Knockout Context Hover
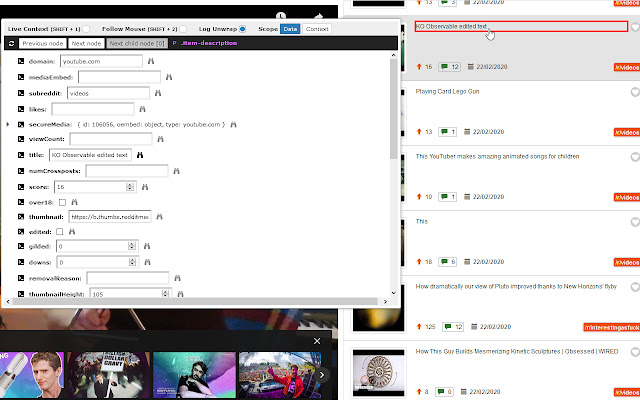
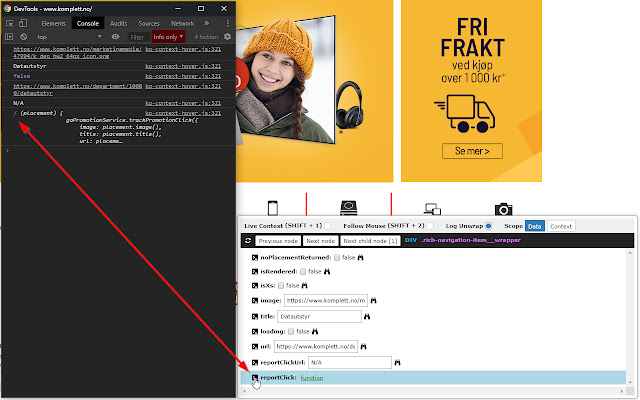
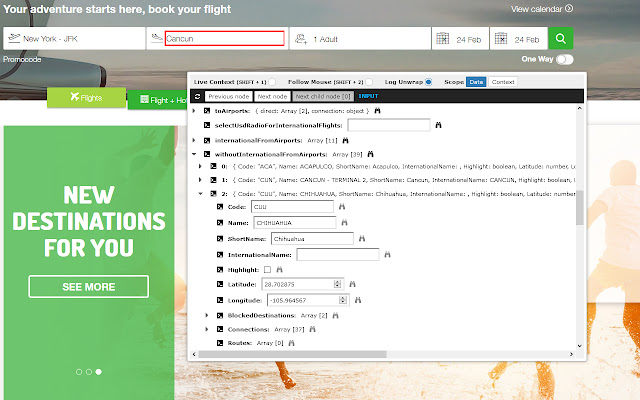
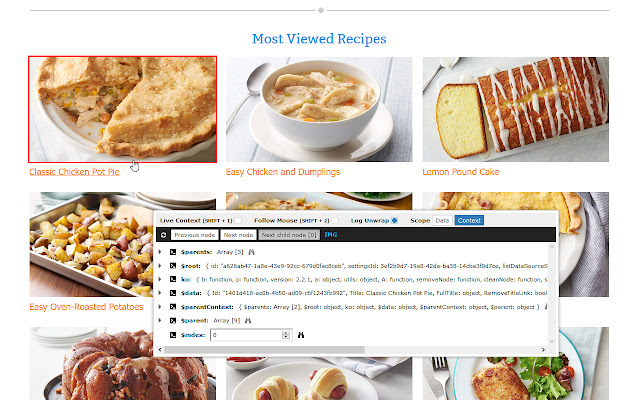
截图:
简介:
Knockout JS的开发调试助手
https://github.com/alexcodito/KnockoutContextHover
- 显示悬停元素的 KnockoutJS 上下文、HTML 标签和属性
- 遍历复杂的对象和数组
- 设置变量和可观察的值
- 将普通变量转换为可观察的
- 刷新悬停元素的 KO 绑定
- 将上下文对象直接记录到浏览器开发工具控制台中
- 跟随鼠标光标和切换实时上下文的快捷方式
- 单击并执行功能
也可在 Mozilla Firefox 上使用。
测试过的 KnockoutJS 版本:
3.4.2
3.1.0
2.2.1
支持作为 RequireJS 模块加载的 KnockoutJS。
如何使用
右键单击运行 KnockoutJS 的页面,然后点击“KO Context Hover”选项以激活面板。控制鼠标指针跟随/实时上下文数据的快捷方式位于面板顶部。
请注意 KnockoutJS 使用了不安全的做法(例如 eval、innerHTML)。这将导致浏览器验证器使用多个警告标记此扩展程序。
请注意,此扩展程序是为满足个人需求而开发的。我可能不会维护未来的 KoJS 版本兼容性或提供任何支持。话虽如此,请随时为 GitHub 存储库做出贡献。
隐私政策
https://github.com/alexcodito/KnockoutContextHover/blob/master/PRIVACY-POLICY.md