允许您将文件注入网页并在每次页面加载时自动重新注入它们,以便您在本地机器上的看似实时的环境中测试您的代码。
用法 :
1 - 要访问本地文件系统,请从 npm (https://www.npmjs.com/package/filesystem-server) 安装 filesystem-server 包。为此,您需要已经安装 node 和 npm。这将在您的计算机上安装本地服务器以及自签名证书和加密密钥(均有效期为 10 年)。这些是将本地代码注入 https 网站所必需的。
2- 将您的新 SSL 证书(您可以在系统库中的 node_modules/filesystem-server/security 文件夹中找到)导入 Chrome(遵循本指南 https://support.securly.com/hc/en-us/articles /206081828-How-to-manually-install-the-Securly-SSL-certificate-in-Chrome )。
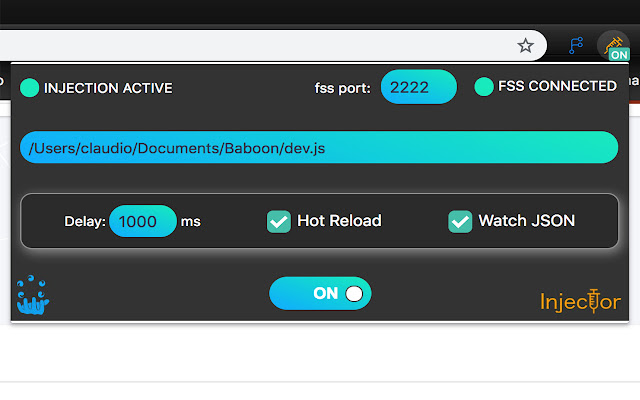
3- 安装并启动注射器。
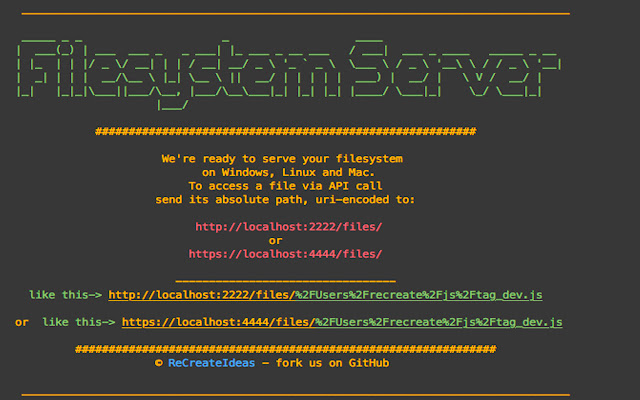
4- 启动文件系统服务器
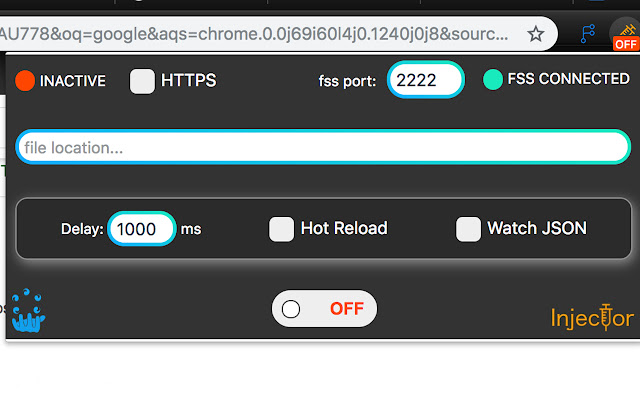
5- 在扩展的顶部,将 fss(文件系统服务器)端口设置为您启动 fss 时使用的相同端口。
6- 选择协议 (http|https)。
7- 插入您要注入的 javascript 文件的绝对路径或 url
8- 决定是否要启用 HOT RELOAD(每次将更改保存到本地文件时,这将重新加载您正在注入的网页!)
9- 打开开关。当开关打开时,文件将在每个页面加载时自动注入(具有指定的时间延迟(以毫秒为单位)。
------------------------------------------
10- 如果您在 cloud.IQ 工作,请决定是否要为 JSON 配置文件启用热重载。 (注意:它必须采用“[APP_ID]_plain.json”格式,并与开发文件位于同一文件夹和同一级别。您现在可以使用 HOT RELOAD 直接处理 JSON。
------------------------------------------
对于贡献:
https://github.com/recreateideas/Injector
https://github.com/recreateideas/filesystem-server



介绍
评分
5星(共5星),共1位用户参与评分
使用人数
161+ 位用户
版本
1.0.01
大小
79.53KB
分类
提供方
ReCreate Ideas
支持语言
英语(英国)
发布时间
2021-12-26 14:16:19
ID
ogkodacnhojpmbmoknbmmndhdffamaob