# chrome-response-覆盖
Chrome devtools 扩展可即时修改响应,无需安装外部应用程序。
使用简单的查找和替换步骤提供覆盖 API/HTML/* 响应的支持。无需安装外部应用程序。
在 chrome 扩展中覆盖响应正文的步骤
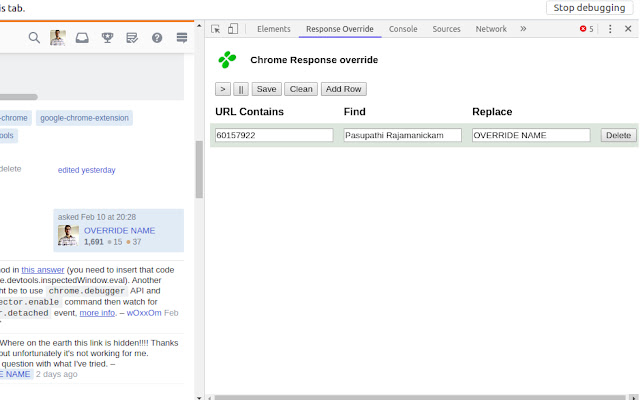
1) 打开 devtools,导航到“Response Override”选项卡
2) 点击“添加行”
3) Enter URL contains value only this URL response will be modified.如果您想修改主页中的 URL,例如 www.example.com 而没有 URI 路径,请在 URL 包含字段中使用名为 ~NO_URI~ 的特殊变量。
4) 输入 Find value 这是一个 javascript 正则表达式模式。
5) 输入要替换为的替换值。无需提供内容类型
6) 单击“保存”以保存所有内容。
7) 单击“播放”按钮开始修改响应。
8) 您必须单击暂停按钮来停止此修改。
9) 你必须保持这个开发工具打开
10) 覆盖问题,要么打开私人选项卡并在私人选项卡中仅启用此插件,要么请尝试禁用其他与网络一起使用的插件,如请求标头修改器,然后再次运行此插件。如果使用旧网络 API 的其他插件可能会影响此插件
前任。
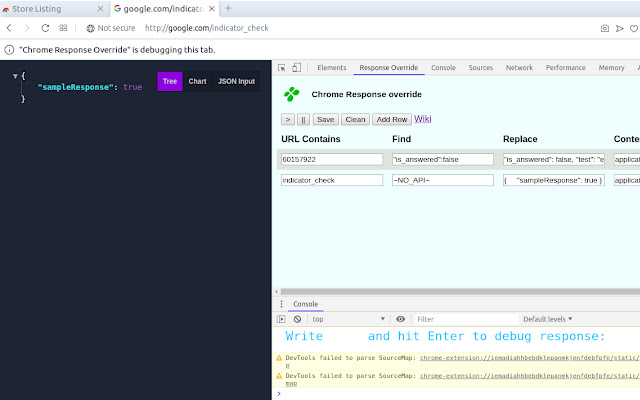
如果你想在 json 中添加新节点。
查找:“existingNode”:“existingValue”
替换:“existingNode”:“existingValue”,“newNode”:“newValue”
如果你想修改主页中的 URL,比如 www.example.com 页面,没有 URI 路径,请在 URL contains 字段中使用名为 ~NO_URI~ 的特殊变量。
特殊变量
1.如果你在Find中加上“~NO_API~”(不带“),则不会进行远程调用,提供完整的响应。在这种情况下提供content-type。
2. 如果你想修改主页中的 URL,比如 www.example.com 页面并且没有 URI 路径,请在 URL contains 字段中使用名为 ~NO_URI~ 的特殊变量。
这是如何工作的:这个 devtools 扩展添加网络断点并侦听包含用户输入的 URL 进行 API 客户端调用并获得响应。在响应之上执行查找和替换。提供替换的响应。
V1.7 的新功能:
1.从 chrome.tabs.getSelected 转移到 chrome.tabs.query
V1.6 的新功能:
1. 修复在 URL 中使用“/”包含断页的问题。请改用 ~NO_URI~
项目空间:https://github.com/Pasupathi-Rajamanickam/chrome-response-override


介绍
评分
2.1星(共5星),共14位用户参与评分
使用人数
3,000+ 位用户
版本
1.8
大小
488KB
分类
提供方
Pasupathi Rajamanickam
支持语言
美国英语)
发布时间
2022-01-16 11:14:15
ID
kbipbobgpnhgghikihmodppmfbkbmgfj