Angular Devtools扩展了Chrome Devtools,增加了角度的调试和分析功能。
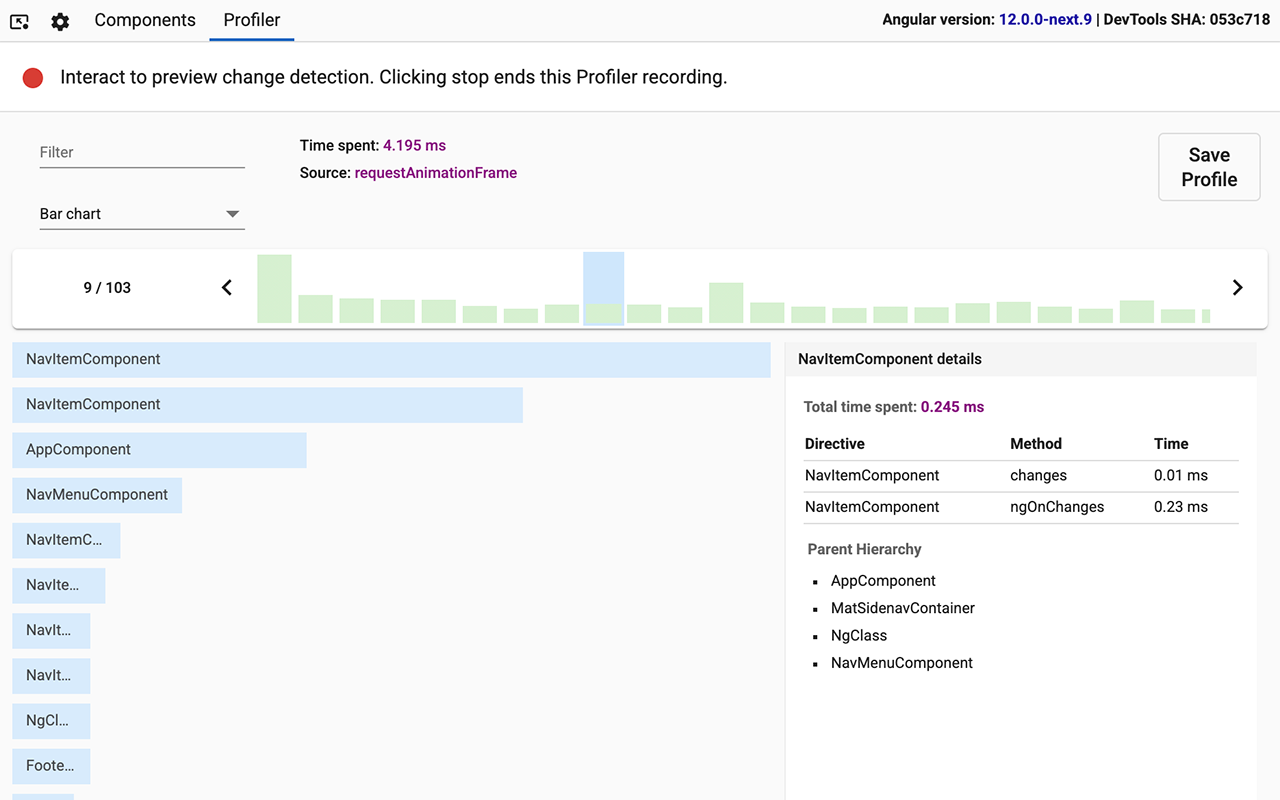
您可以使用Angular DevTools了解应用程序的结构,并预览指令和组件实例的状态。为了了解执行应用程序的执行,您可以使用“ Profiler”选项卡,该选项卡向您显示个人更改检测周期,触发它们的内容以及在其中花费了多少时间。您还可以检查和可视化应用程序的依赖项注入树,以更好地了解如何以及为何将任何令牌解析为特定服务。





3.8星(共5星),共163位用户参与评分
400,000+ 位用户
1.0.26
2.75MB
Angular
英语(美国)
2021-12-01 11:00:41
ienfalfjdbdpebioblfackkekamfmbnh
打赏支持一下下吧,所有收入均将投入小站的服务器、带宽支出中
超级感谢!🥰🥰


本站承接各种商务合作🥰🥰
欢迎扫描右方微信二维码,备注 “商务合作”
或邮件进一步沟通。
邮箱: 871361652@qq.com
