出于分析、速度或 SEO 目的分析 DOM 的节点数量、深度和大小。
通过 DOM-Analyzer 了解您网页的哪些元素会减慢您的渲染时间,或者哪些元素对 SEO 不友好!
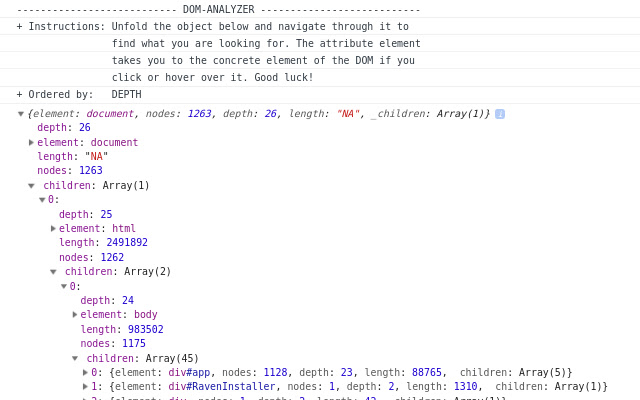
此工具允许您探索 DOM,按以下顺序对每个级别进行排序:
- 节点:每个分支下的节点数,
- 深度:每个分支下的最大深度,
- 长度:该分支上的字符数(不含空格)。
您会发现这对于查找特别重、有太多子节点或太多级别的节点很有用(这在渲染页面时通常很糟糕)。您可以通过单击它直接转到节点的元素,或者通过将鼠标悬停在它上面来查看它是哪一个。