Angular 的 Angular 状态检查器
支持所有版本的 Angular:
- AngularJS
- 角 2+
- 角常春藤
- 混合应用程序(AngularJs + Angular)
为 Angular 网络应用扩展 Chrome 开发者工具。
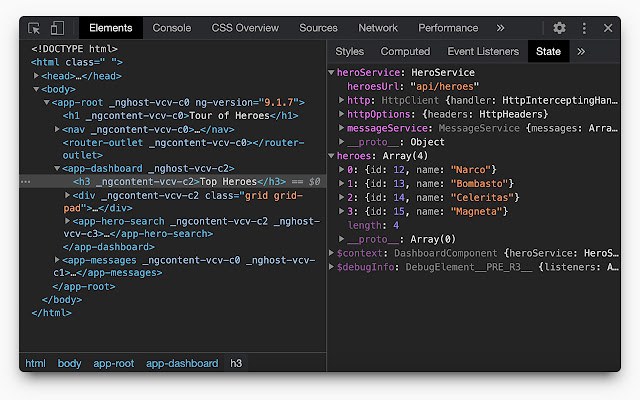
将新面板“状态”添加到元素选项卡,显示所选元素的状态。
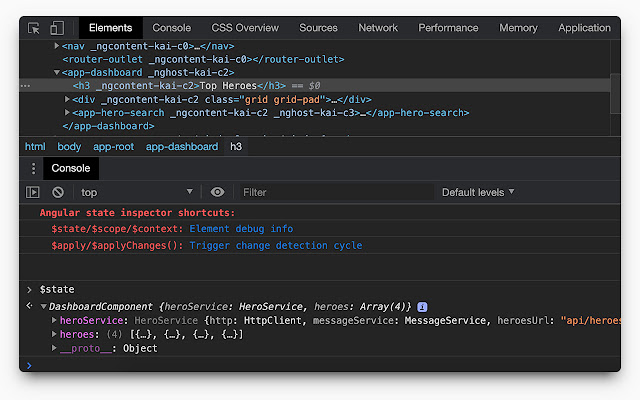
通过调用“$state”变量在控制台中打印所选元素的状态。
根据角度版本,它可以显示:
- 组件状态
- 指令
- 上下文,如 ngForOf 或 ngIf 值
- 事件监听器
如果它们适用于当前元素。
Angular 状态检查器还允许您在“状态”面板(双击值)和控制台(例如 $state.title = 'new value')中修改值。
要应用更改,只需在控制台中调用 $apply() 即可。
在 chrome 控制台中查看所有支持的命令。
版本 1.4.6:
- 如果 $ctrl 在选定范围内不可用,则显示信息消息。
- 更新 $state 对象,即使它不可用。
版本 1.4.5:
- [ivy] 显示来自 ng.getComponent() 的信息。如果它为空,则显示 OwningComponent 状态。
版本 1.4.4:
- 更新扩展标志
版本 1.4.3:
- 在 `$apply()` 调用时返回结果表情符号
版本 1.4.2:
- 固定道具编辑和变化检测
版本 1.4.1:
- 在控制台中始终打印最新状态
1.4 版:
- 完全支持angular 9 Ivy api
1.3 版:
- 增加了对常春藤的实验支持
- 添加了可以在控制台中使用的快捷方式


介绍
评分
4.7星(共5星),共52位用户参与评分
使用人数
30,000+ 位用户
版本
1.4.6
大小
36.35KB
分类
提供方
Anton Lunev
支持语言
英语
发布时间
2021-12-05 19:57:03
ID
nelkodgfpddgpdbcjinaaalphkfffbem