该扩展程序生成使用 max-width 的媒体查询,帮助您查看当前屏幕大小的宽度并将您链接到媒体查询片段列表。
1. 将扩展程序添加到您的 Google Chrome 浏览器。
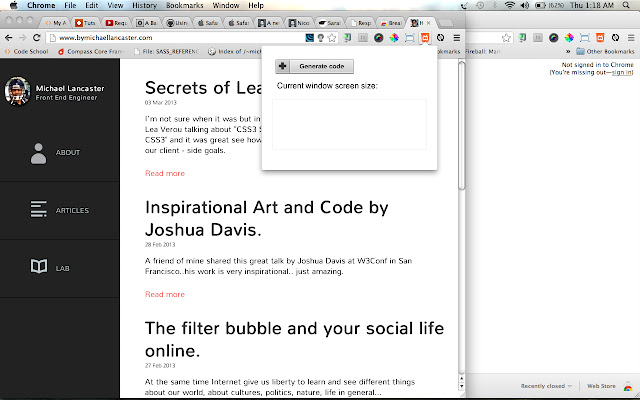
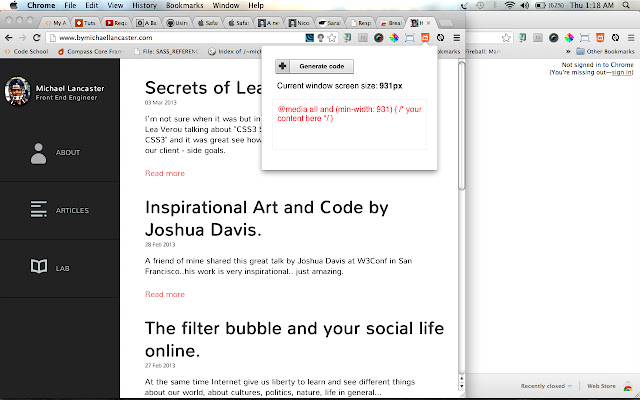
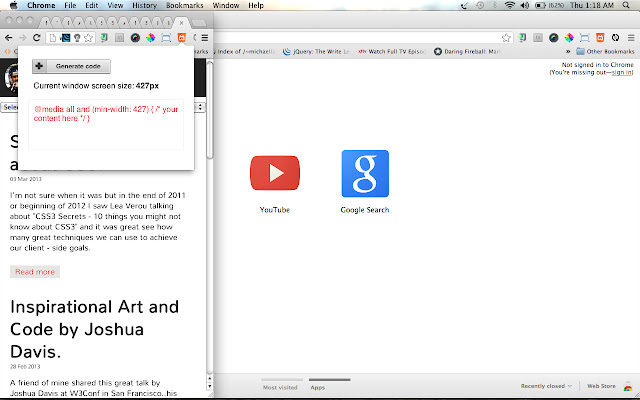
2. 开始调整窗口大小并查看内容中断的位置。
3. 单击断点图标。
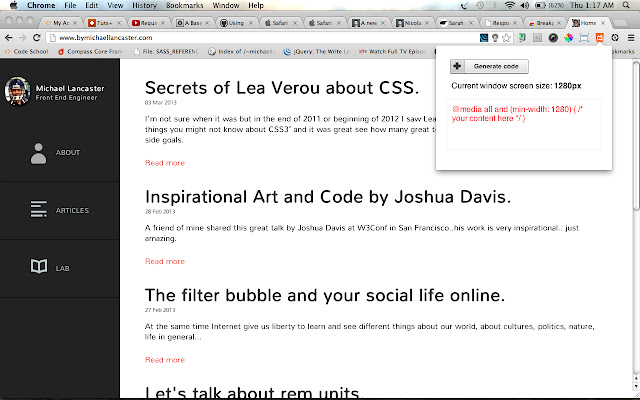
4. 点击“生成代码”。
5. 复制生成的代码。
6. 粘贴到您的样式表中。
非常简单和有用。
1.0 版:
- 删除了 Jquery
- 用香草 javascript 重新构建
0.7 版:
- 设计改进。
0.6 版:
- 设计改进。
0.5 版:
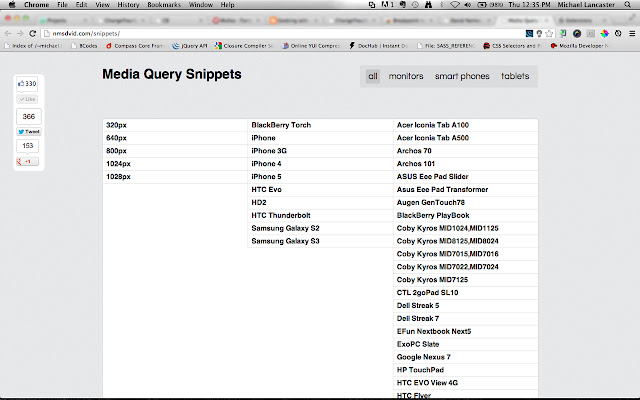
- 使用一堆设备添加了媒体查询片段的外部链接。
- 设计改进。
0.4 版:
- 从最小宽度更新到最大宽度。
0.3 版:
- 图标更新。
学分:
感谢 David Nemes 提供的媒体查询片段。





介绍
评分
5星(共5星),共1位用户参与评分
使用人数
1,000+ 位用户
版本
1.2
大小
15.03KB
分类
提供方
Michael Lancaster
支持语言
英语(美国)
发布时间
2022-01-05 17:46:45
ID
lgldclhgkdgddiopgbjkiememjlhjlng