检查元素的内容和边距。
检查元素有助于前端工程师有效调整CSS。
---
特征:
- 检查元素的不同模式:按元素(Chrome DevTool)或边距,这可以帮助您调整CSS更有效。
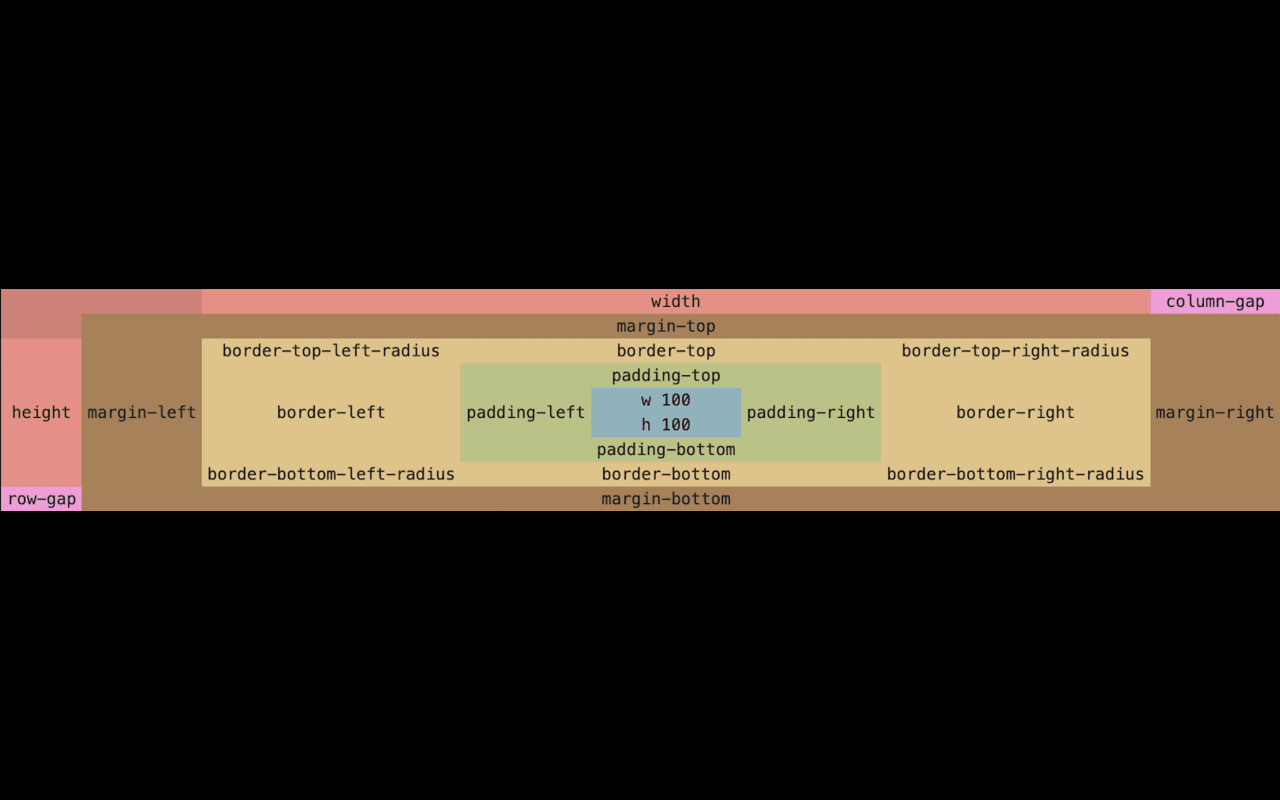
- 它显示X和Y轴的内容,填充,边框和边缘。
- 它允许您为不同的空间(内容,填充等)指定颜色。
---
设置:
1。从Chrome WebStore安装此扩展程序
2。重新加载打开页面
3。握住CTRL-键并将鼠标移动以检查元素。

2.7星(共5星),共37位用户参与评分
20,000+ 位用户
2.12.2
156KB
Ernest
英语
2021-12-25 13:38:11
flgcpmeleoikcibkiaiindbcjeldcogp
打赏支持一下下吧,所有收入均将投入小站的服务器、带宽支出中
超级感谢!🥰🥰


本站承接各种商务合作🥰🥰
欢迎扫描右方微信二维码,备注 “商务合作”
或邮件进一步沟通。
邮箱: 871361652@qq.com
