Better Ruler
1.3.12
2023-12-30
119
插件介绍
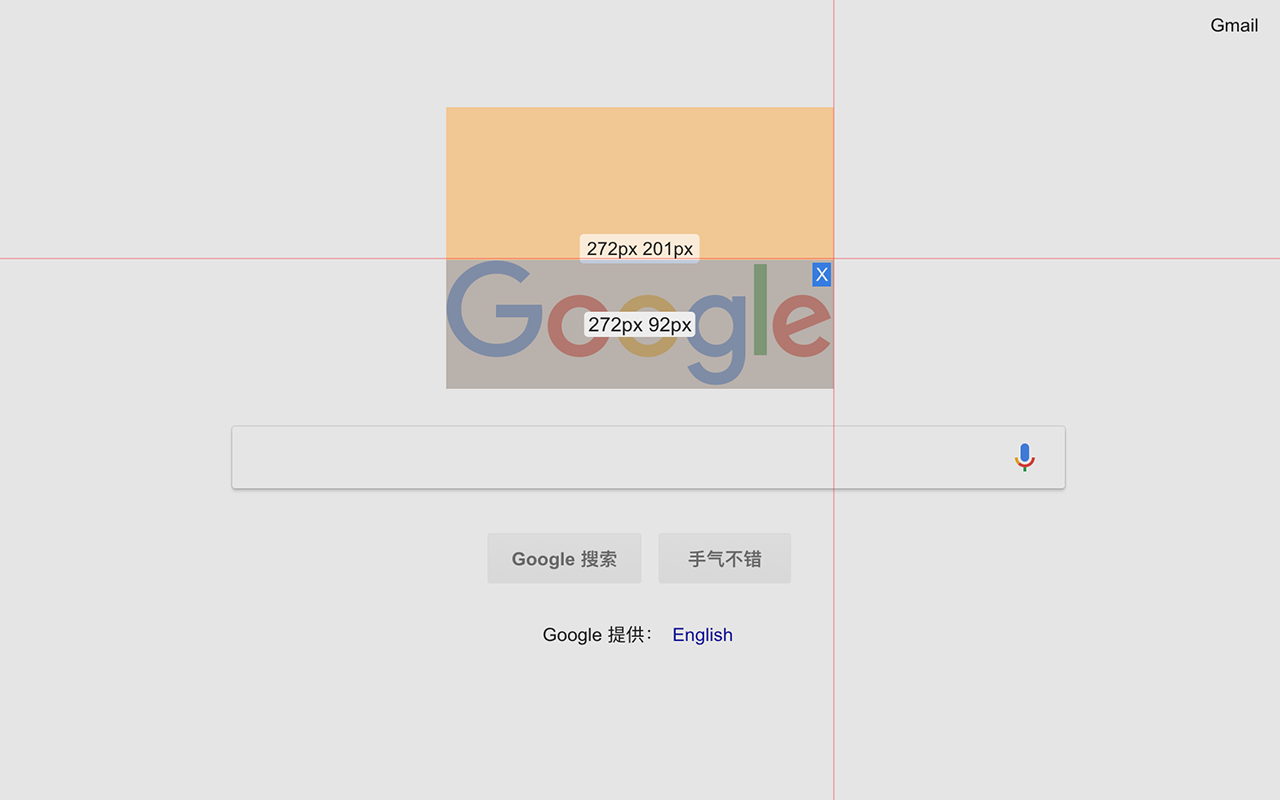
一款网页测量工具,支持吸附测量。为前端开发和ui设计提供便利。
一款网页测量工具,支持吸附测量。为前端开发和ui设计提供便利。
- 点击插件图标启动,再次点击退出。
- 移动鼠标的同时按住`Alt`键(`Option`, 如果是mac),可实时显示当前鼠标位置元素的大小。 按住左键移动, 即可吸附到元素周围。
- 双击当前层进入编辑模式,可进行拖拽和缩放。再次双击(或者按下`Esc`)则退出编辑模式。按下`Backspace`删除当前层。
- 按下`f`键(默认,可配置),切换显示和隐藏工具栏。
- 按下`shift`键,切换显示和隐藏尺寸大小。
- 可以使用快捷键`alt+z`启动和关闭插件。如果快捷键无效,可以去 chrome://extensions/shortcuts 手动绑定快捷键。或者,也可在插件启动过一次之后,通过双击`z`(默认,可配置)来激活和关闭插件。
- 进入chrome://extensions,找到本插件并开启`允许访问文件网址`,即可对本地html文件生效。
插件详情
评分
4.8星(共5星),共42位用户参与评分
使用人数
20,000+ 位用户
版本
1.3.12
文件大小
93.66KB
分类
提供方
paul
支持语言
2 种语言
ID
ilcnadaaninblgbekoaihdhoiecaflie
发布时间
2021-12-10 15:18:16