请注意,从 v33 Chrome 开始,不再支持此处讨论的 CUSTOM.CSS。无论如何,我将保留此扩展程序,因为你们仍在使用它。也许它对其他东西也很有用。 (CSS 中仍然没有站点选择器)
为每个页面(包括任何框架)的正文元素分配网站域的类值。例如 <body class='www.example.org'>
这样做的目的是在 custom.css(用户样式表)中允许特定于网站的 CSS 选择器。
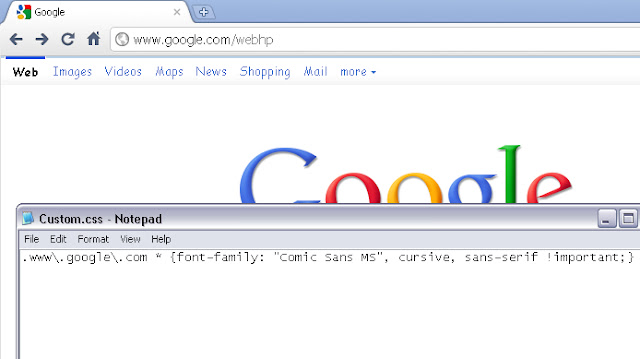
CSS 选择器使用句点来表示类,因此您需要使用反斜杠将它们转义。例如:
.www\.google\.com * {font-family: "Comic Sans MS", 草书, sans-serif !important;}
等等等等选择你的免责声明并没有真正使用你的数据等
1.5 更新:
* 新的清单版本。 (无实际变化)
1.4 更新:
* iframe 现在可以获取其 src 域和文档域的类
* 删除了示例 manifest.json 中遗留的 flickr 访问要求

介绍
评分
5星(共5星),共2位用户参与评分
使用人数
7+ 位用户
版本
1.5
大小
40.39KB
分类
提供方
www.gible.net
支持语言
英语
发布时间
2022-01-01 20:22:53
ID
ppplcafndgbjbiefmgpkeepmcjaccebn