用于执行 Chrome 自动化 API 的开发者工具
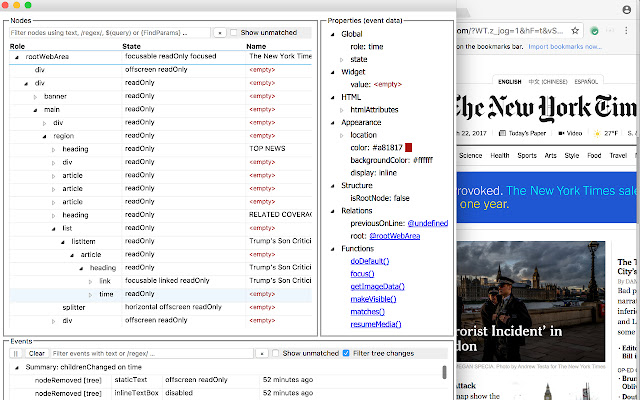
自动化检查员
Chrome 自动化 API 的检查工具
Chrome 自动化 API 是一个实验性的可访问性 API,允许开发人员访问浏览器的自动化树和事件。该树类似于 DOM 树,但只暴露了页面的语义结构。它可用于通过检查名称、角色和状态、侦听事件以及在节点上执行操作来以编程方式与页面交互。
Chrome 自动化的主要目的之一是支持为 Chrome 操作系统开发用 JavaScript 编写的辅助技术。这类似于在 Windows 上使用 MSAA、IA2 和 UIA,而在 OS X 上使用 AX Accessibility。它也可以被扩展使用,但由于它是实验性的,目前仅在开发通道和内部可用ChromeVox 等辅助技术。
Automation Inspector 用于运行自动化 API、检查整个 Chrome OS 桌面或检查特定的浏览器选项卡。
该工具主要适用于以下类型的人:
致力于 Chrome 可访问性支持的开发人员/QA
开发 Chrome OS 辅助技术的开发人员/QA
开发人员/QA 致力于 Web 应用程序的可访问性看起来(不太)
安装
Chrome 标签:您可以检查任何操作系统上的单个浏览器标签。为此,请安装 Google Chrome Canary,然后将 Automation Inspector 作为扩展安装。
Chrome OS 桌面:要检查 Chrome OS 桌面,您必须将 Chrome OS 切换到 Dev Channel,然后将 Automation Inspector 安装为应用程序。请参阅 Chrome 网上应用店中的 Automation Inspector 应用程序。
Automation Inspector 的 github 项目在这里:
https://github.com/google/automation-inspector
使用提示
寻找节点
find 字段非常强大,可以通过多种方式使用:
纯文本搜索:这将搜索显示的可见文本的行。这在复杂页面上可能会很慢,它会导致整个页面一次加载一点。
/RegEx/ 搜索:包含斜杠以搜索具有匹配可见文本的行。在复杂页面上运行缓慢(类似于纯文本搜索)。
${selector}:使用类似 jQuery 的格式,这是一个包裹在 $() 中的 CSS 选择器,用于查找匹配给定选择器的节点。这目前将仅返回第一项。此方法使用自动化 API 的 domQuerySelector 方法。例如,使用 $('#my-special-element') 查找离该元素最近的自动化节点。
{JSON FindParams}:这会执行自动化 API 的 findAll 方法,其语法类似于 FindParams。但是,此方法仅接受有效的 JSON 语法。您必须提供字符串而不是常量。例如,使用 { "state" : {"disabled": true }} 而不是 { state: { StateType.disabled: true }}。

介绍
评分
4星(共5星),共1位用户参与评分
使用人数
962+ 位用户
版本
0.1.7
大小
330KB
分类
提供方
aleventhal
支持语言
英语(美国)
发布时间
2022-01-12 16:06:13
ID
magknkflhkbbjaalinnipadaihkbghoc













