帮助检查CSS堆叠环境并解决Z-Index战争。
您是否曾经尝试过使用Z Index属性,只是为了发现,无论您设置了多高,它都无法按预期工作?
这是因为Z-Index属性依赖于一个称为“堆叠上下文”的隐式概念。查看它们的含义以及它们的工作方式(您可以在MDN上找到信息)之后,您可以使用此DevTools扩展程序来检查这些上下文,并将可能遇到的任何Z-Index问题进行故障排除。
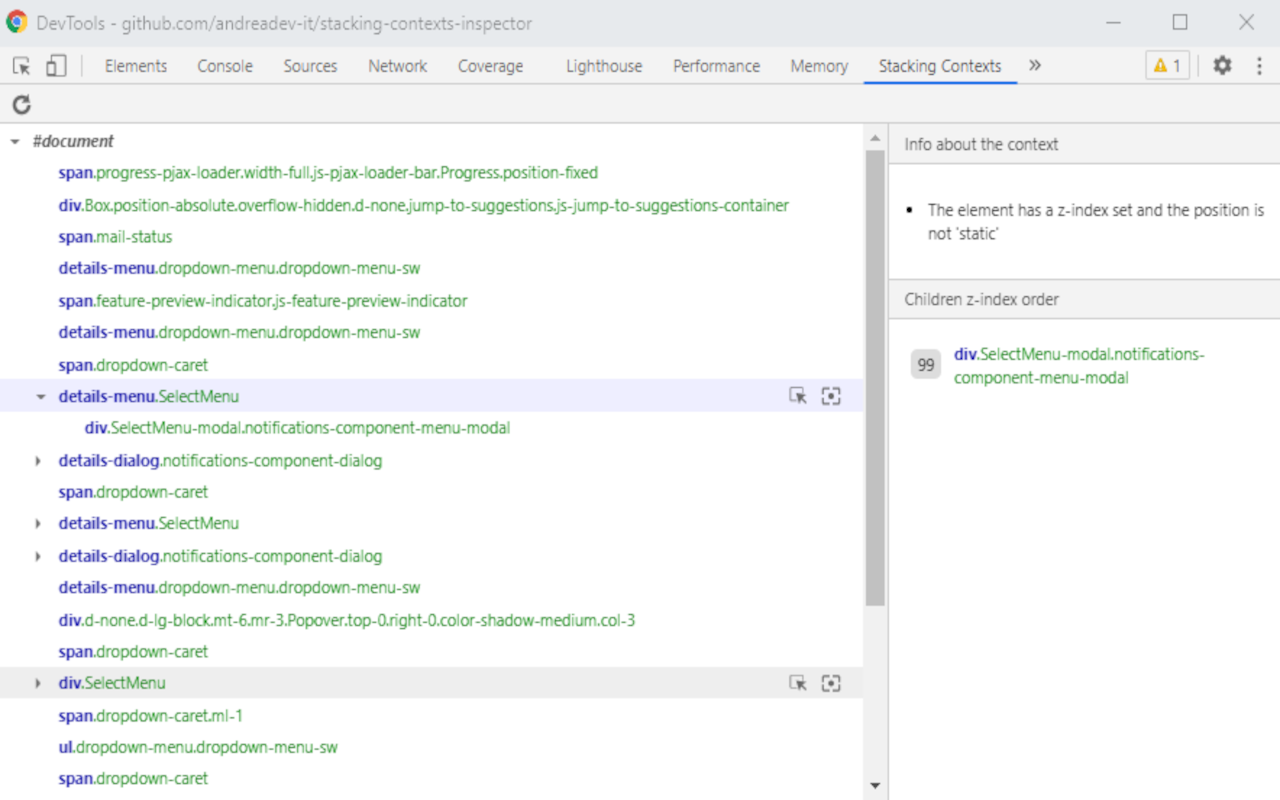
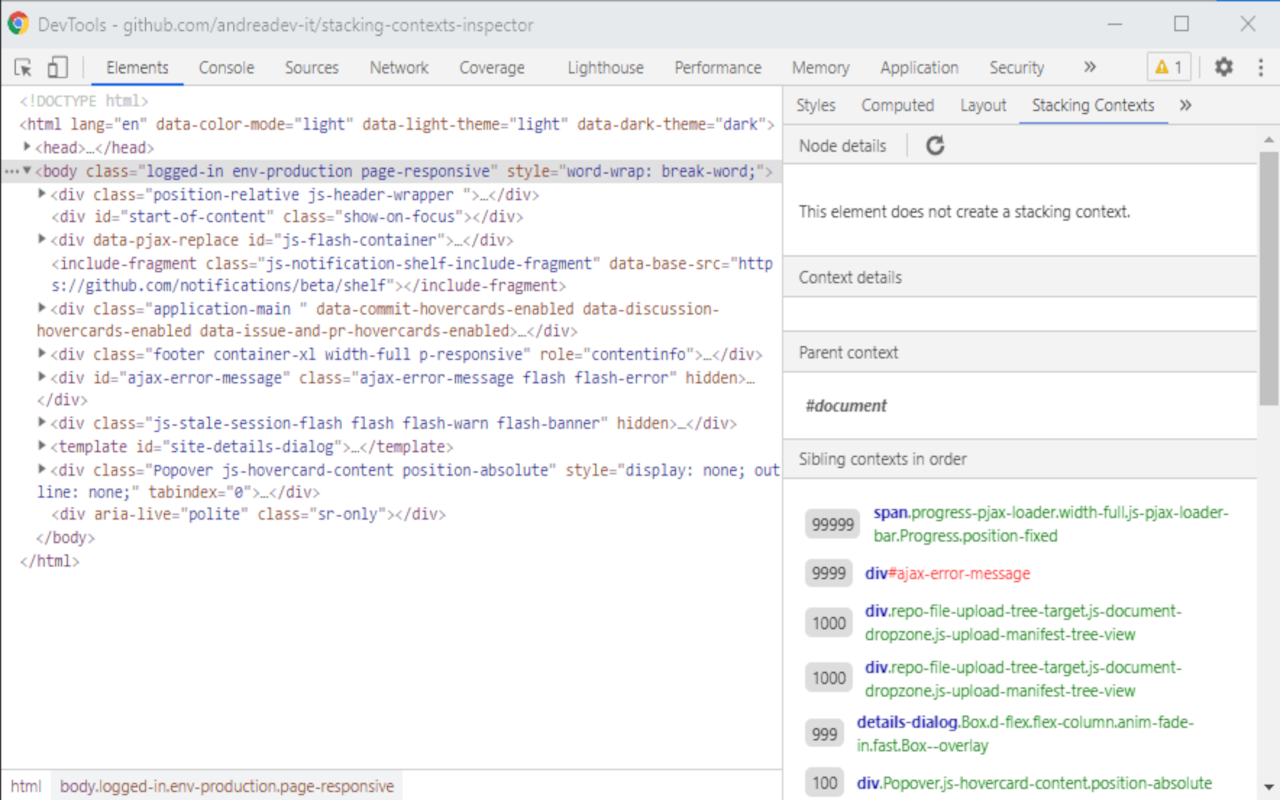
该扩展程序将添加一个新的面板,该面板将在树视图中显示堆叠上下文,还将在元素面板上附加一个新的侧边栏,并提供有关所选元素的一些有用信息。
要检查深度文档
如果要报告问题或提出功能请求,请使用上述GitHub存储库中的问题部分。
ChangElog:
•v。1.1.16-添加了检查容器查询的检查(谢谢@Gismya!)
•v。1.1.15-切换到脚本API并增加了对伪元素的支持。
•v。1.1.14-清单V3的权限解决了问题。
•v。1.1.13-移至清单V3。还向堆叠上下文面板侧板添加了z索引。
•v。1.1.12-在检查堆叠上下文时未检测到的带有供应商的属性的错误修复了错误。
•v。1.1.11-在侧边栏中的“上下文详细信息”部分中添加了z索引值。
•v。1.1.10-删除了不必要的权限请求,以符合CWS安全策略。
•v。1.1.9-在iframes和Shadowdom中实现的上下文DOM节点检查。现在,扩展名也可以在本地文件(文件:///方案)上工作。
•v。1.1.8-添加了警告,当页面更改时,支持影子dom和基本设置。
•v。1.1.7-小样式修复。现在,由于一些小的代码更改,也可以在Firefox上使用。清洁代码。
•v。1.1.5-修复了与CSS模块过渡有关的错误(未风格的旋转器)。
•v。1.1.4-添加了深色主题(以前无法使用深色主题)。
•v。1.1.3-修复了页面导航上的错误。
•v。1.1.2-添加了对没有“ src”属性的iframe的添加支持(某些带有“ src”的iframe可能会起作用,但不应该期望)。另外,还在侧边栏(元素面板)中引入了加载指示器,并且侧边栏现在具有自己的“刷新上下文”按钮。
•v。1.1.1-修复了错误的错误,其中静态上下文由他们的父会在未检测到的情况下具有显示flex或网格。
•v。1.1.0
- 现在,该扩展名在安装时已经打开的选项卡上工作。
- 右键单击上下文菜单已被上下文按钮替换,因为它无法正常工作(将来可能会再次添加)。
- 现在,当堆叠上下文花费很长时间加载时,上下文树页面将显示一个加载指示器。
- 在开发人员方面,所有代码都已移至提前,作为使其开源的第一步。
•v。1.0.1-较小的可访问性更改和视觉调整。