代码可在:https://github.com/daattali/github-diff-navigator-extension/
描述
==========
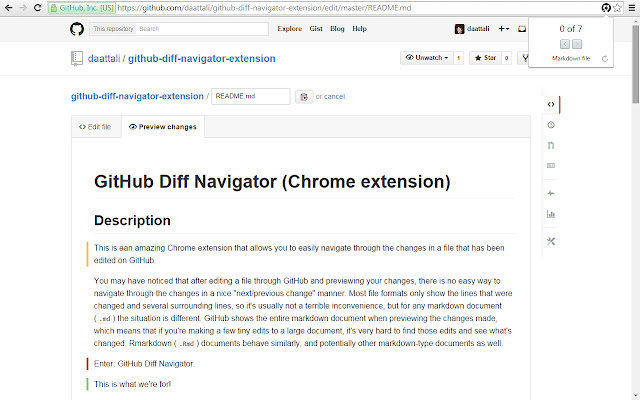
这是一个 Chrome 扩展程序,可让您轻松浏览已在 GitHub 上编辑的文件中的更改。
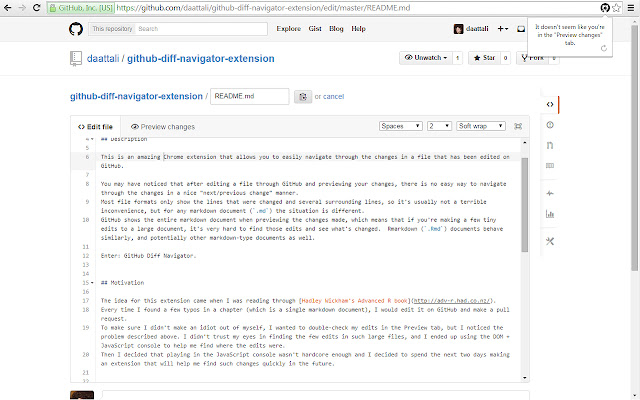
您可能已经注意到,在通过 GitHub 编辑文件并查看更改后,没有一种简单的方法可以以一种不错的“下一个/上一个更改”方式浏览更改。大多数文件格式只显示被更改的行和几行周围的行,所以这通常不是一个可怕的不便,但对于任何降价文档 (.md) 情况是不同的。 GitHub 在查看所做的更改时会显示整个 Markdown 文档,这意味着如果您对大型文档进行一些微小的编辑,则很难找到这些编辑并查看更改的内容。 Rmarkdown (.Rmd) 文档的行为类似,可能还有其他 Markdown 类型的文档。
输入:GitHub 差异导航器。
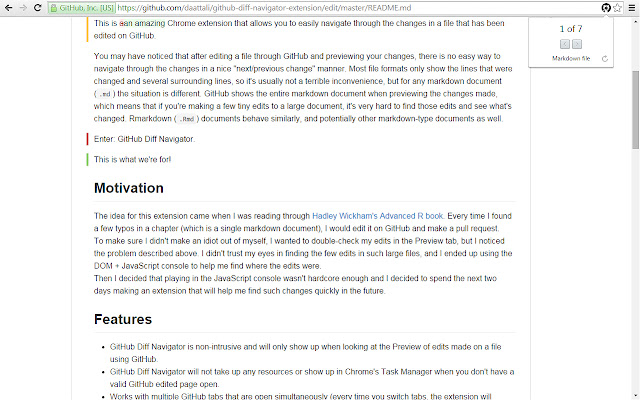
动机
==========
这个扩展的想法是在我阅读 Hadley Wickham 的 Advanced R 书时产生的。每次我在一个章节(这是一个单独的 Markdown 文档)中发现一些错别字时,我都会在 GitHub 上对其进行编辑并提出一个 pull request。
为了确保我没有把自己当成白痴,我想在“预览”选项卡中仔细检查我的编辑,但我注意到了上述问题。我不相信自己的眼睛会在如此大的文件中找到很少的编辑,最后我使用 DOM + JavaScript 控制台来帮助我找到编辑的位置。
然后我决定在 JavaScript 控制台上玩还不够硬核,我决定在接下来的两天里制作一个扩展,以帮助我在未来快速找到这些变化。
特征
==========
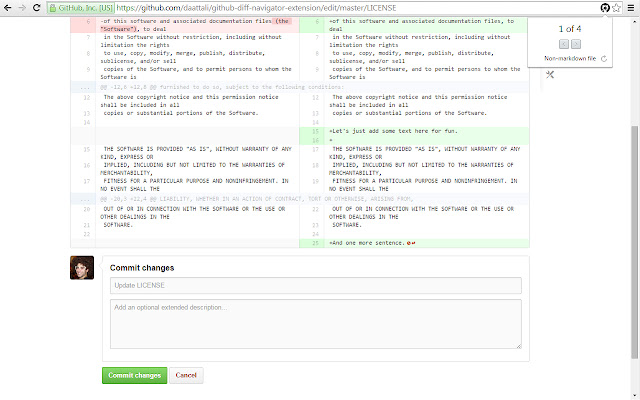
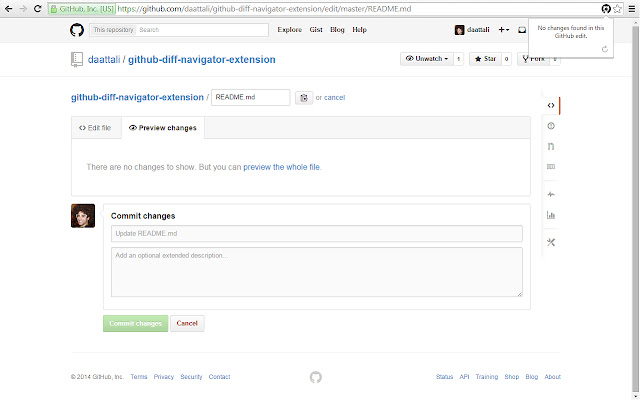
- GitHub Diff Navigator 是非侵入式的,只有在查看使用 GitHub 对文件所做编辑的预览时才会显示。
- 当您没有打开有效的 GitHub 编辑页面时,GitHub Diff Navigator 不会占用任何资源或显示在 Chrome 的任务管理器中。
- 适用于同时打开的多个 GitHub 选项卡(每次切换选项卡时,扩展程序都会更新以显示该选项卡中的编辑)。
- 自动检测正在编辑的文件是否为 markdown 类型,并无缝地适用于两者。
- 干净直观的用户界面,当没有找到任何编辑时会显示有用的消息。
免责声明
==========
我不建议将我的代码用作学习如何编写 Chrome 扩展程序的模板或资源。我学会了如何编写扩展并在两天内完全构建它,所以我不确定最佳实践是什么以及如何正确组织代码。这只是测试 Chrome 扩展程序如何工作的一个借口。我还在那里留下了一些丑陋的代码——请不要判断:)





介绍
评分
5星(共5星),共3位用户参与评分
使用人数
197+ 位用户
版本
1.0
大小
43.72KB
分类
提供方
deanattali.com
支持语言
英语
发布时间
2021-12-10 16:53:22
ID
aoojogkiedabnddmokieplfnmjehlneo