Requestly: Supercharge your Development & QA
插件介绍
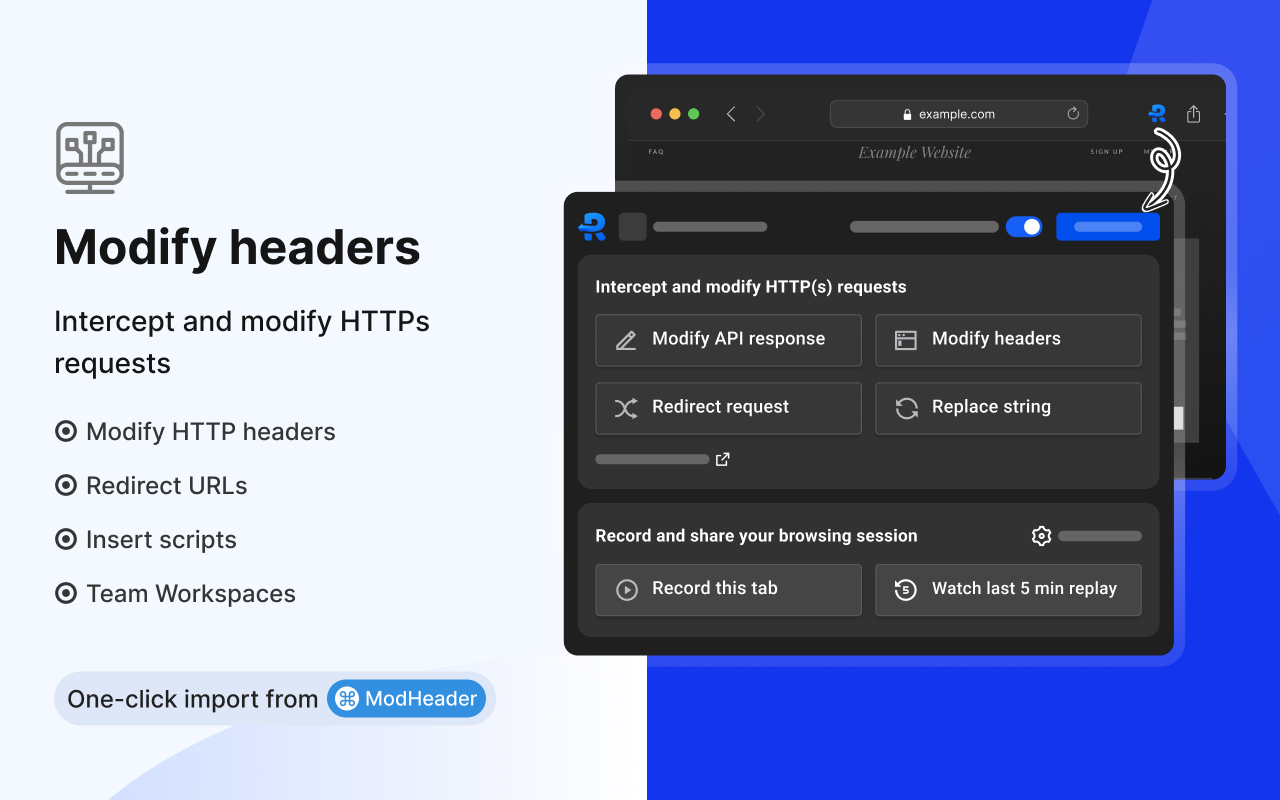
功能:拦截和修改 HTTPs 请求、API 模拟、GraphQL 模拟、Rest API 客户端、API 测试、修改 HTTP 标头等
🚀 最佳 Chrome 扩展,可增强 Web 开发和质量检查。受到超过 200,000 名开发人员的信赖。
👉 Requestly 直接在 Chrome 中工作,具有美观、现代的 UI 和团队协作功能。热门功能 - 修改 HTTP 标头、覆盖 API 响应、API 客户端、API 模拟和 HTTP 拦截器。
⭐️ 开源 - https://github.com/requestly/requestly/
🌟 主要用例
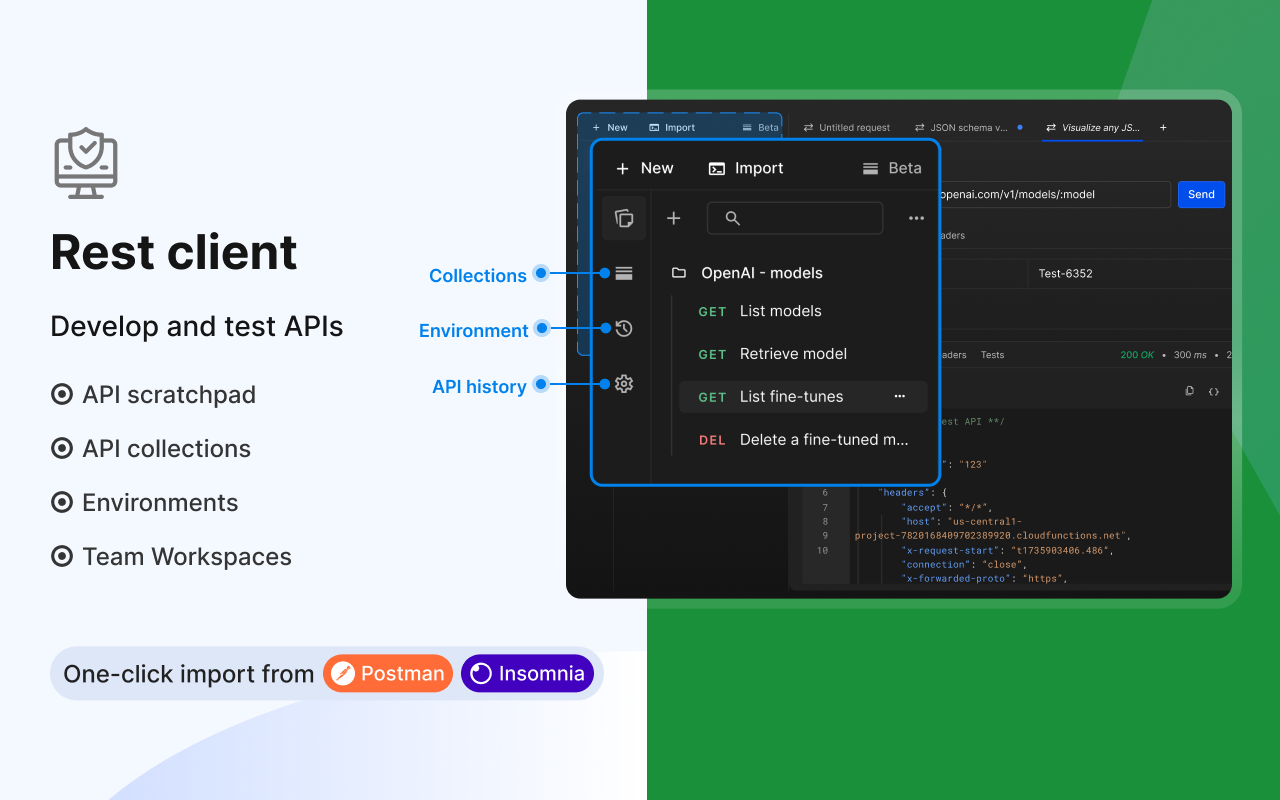
→ 一个美观且隐私友好的 API 客户端
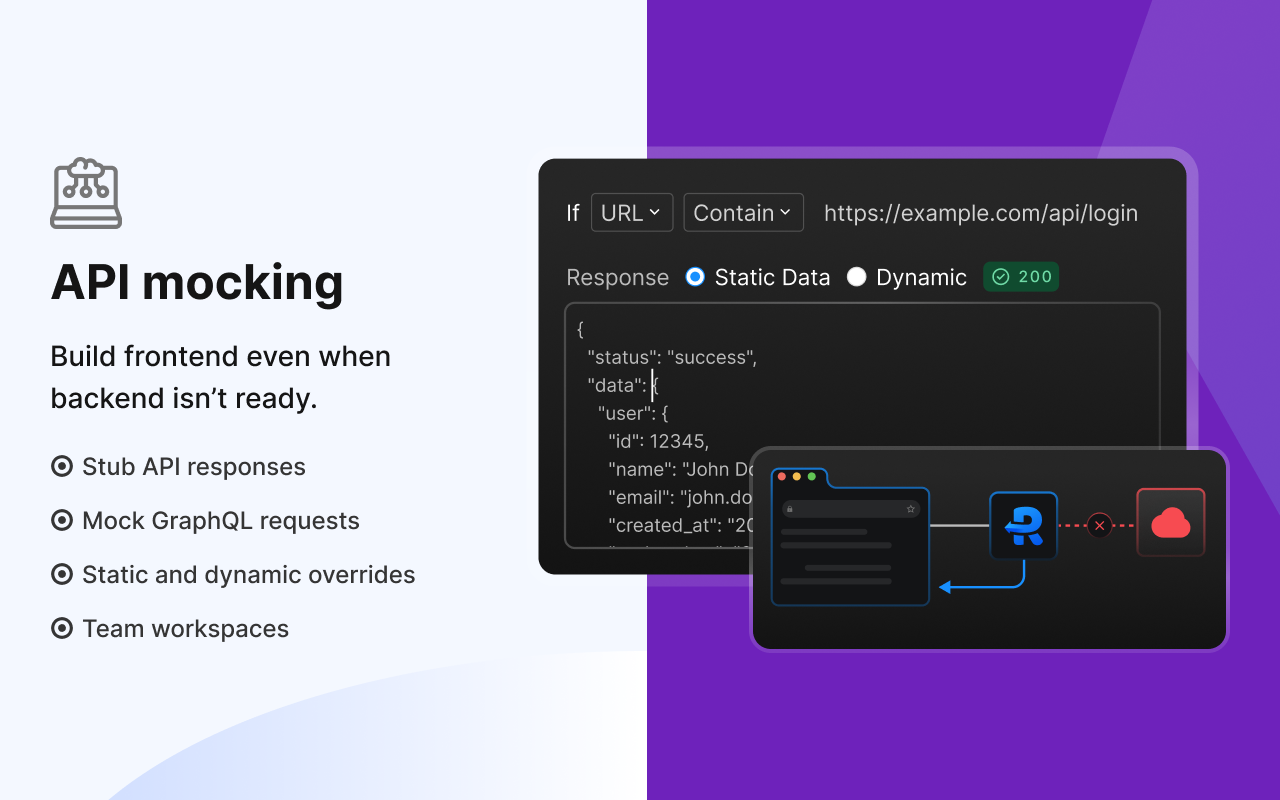
→ 当后端未准备好时,模拟 API 响应来构建前端
→ 修改 HTTP 请求和响应标头
→ 直接在生产站点上测试本地 JavaScript 更改。
→ 使用 HTTP 重定向规则从生产站点上的本地或临时环境加载脚本。
→ 修改和模拟 API 请求负载、响应正文和状态代码。
→ 覆盖 GraphQL 请求
📌 https://requestly.com/blog/what-is-requestly
Requestly(现在是 BrowserStack 的一部分)不会在浏览器中设置代理,因此开发人员在使用它时不会遇到 VPN 问题或延迟。 Requestly 在底层利用 Chrome 扩展 API 来访问 API 端点并拦截和修改请求。
======== 主要功能 ========
👉 美观且隐私友好的 API 客户端
→ 测试 API 响应
→ API 集合
→ 环境(变量和秘密)
→ 请求前和响应后脚本
→ 团队工作空间
📌 演示视频 – https://www.youtube.com/watch?v=xrqmAffe86k
👉 模拟 XHR 和获取 API 请求(存根 API 响应或 API 模拟)
→ 当后端(或 API)不存在时,有助于更快地构建前端
→ 定义由 XHR/fetch 触发的自定义 API 响应
→ 修改/覆盖 API 响应
→ 模拟 GraphQL API 响应
→ 模拟伪造的 HTTP 状态代码(400 或 500)
📌 演示视频 – https://www.youtube.com/watch?v=KIPbxUGUYq8
👉 HTTP 拦截器功能
→ HTTP 重定向(API 或 JS 从一个环境重定向到另一个环境)
→ 交换 HTTP 请求的主机/域
→ 修改 HTTP 请求和响应标头
→ 覆盖 XHR 请求正文和响应正文
→ 插入脚本
→ 阻止网络请求
→ 添加/模拟 HTTP 请求中的延迟
📌 演示视频 – https://www.youtube.com/watch?v=vfcGy2666us
======== HTTP 拦截器功能及其用例 ========
👉 重定向 URL、更改主机、修改查询参数(映射远程或映射本地)
→ 在生产站点中使用开发/登台 API 并测试本地更改,无需更改代码
→ 通过在生产站点中加载本地运行的 JS 来调试远程 Javascript
→ 使用替换规则切换主机(例如 abc.com/* 到 xyz.com/*)
→ 调试广告跟踪像素、调试 A/B 测试活动等
→ 在生产站点上使用 Requestly 进行远程调试
→ 将生产中的 Adobe Launch (Adobe DTM) 脚本与暂存脚本交换
📌 演示视频 -- https://www.youtube.com/watch?v=85GVaOWTnlE
👉 将脚本插入任何网页
→ 用户脚本是简单的 JavaScript/CSS 代码,可以更改页面布局、添加或删除新功能和内容或自动执行操作。
→ 使用文件服务器上传长脚本并使用脚本规则注入它们
→ 在潜在客户的网站上注入您的 JS 标签并测试您的功能
→ 销售/产品团队可以使用它直接在潜在客户的网站上演示产品(10 倍引人入胜的演示)
📌 演示 -- https://www.youtube.com/watch?v=4dvucRjLwGY
👉 基于云的 API 模拟服务器
→ 创建 API 模拟
→ 在API响应中生成Mock数据(随机数据)
→ 使用 API 客户端测试模拟 API 端点
→ 为 API 模拟添加延迟
→ 在 API 模拟中定义自定义 HTTP 状态代码和自定义标头
→ 启用 CORS。模拟端点无缝工作,没有 CORS 错误。
📌 https://app.requestly.io/mocks
👉 会话录音
→ 可视化错误报告工具
→ 减少错误报告时间和调试时间
→ 自动捕获浏览视频、控制台日志、网络日志和环境详细信息
→ 从 QA、客户支持和其他非技术人员那里获取质量错误报告
→ 轻松共享 Har 文件
📌 演示视频 – https://www.youtube.com/watch?v=g_qXQAzUQgU
👉 请求提供以下导入
→ 所有工作区数据,包括来自 Postman 的 api 集合、环境和脚本
→ Insomnia 的所有 api 集合和环境
→ Bruno 的所有工作区、api 文件夹和环境
→ ModHeader 中的所有 HTTP 标头配置文件
→ 资源覆盖中的重定向和脚本的 JSON 配置
→ Charles Proxy 的 XML 配置(由于技术限制,尚不支持本地地图)
📌 文档 - https://docs.requestly.com/general/imports/postman
👉附加功能
→ 单击即可启用/禁用规则
→ 导出和导入规则并维护规则的备份
→ 与他人轻松协作。一键与其他用户共享规则
📌 演示 -- https://www.youtube.com/watch?v=BM7kTFy-vdc
======== 参考资料========
🏡 网站 - https://requestly.com
📖 文档 - https://developers.requestly.com
🥷 Github - https://github.com/requestly/requestly
💻 桌面应用程序 - https://requestly.com/desktop
📳 问题 - https://github.com/requestly/requestly/issues
🔓隐私 - https://requestly.com/privacy