适用于 Selenium IDE 的 Applitools 是一个轻量级插件,可与 Selenium IDE Chrome 扩展一起使用。
为什么要使用它?
您是否曾经发布过带有视觉错误的网站或应用程序版本?搞砸了 CSS,以至于一切都不正常了?
当然。我们都有。 (没关系!)
那么这有什么帮助呢?
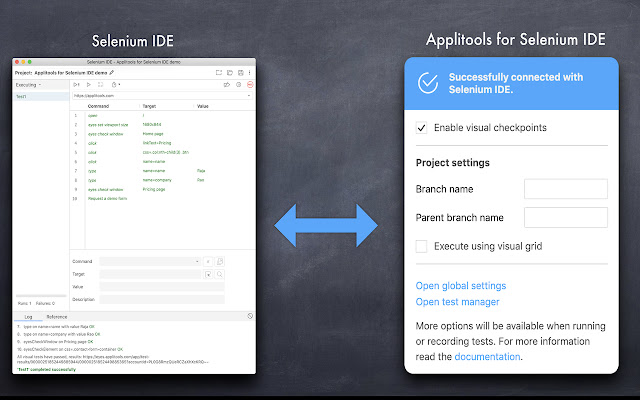
适用于 Selenium IDE 的 Applitools,或简称 SIDE Eyes,可让您将可视化 UI 测试合并到您的 Selenium IDE 自动化测试脚本中。
(如果您不熟悉 Selenium IDE,请前往 https://www.seleniumhq.org/selenium-ide/)
它是如何工作的?
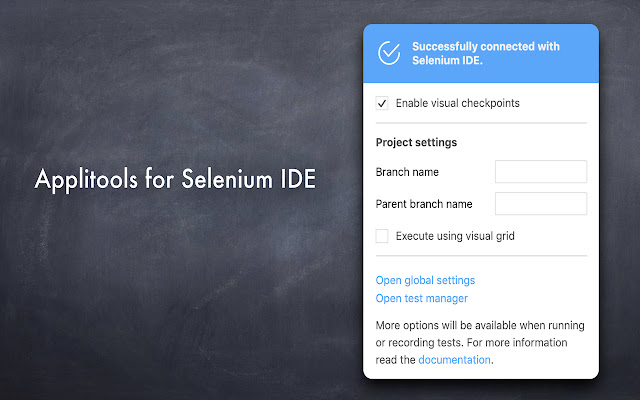
SIDE Eyes 让您可以将视觉检查点插入到您的 Selenium IDE 脚本中。第一次运行其中一个检查点时,它会抓取 Selenium IDE 所在网页的基线屏幕截图。
随后,每次运行这些检查点之一时,SIDE Eyes 都会抓取一个新的屏幕截图,然后将其发送到 Applitools 以查找任何视觉差异。
在 Applitools 网站上,您可以看到所有屏幕截图及其视觉差异。
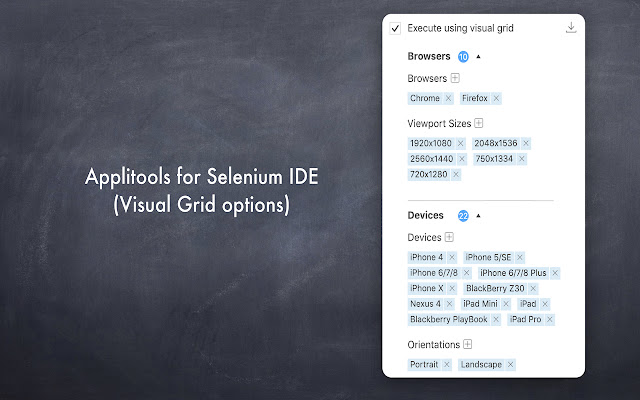
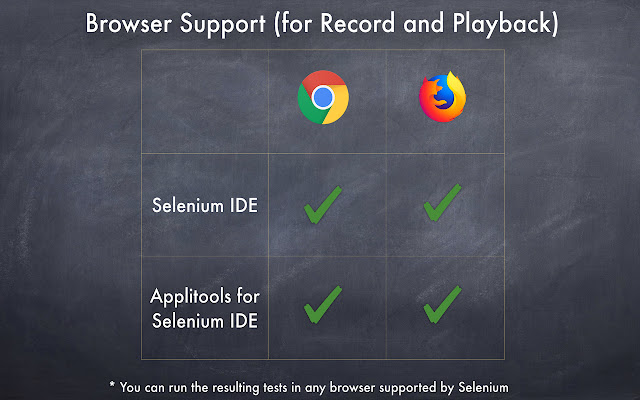
更好的是,我们使用我们的视觉网格 (https://applitools.com/visualgrid) 在 Chrome 和 Firefox 上的一堆不同的浏览器视口大小上呈现您的网页。这使您可以更轻松地找到响应式网页中的错误。
对于我们发现的每个视觉错误,我们会使用我们的根本原因分析功能 (https://applitools.com/rca) 向您展示最有可能导致错误的少数 CSS 或 DOM 行。这可以为您节省数小时的调试时间。
这只是像素比较吗?
一点也不。我们使用视觉 AI 引擎来仅查找人眼可以检测到的差异。这意味着不会再有烦人的像素错误警报来浪费您的时间。
想了解更多?
查看我们的教程 https://applitools.com/tutorials/selenium-ide.html




介绍
评分
4.4星(共5星),共11位用户参与评分
使用人数
3,000+ 位用户
版本
1.14.0
大小
2.45MB
分类
提供方
applitools.com
支持语言
英语
发布时间
2022-01-01 16:45:16
ID
fbnkflkahhlmhdgkddaafgnnokifobik