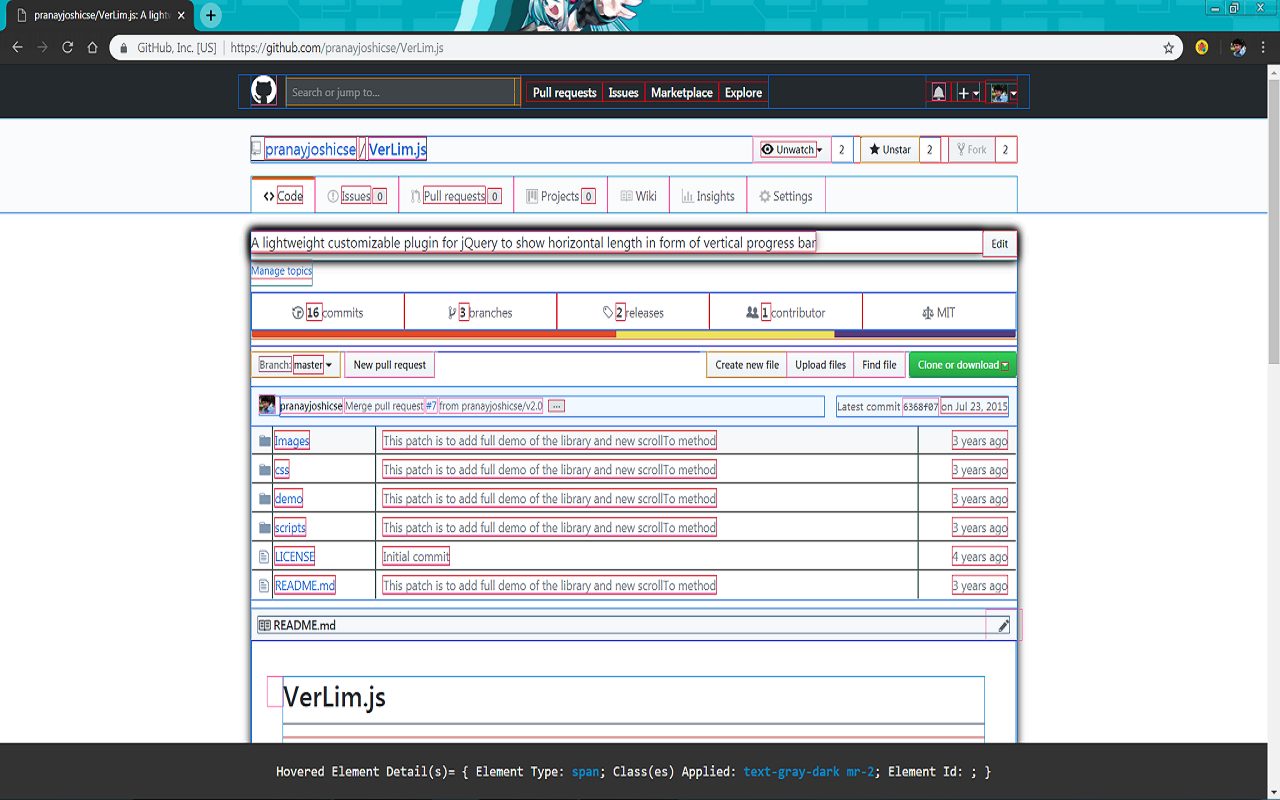
启用时,将大纲添加到页面上的所有元素时,请按住CTRL并悬停以获取更多详细信息
#发行说明
在最新版本中,我们解决了该问题,即扩展程序在Google的强制性`subtest_version upgrage'上停止工作。
另外,我们已经解决了用户无法看到页面最底层的样式的问题。我们添加了工具提示功能,该功能在工具提示本身中提供了基本样式。
#调试CSS
Google Chrome的轻巧扩展名显示了页面上所有元素的轮廓。
在网页开发工作时,困难的部分之一是将元素定位为需要,并检查哪个元素影响另一个元素。
此Chrome扩展名使用户可以在页面的每个元素上查看大纲。按住键盘CTRL按钮和悬停元素,它将显示元素详细信息以及值。
-----------
# 用法
发布安装只需单击扩展图标即可打开或关闭。
如果您是像我这样的键盘快捷键爱好者,只需点击“ alt+shift+c”键即可切换扩展名。
-----------
#它是如何工作的?
此扩展程序可在CSS概述属性上工作:
在网页的任何CSS中添加以下代码段
`
* {
概述:1PX固体红色;
}`
扩展程序的作用相同,唯一的是;当代码段向每个元素添加红色轮廓时,它给出了不同元素的不同颜色。
-----------
#其他工作和存储库
[用于jQuery的轻巧可自定义插件,以垂直进度栏的形式显示水平长度。
[在jqueryscript.net上列出](https://www.jqueryscript.net/other/simple-custom-reading-indicator-with-jquery-verlim-js.html)
[demo](https://www.jqueryscript.net/demo/simple-custom-reading-indicator-indicator-with-jquery-verlim-js/)
-----------
#关于我的更多信息
[Twitter。](https://twitter.com/pranayjoshicse)
[关于我。](https://about.me/pranayjoshi)