Copycat - Testing Extension
插件介绍
此扩展旨在简化 Web 测试的创建。它就像 Selenium-IDE,但对于玩笑的人来说……
玩笑人偶的模仿者
此扩展旨在简化 Web 测试的创建。它就像 Selenium-IDE,但用于玩笑(目前)。
此外,此扩展程序会在您自己的浏览器上记录操作,因此不需要打开新的 Selenium 或 Puppeteer 窗口来记录您在其上的操作。
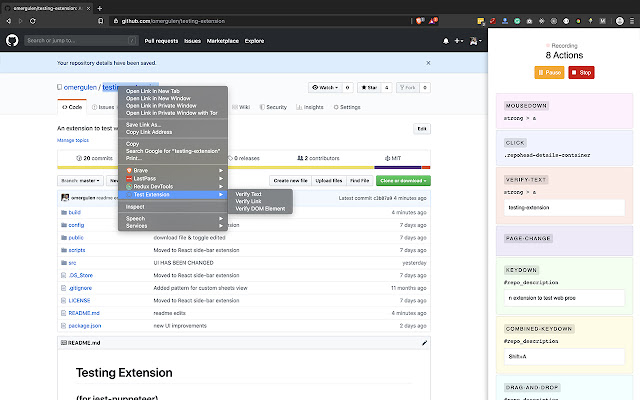
在记录状态,它用目标元素唯一选择器记录下面描述的事件。
GitHub 页面 -> https://github.com/omergulen/testing-extension
- 支持的操作
-- 点击起源事件
|操作键 |说明 |
| --------------------- | ------------- |
| `点击` |鼠标“点击”事件。 |
| `鼠标按下` |鼠标 `mousedown` 事件。 |
| `拖放` |如果`mouseup` 事件发生在`mousedown` 事件之后并且它们的坐标差大于10。
#### 关键事件
|操作键 |说明 |
| --------------------- | ------------- |
| `keydown` |键盘“keydown”事件。如果“keydown”事件连续触发并且它们的选择器相同,它会自动将“keydown”事件收集为一个。 |
| `组合键下` |如果它们同时被触发,它会结合特殊的按键事件,例如:`Ctrl+A`。 |
#### 页面更改事件
|操作键 |说明 |
| --------------------- | ------------- |
| `换页` |如果触发了`onbeforeunload` 事件。 |
| `点击页面更改` |如果窗口的 `onbeforeunload` 事件发生在 `click` 或 `mousedown` 事件之后。 |
####验证事件
右键单击元素并选择正确的验证操作来触发。
|操作键 |说明 |
| --------------------- | ------------- |
| `验证文本` |它获取右键单击的元素的“text”,并与测试中元素的“textContent”匹配。 |
| `验证链接` |它获取右键单击的元素的 `href` 并与测试中元素的 `href` 匹配。 |
| `验证-DOM` |它获取右键单击的元素并检查它是否存在于测试中。 |
## 安装
``
git 克隆 https://github.com/omergulen/testing-extension.git
``
转到`testing-extension`目录运行
``
纱线安装
``
现在使用构建扩展
``
纱线构建
``
您将看到在 `[PROJECT_HOME]` 中生成了一个 `build` 文件夹
## 向 Chrome 添加测试扩展
在 Chrome 浏览器中,进入 `chrome://extensions` 页面并开启开发者模式。这使得能够在本地安装 Chrome 扩展程序。
<img src="https://cdn-images-1.medium.com/max/1600/1*OaygCwLSwLakyTqCADbmDw.png" />
现在点击`LOAD UNPACKED`并浏览到`[PROJECT_HOME]\build`,这会将React应用程序安装为Chrome扩展程序。
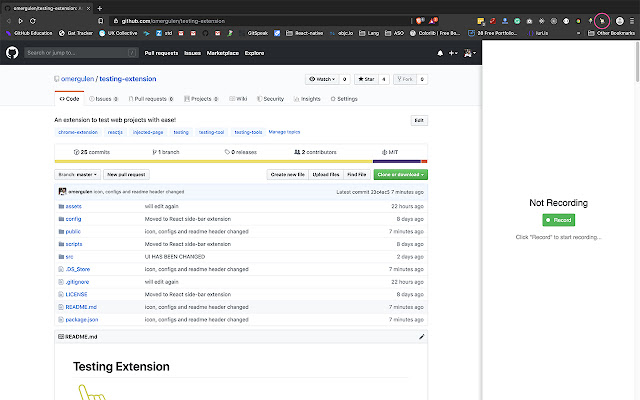
当您访问任何网站并单击扩展程序图标时,注入的页面将切换。
<img src="./assets/extension_test.png" />
<img src="./assets/extension_test2.png" />
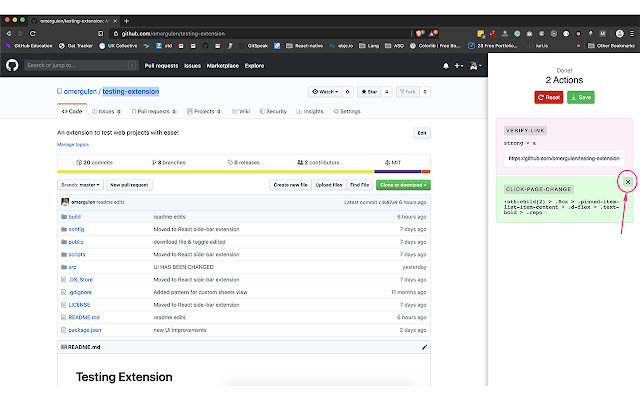
<img src="./assets/close_on_hover.png" />
删除悬停时不需要的操作。
## 用法 - 测试环境
### 安装 jest-puppeteer
```bash
# 开玩笑 22~23
yarn add --save-dev jest-puppeteer@3.9.0 puppeteer jest
# 开玩笑 24+
yarn add --save-dev jest-puppeteer puppeteer jest
``
或者
```bash
# 开玩笑 22~23
npm install --save-dev jest-puppeteer@3.9.0 puppeteer jest
# 开玩笑 24+
npm install --save-dev jest-puppeteer puppeteer jest
``
### 更新 Jest 配置
在测试环境的根目录中创建 `jest.config.js`。
``
模块.出口 = {
"pset": "玩笑木偶师"
}
``
### 基本测试输出代码
GIF 中的以下测试示例将生成此类代码。它从 [我的 GitHub 个人资料](https://github.com/omergulen) 开始,然后单击固定存储库之一(testing-extension),当页面更改时,它会检查存储库标题的 `href` 是 `https:// github.com/omergulen/testing-extension` 与否。
``
描述('测试 1',() => {
beforeAll(async () => {
等待 page.goto('https://github.com/omergulen');
});
it('Test 1 - 1', async () => {
等待 Promise.all([
page.click(':nth-child(2) > .Box > .pinned-item-list-item-content > .d-flex > .text-bold > .repo'),
page.waitForNavigation()
]);
var nodeLink = await page.$$eval('strong > a', el => el[0].href)
期望(nodeLink).toBe('https://github.com/omergulen/testing-extension');
}, 60000);
});
``
<img src="./assets/test_example.gif" />
### 创建`__tests__` 文件夹
要使用默认的 `jest-puppeteer` pset,您需要将测试文件放入测试环境根目录下的 `__tests__` 文件夹中。
### 更新 Puppeteer 配置_(可选)_
在测试环境的根目录中创建 `jest-puppeteer.config.js`。
``
模块.出口 = {
发射: {
headless: false, // 禁用无头铬
defaultViewport: null // 设置页面适合浏览器
},
浏览器上下文:'默认',
}
``
###在项目配置中添加`test`命令
在您项目的 `package.json` 文件中,将 `"test": "jest"` 行插入到 `"scripts"` 对象中。
它基本上看起来像这样:
``
{
“脚本”:{
“测试”:“开玩笑”
},
“开发依赖”:{
“开玩笑的傀儡”:“^4.3.0”
},
“依赖关系”:{
"jest": "^24.8.0",
“傀儡师”:“^1.19.0”
}
}
``
### 运行测试
`yarn run test` 或 `npm run test` 都可以。
<img src="./assets/run_test.png" />
## 贡献
欢迎在 GitHub 上提交错误报告和拉取请求,网址为 https://github.com/omergulen/testing-extension。该项目旨在成为一个安全、欢迎合作的空间,并且期望贡献者遵守贡献者契约行为准则
## 执照
根据 [MIT 许可证](http://opensource.org/licenses/MIT) 的条款,该存储库可作为开源提供。