
LWC ShadowPath Generator
1.3
2023-03-06
1

介绍
为 LWC 合成 ShadowDOM 生成 JS 选择器路径。
Chrome 扩展为我们的 LWC 组件的 Synthetic Shadow DOM 封装的元素生成选择器路径。
试图重现 Chrome 为原生 Shadow DOM 提供的 Copy > Copy JS Path 的功能
使用:
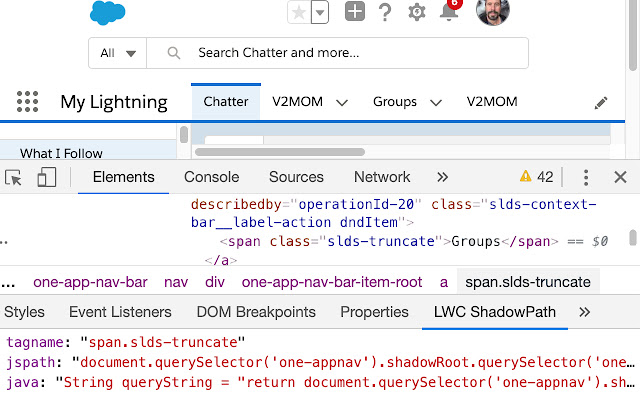
1. 检查任何元素以打开 Element Inspector,然后单击最右侧的“>>”打开 LWC ShadowRoot 面板。
2. 选择过时的 Selenium 选择器用来选择的元素。
3. 从面板的 jspath 字段复制并粘贴到控制台中,以确认它正在选择所需的元素(粘贴后删除多余的双引号)。
4. 从面板的 java 字段中复制并粘贴到现有的 java 测试代码中,以替换过时的 Selenium 选择器。
查看更多
收起

评分
2.5
共 6 位用户参与评分
使用人数
735+
插件大小
29.1KB
版本号
1.3
所属类别
开发者工具
提供方
Salesforce
支持语言
英语(美国)
更新时间
2023-03-06 02:35:50
ID
pjpdcemjgnjlnljbihckfabphjpjhmbl









