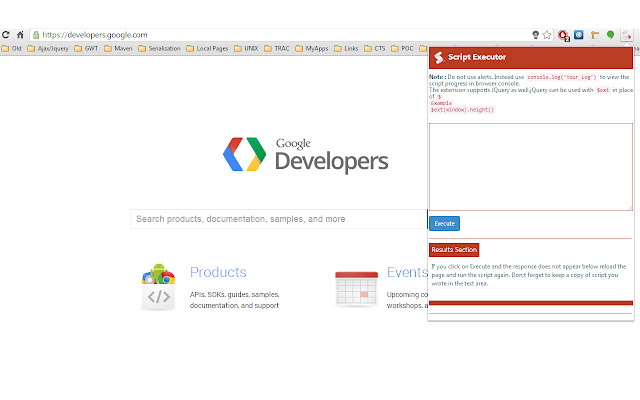
该扩展有助于在页面上运行 java 脚本。好处是该扩展由 jQuery 1.10 版提供支持,它有助于调试您当前在浏览器中打开的任何 html 页面。
要使用 Jquery,请使用 $ext 而不是 $ 来运行您的脚本。
例如,如果我想在页面上查找锚标记的数量:我会在文本区域中写入 $ext('a').size() 以获取执行按钮下方结果部分中的数字。同样尝试使用 window.location.href 获取结果部分中的当前 url。
您可以编写多行脚本并执行以查看控制台中的日志,因为不要在脚本中使用警报。在控制台中查看日志。按 F12 打开 Chrome 开发人员工具,然后单击控制台选项卡。
登录脚本区示例:
尝试编写 console.log('Your message') 并单击 Execute 按钮或替代方法,您可以直接使用 log 方法,如 log('My Message')。
尝试在任何页面上执行此脚本。
$ext('a').each(function(){
日志($ext(this).text())
});
这将导致在控制台中打印页面上的每个链接文本。
使用它并在浏览器中使用 html。
脚本编写愉快!!!

介绍
评分
2.9星(共5星),共28位用户参与评分
使用人数
9,000+ 位用户
版本
3.0
大小
283KB
分类
提供方
ashu.sushant
支持语言
英语
发布时间
2021-12-26 14:16:38
ID
hlledchhaimjmakjdmjpldfanefbhikj



![Hydrogen Executor [Latest Version]](https://img.chajianxw.com/chajian/1702802835169.jpg)
![Delta Executor [Latest Version]](https://img.chajianxw.com/chajian/1702802921216.jpg)
![Codex Executor [Latest Version]](https://img.chajianxw.com/chajian/1709818496554.jpg)
![Roexec Executor [Latest Version]](https://img.chajianxw.com/chajian/1710524689988.jpg)







