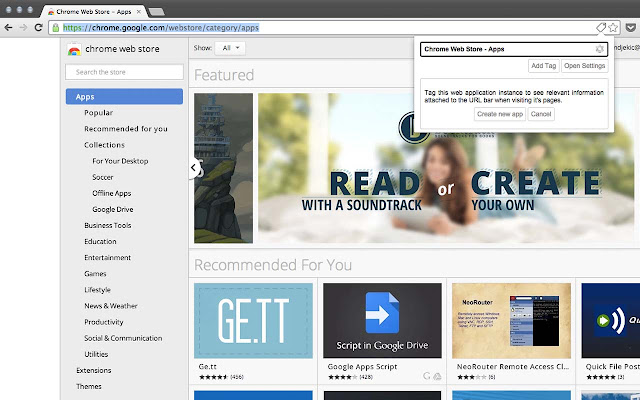
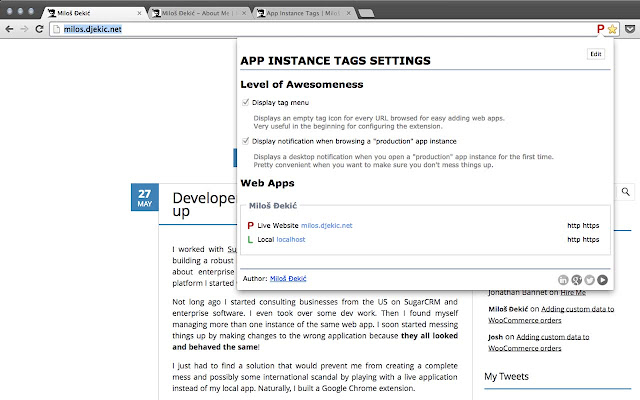
这个方便的扩展使您能够注册无限数量的正在开发的 Web 应用程序,并为每个应用程序定义不同的 URL 实例。您可以注册三种不同类型的 Web 应用实例:
*本地 - 大多数开发人员使用类似“localhost/path-to-app”或定义自己的路径并创建虚拟主机,例如“the-app.development.com”
* 登台 - 尽管大多数 Web 应用程序开发过程支持直接部署到生产服务器,但其中很多都定义了用于测试和展示开发更改的登台服务器
* 生产 - 这是实时应用程序
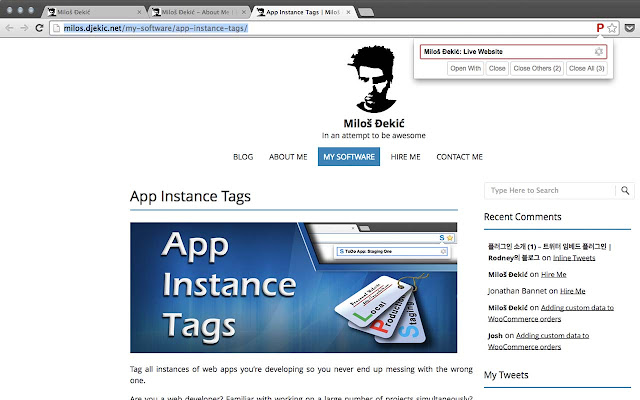
注册应用程序后,您将在 URL 栏中看到一个可识别的字母图标,与您当前浏览的页面的实例类型相匹配(L 图标代表本地,S 代表暂存,P 代表生产)。您将能够单击它以查看有关特定应用程序的详细信息。
你在不同的机器上开发?没问题,当您使用 Google 帐户登录 Chrome 时,您的数据会在浏览器之间同步!
权限呢?
1. 标签
该扩展程序需要访问您的选项卡,以检查您是否正在查看已注册的 Web 应用程序之一,并在 URL 栏中为该特定选项卡提供带有信息的图标。
2. 存储
本地存储用于存储有关您正在使用的 Web 应用程序和实例的信息。如果您使用 Google 帐户登录,则数据会跨浏览器同步。



介绍
评分
4.7星(共5星),共6位用户参与评分
使用人数
38+ 位用户
版本
1.3
大小
858KB
分类
提供方
Miloš Đekić
支持语言
英语(美国)
发布时间
2021-11-27 13:42:14
ID
dgchhiocmbkpcloihgballpphjhpkcbi














